不久前(13 年前)我們創建了第一個網站分級器。 目標很簡單:幫助任何擁有網站的人評估其吸引興趣和相關買家的有效性。

我們於2006 年創立了HubSpot,並在2008 年創建了Website Grader,因為我們相信入站方法(與潛在客戶和現有客戶建立有意義、持久的關係)不僅是發展業務的更有效方式,而且是發展業務的正確方式。 我們知道人們利用他們的網站來吸引訪客並與客戶建立聯繫以實現成長是多麼重要。

快進到 2021 年,網站的角色不僅僅是吸引訪客。
您的網站是銷售代表,為潛在客戶提供您產品的功能和定價。 並幫助他們預訂會議以了解更多資訊。
您的網站是客戶服務團隊的一部分,透過知識庫或聊天機器人回答有關您的產品和服務的問題。
您的網站是人力資源團隊的成員,分享有關您的公司文化和空缺職位的資訊。
這樣的名單還在繼續…
坦白說:您的網站真的非常重要! 如今,86% 的人會在網路上找到您的公司。 您的網站是您的第一印象,您的主要發言人,您的全天候入站銷售團隊 – 您明白我的意思。 它是您企業最重要的資產之一。
難怪我們看到企業對其網站投入如此之多。 在 HubSpot Research 最近的一項研究中,63% 的行銷人員表示他們將在今年升級網站。
網站升級可以包括:
- 效能:頁面速度、載入時間、頁面請求、頁面大小等
- 搜尋引擎優化 (SEO):頁面索引、元描述、內容插件和描述性連結文本
- 設計:響應式設計、清晰的字體大小和點擊目標
- 安全性:HTTPS 和安全性 javascript 庫
自 2008 年以來,我們已根據上述四個因素對超過 100 萬個獨立網站進行了評級。 有了這些投資,他們真的變得更好了嗎? 企業是否專注於正確的網站升級? 例如,網站是否為其訪客提供更好的安全性。 他們是否提供更快的載入速度以實現快速存取? 行動可訪問性和 SEO 最佳實踐怎麼樣?
讓我們來看看 2015 年的平均表現與今年相比有何變化。
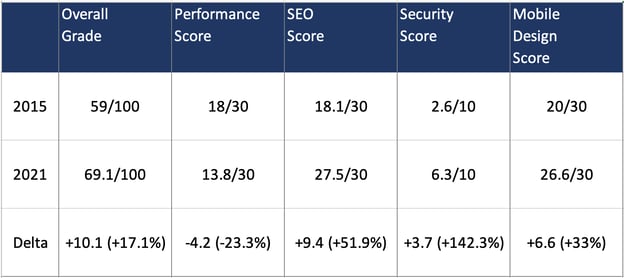
網站效能資料(2015 年與 2021 年)

這些數據最讓我驚訝的是,過去五年科技的進步並沒有帶來網站效能的相同提升。 在五年多一點的時間裡,整體平均成績僅提高了17.1%,成績實際上下降了23.3%。 2020 年網站平均評分為 D+(滿分 100 分 69.1 分)。 如果我以這樣的成績回家,我媽媽會不高興的。
我們還發現,只有 3.8% 的網站總體得分在 90 分或以上。 如果您的網站得分超過 90 分,請拍拍自己的背。 以下是我們資料的百分位數範圍:
- 80 總分:82%
- 85 總分:91%
- 90 總分:96%
以下是對各個基準分數的一些觀察:
過去五年來,網站效能有所下降。
2021 年網站的載入速度應該比 2015 年更快,但事實恰恰相反。 績效是五年內唯一下降的基準指標。 這包括頁面大小、頁面請求、頁面速度的測試,以及提供整體效能分級的五項附加測試。
結果? 現在的網站速度比 2015 年慢。
這對企業來說是一個風險:訪客等待頁面載入的時間越長,他們離開您頁面的可能性就越大。
您的網站加載的每一秒,都有人離開您的公司。 改進網站時應優先考慮良好的效能。 您網站的效能比較如何?
搜尋引擎優化是最大的贏家。
在 2020 年的一項調查中,我們發現 64% 的行銷人員正在積極投資於搜尋引擎優化 (SEO) 並擴大其自然影響力。
行銷人員關心 SEO,這導致 SEO 基準自 2015 年以來取得了重大進展——提高了 51.9%。 搜尋引擎優化對於在網路上被發現至關重要。 這麼多網站都遵循 SEO 最佳實踐來提高其業務的發現率,這是一件好事。 您的 SEO 比較如何?
安全性獲得第二大收益,但整體平均低於預期。
我們的安全基準顯示,網站的安全性在五年內提高了 142.3%。 這是一個巨大的進步,但仍有很大的改進空間——2021 年的平均分數僅為 6.3 分(滿分為 10 分)。
為了保護客戶數據,您的網站必須具備安全性。 如果您的網站不安全,訪客可能會失去對您的業務的信任,尤其是在您的網站上購物時。 我們發現,85% 的人不會造訪不安全的網站。
此外,安全性還提高了可發現性。 從 2019 年開始,Google 優先在搜尋結果中顯示使用 HTTPS 的網站。 Website Grader 檢查您的網站是否使用 HTTPS 並具有安全的 JavaScript 程式庫。
這兩個安全因素對於為訪客提供安全的體驗至關重要。 您的網站安全性比較如何?
行動優化網站略有改善。
在 2010 年代中期,感覺每個網站都在轉向響應式——也就是說,投資於行動優先的網站設計。 這是有道理的。
我所看到的每一個地方,人們都低著頭拿著手機,閱讀最新的 Facebook 貼文或觀看熱門的 YouTube 影片。 而且,事情也沒有太大改變。 是的,但現在人們正在瀏覽 Instagram 或瀏覽最新的 TikTok 舞蹈挑戰。
回應能力不僅僅是一種趨勢——2021 年第一季度,行動裝置(不包括平板電腦)產生了全球網站流量的 54.8%。 那麼網站如何在小螢幕上疊加呢?
我們發現我們的行動設計基準在五年內平均提高了 8%。 如今,網站在行動設計方面的平均得分為 21.6 分(滿分 30 分)。 這是一個很大的進步,儘管我希望看到這個數字進一步上升。
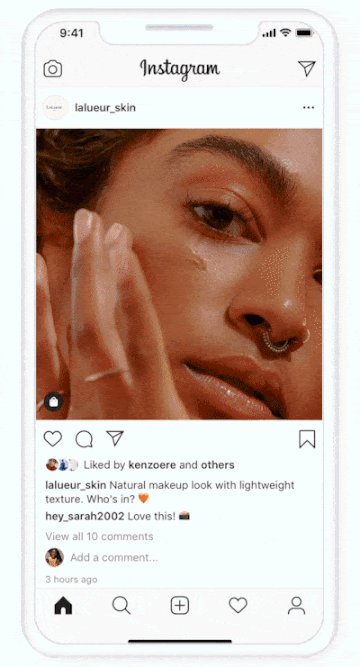
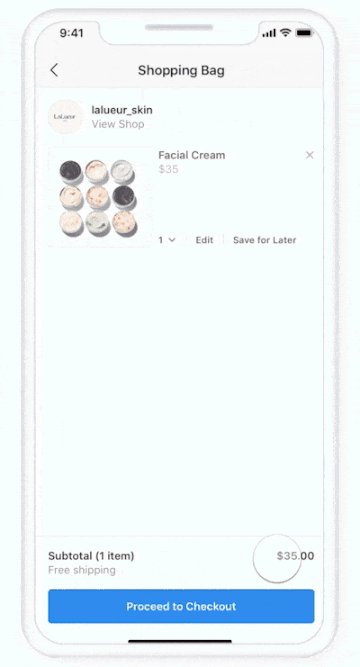
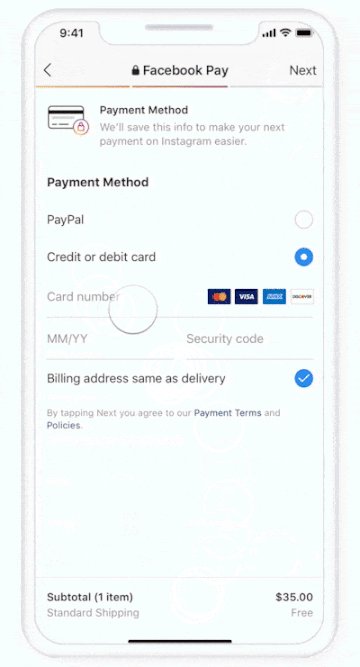
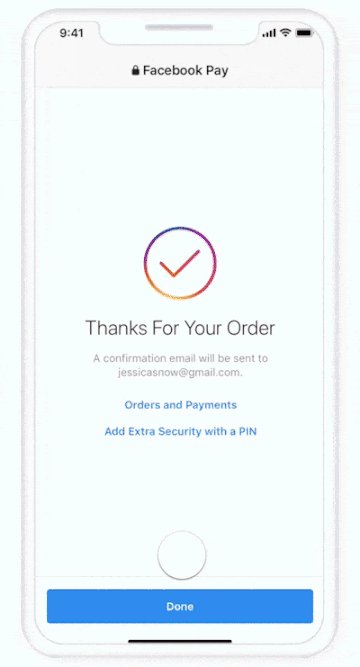
例如,Instagram 是一個在設計和優化用戶行動體驗方面做得非常出色的網站。 它具有無縫行動購物功能,供企業直接透過其行動網站或應用程式內銷售產品。

圖片來源
谷歌的一項研究發現,59% 的受訪購物者表示,在決定從哪個品牌或零售商購買時,透過行動裝置購物很重要。
有很大一部分人在行動裝置上瀏覽您的網站並決定是否向您購買。 行動設計不僅會影響人們對您網站的體驗,還會影響社群媒體貼文和您在搜尋引擎中的排名。
在 Website Grader 上檢查您的行動設計得分。
我們該去哪裡?
我們最初的網站評級器的目標是幫助擁有網站的任何人(開發人員、行銷人員或企業家)快速對其網站的表現進行評級。 我們收到了用戶的良好回饋,但我們一直在成長和發展。
因此我們問自己,如何讓 Website Grader 變得更好?
我們用戶的評論有一個共同點。 他們對網站進行了評分。 他們看到了自己網站的不足之處。 但我們沒有教他們如何改進:
- “有關如何解決網站問題的更多資訊”
- “關於如何獲得更好的性能和 SEO 以獲得更高分數的說明”
- “為初學者提供解釋和指南怎麼樣?”
介紹新的網站評分器
你說了。 我們聽了。 我們不僅更新了 Website Grader 的評分系統和基礎技術,讓您獲得更準確的分數,而且還創建了一個五課時的影片課程,幫助您提高成績。 全部免費。
從今天開始,您可以在 Website Grader 中找到網站最佳化課程。
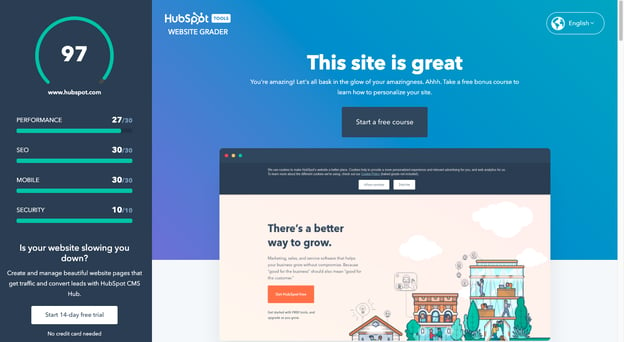
最後一個問題:HubSpot.com 的得分如何?
HubSpot 的得分歷來都不是最好的。 曾經,我們在 Website Grader 的平均分數是 70-80。 隨著時間的推移,多年的行銷更新已經放慢了速度。
從那時起,我們在過去五年裡一直努力為我們的訪客和客戶改進 HubSpot.com 的設計和效能。 在 HubSpot Content Hub 的支持下,我們的網站現在在 Website Grader 上獲得了 97 分(滿分 100 分)——這不是開玩笑。 這是我們非常自豪的事情。

您的網站是吸引業務的最重要資產之一。 糟糕的使用者體驗可能會失去客戶的興趣,但如果您採取必要的步驟進行最佳化,這種情況就不會發生。 如果您想知道您的網站表現如何,請透過我們的網站分級器運行它,並了解如何使您的網站更令人愉快。
編者註:這篇文章最初發表於 2020 年 6 月,為了全面性已進行更新。