如果您想在社群媒體上策劃他人的內容,或者只是讓您自己的視覺社群媒體內容更適合您的整體內容策略,您需要知道如何將 HTML 程式碼嵌入到您的部落格或網站中。

但等一下……在我們深入了解本技巧的實質之前,「嵌入」到底是什麼意思? 什麼是 HTML? 如果您根本不知道如何編碼,不用擔心 – 嵌入外部內容非常簡單。 讓我們花點時間來分解一下基礎知識。
![立即下載:50 個程式碼模板 [Free Snippets]](https://no-cache.hubspot.com/cta/default/53/34adf7eb-7945-49c4-acb8-f7e177b323e5.png)
嵌入是什麼意思?
嵌入意味著將外部內容整合到另一個網站或頁面中。 當您將一段程式碼(稱為嵌入程式碼)放入另一個網站的 HTML 編輯器時,您就嵌入了某些內容。 當您點選「儲存」或「發佈」時,媒體就會呈現在已發佈的頁面上。
嵌入內容透過 HTML 引用。 HTML 是網路上用於設計和佈局網頁的最基本語言之一。
當您位於部落格文章的「後端」時,您經常會看到此程式碼。 您可以在其中新增嵌入程式碼。
什麼是嵌入程式碼?
嵌入程式碼是放置在另一個頁面中的 HTML 區塊,並呈現來自另一個網站或來源的視覺元素(影片、社群媒體貼文、表單或頁面)。 您可以在其他網站上嵌入 YouTube 影片、Twitter 貼文、GIF 和其他多媒體物件。
大多數社交和多媒體網站都可以選擇在每個單獨的貼文中產生嵌入程式碼。 以下是 HubSpot YouTube 影片的嵌入程式碼範例:
<iframe width="560" height="315" src="https://www.youtube.com/embed/eGUEAvNpz48" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
這是嵌入的結果。
想在您的部落格文章和頁面上做同樣的事情嗎? 讓我們來看看如何為頂級社交網站產生嵌入程式碼。
如何將 HTML 嵌入程式碼新增至您的網站
- 前往您要嵌入的社交貼文或網頁。
- 使用帖子的選項產生嵌入程式碼。
- 如果適用,自訂嵌入帖子,例如元素的高度和寬度。
- 突出顯示嵌入程式碼,然後將其複製到剪貼簿。
- 在您的內容管理系統中,開啟 HTML 檢視器。
- 將剛複製的 HTML 程式碼片段貼上到 HTML 檢視器視窗中。 然後按一下“確定”或“儲存”。
- 完成的! 現在您已將內容嵌入到您的網站或部落格中。
下面,我們將針對每個平台更詳細地介紹這些步驟。 一般來說,您需要:
- 產生嵌入程式碼。
- 存取您的內容管理系統並將嵌入程式碼貼到 HTML 檢視器中。
- 完成的! 您已將內容嵌入到您的網站或部落格中。
讓我們深入了解每一步。
1. 產生嵌入程式碼。
在嵌入外部內容之前,您必須先為要嵌入到網站上的貼文或頁面產生嵌入程式碼。
我們將介紹如何在大多數主要社交和內容網路上做到這一點。
嵌入 Facebook 貼文
要嵌入 Facebook 帖子,請執行以下操作:
- 在桌面瀏覽器上導航至 Facebook,然後前往您要嵌入的貼文。
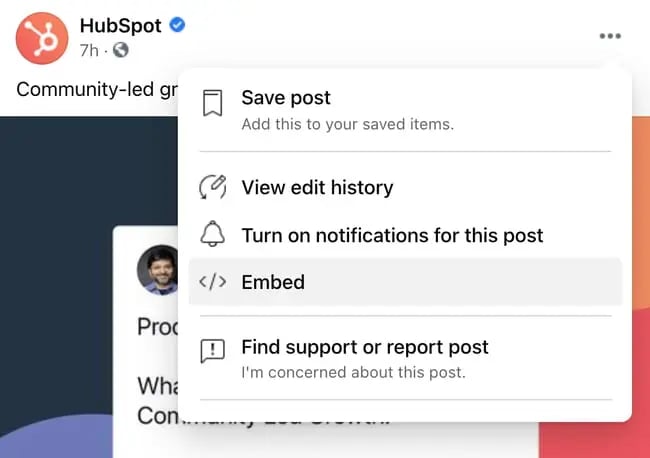
- 點擊帖子右上角的三個點。
- 在下拉式選單中,按一下 嵌入。

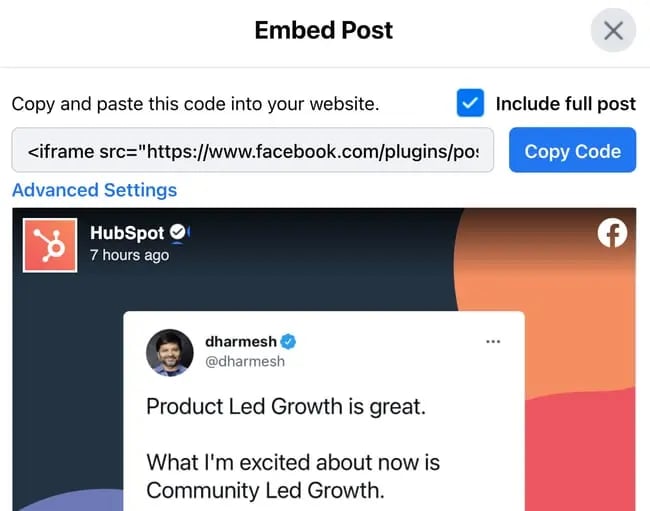
- 將出現一個彈出窗口,您可以在其中選擇包含完整的帖子並訪問高級設定。 對於初學者,我們建議保留選項不變,只需單擊 複製程式碼。

- 完成的! 您已獲得嵌入程式碼。
嵌入 Instagram 貼文
想要嵌入 Instagram 貼文嗎? 該過程與 Facebook 類似。 請注意,您只能嵌入桌面版本的帖子,而不能嵌入行動應用程式。
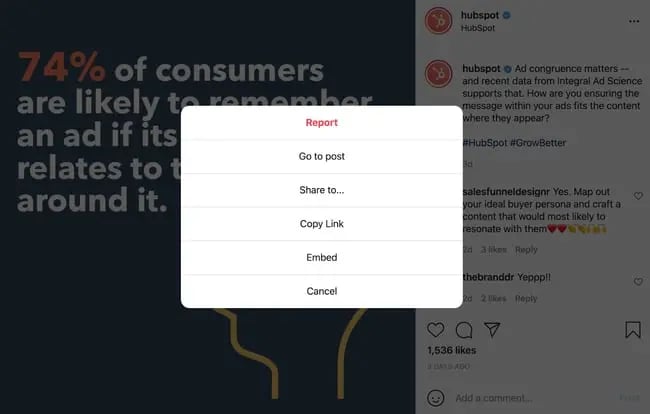
- 點擊帖子右上角的三個點。
- 彈出視窗將出現幾個選項。 點選 嵌入倒數第二個選項。

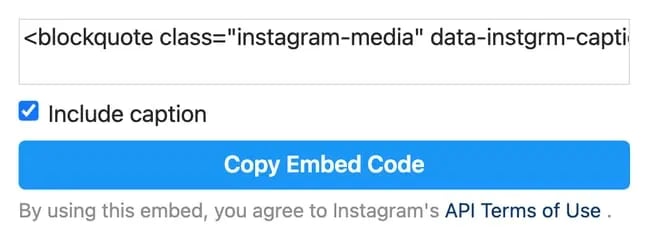
- 將出現一個彈出窗口,其中包含您的嵌入程式碼。 您可以選擇包含或排除標題。
- 完成選項自訂後,按一下 複製嵌入程式碼。

- 完全的! 您已獲得 Instagram 嵌入程式碼。
嵌入 YouTube 影片
YouTube 影片可以將您的部落格文章提升到一個新的水平,最好的部分是您可以免費將其豐富的內容嵌入到您的部落格文章中。
為此,請執行以下步驟:
- 導航到您想要嵌入到您的網站上的影片。
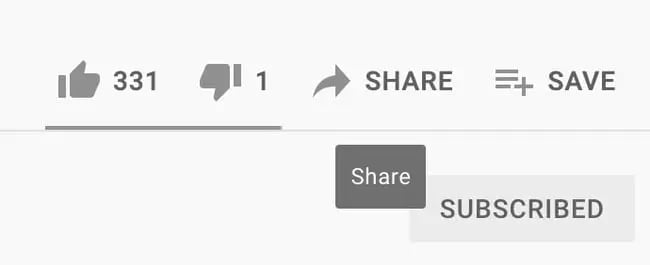
- 在影片下方,按讚所在位置旁邊,點擊 分享。

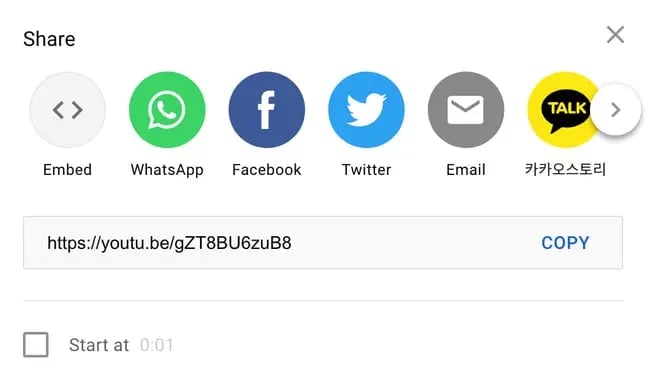
- 彈出視窗會出現幾個選項,包括將貼文分享到其他社群網路。 點選 嵌入。

- YouTube 將建立一個嵌入程式碼,您可以對其進行自訂。 您可以在某個點開始播放影片或隱藏播放器控制。
- 選擇選項後,按一下 複製 在彈出視窗的右下角。

- 完全的! 您的 YouTube 影片已準備好嵌入。
嵌入推文
如果您在網站頁面或部落格上嵌入推文,則可以為您的 Twitter 個人資料產生參與度,而無需依賴您的 Twitter 追蹤者。 網站訪客也可以與您的 Twitter 內容互動。
要嵌入 Twitter 帖子,請執行以下操作:
- 在桌面瀏覽器上,導覽至您要嵌入的貼文。
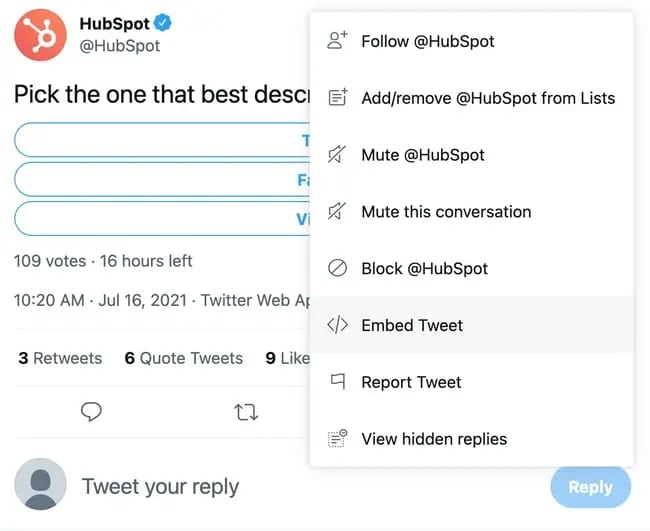
- 點擊帖子右上角的三個點。
- 將出現一個下拉式選單。 點選 嵌入推文。

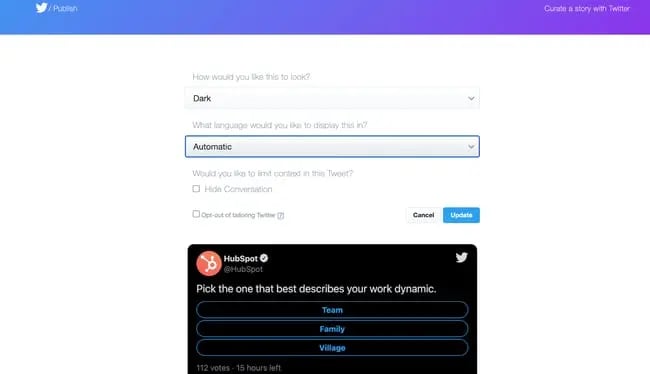
- Twitter 會將您帶到外部頁面 發布.twitter.com然後,您可以在將推文嵌入到您的網站之前進一步自訂推文的外觀。 例如,您可以將其設定為暗模式並變更推文的顯示語言。

- 自訂後,按一下 更新。
- 點選 複製代碼。
- 完成的! 該推文已準備好嵌入您的網站。
還有另一種方法可以為 Twitter 產生嵌入程式碼。 去 發布.twitter.com 並插入您要嵌入的貼文的 URL。 然後 Twitter 將生成嵌入程式碼,您可以使用與上一種方法相同的過程來自訂它。
嵌入 Pinterest 貼文
嵌入 Pinterest 貼文可以引導網站用戶返回您的 Pinterest 個人資料,並幫助您增加 Pinterest 追蹤者。 首先,請執行以下操作:
- 導航到您想要嵌入的 Pinterest 貼文。
- 點擊圖像旁邊的三個點(如果您使用的是行動網站,請點擊圖像下方的三個點)。
- 在下拉式選單中,按一下 取得 Pin 圖嵌入程式碼。

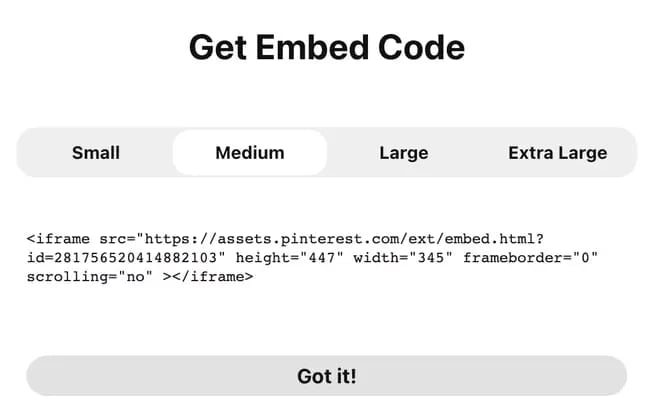
- 將出現一個帶有嵌入程式碼的彈出視窗。 您可以選擇建立小型、中型、大型或超大嵌入式引腳。

- 自訂尺寸後,突出顯示程式碼並單擊 指令+C 或者 CTRL + C。
- 完成的! 您的 Pin 圖已準備好嵌入。
嵌入 SlideShare 簡報
雖然 SlideShare 簡報如今不再那麼流行,但它們仍然可以成為一種方便的多媒體工具,可以為部落格文章和頁面增添趣味。 以下是嵌入 SlideShare 簡報的方法:
- 前往您要嵌入的 SlideShare 簡報。
- 點選 分享 在演示下。
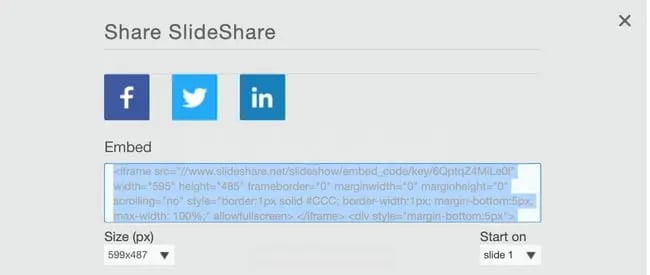
- 在簡報出現的相同視窗中,您將看到透過社群管道分享簡報的選項。 嵌入程式碼將位於其下方。

- 選擇嵌入視窗的大小以及您希望簡報從哪張投影片開始。
- 突出顯示嵌入程式碼並單擊 指令+C 或者 CTRL + C。
- 準備好! 現在您可以將 SlideShare 簡報嵌入網頁或貼文中。
嵌入外部網頁
不想嵌入社群貼文而是嵌入網頁? 您可以使用以下命令嵌入外部網頁 內嵌框架 HTML 標籤。
所有嵌入程式碼(包括社交網站的嵌入程式碼)都使用 iframe 標籤。 這是它們的樣子:
<frame src="https://blog.hubspot.com/marketing/url" title="description" ></iframe>
您可以使用這些相同的標籤來嵌入外部網頁。 就是這樣:
- 導航到您想要嵌入到您的網站中的網頁。
- 開啟電腦上的記事本應用程式。 將以下程式碼貼到其中:
<iframe src="https://blog.hubspot.com/marketing/url" title="description" width=”” height=””></iframe>
- 返回網頁並複製 URL。
- 將整個 URL 貼到顯示的位置 網址 在你的 iframe 程式碼中。 不要忘記包括 https:// 將連結放在 URL 的開頭並將連結放在引號內。 您的程式碼應如下所示:
<iframe src="https://example.com/embedded-page" title="Embedded Page Title" width=”” height=””></iframe>
- 如果需要,可以變更框架的寬度和高度。
<iframe src="https://example.com/embedded-page" title="Website Page Title" width=”750” height=”500”></iframe>
- 複製整行程式碼。 之後,該網頁就可以嵌入您的網站了。
2. 存取您的內容管理系統並將嵌入程式碼貼到 HTML 檢視器中。
儘管每個 CMS 都不同,但您可能會找到具有類似步驟的 HTML 檢視器。 我們將介紹如何在 Content Hub 和 WordPress 中執行此操作。
內容中心
在 Content Hub 中,您實際上不需要使用 HTML 編輯器來新增嵌入內容(儘管您可以選擇這樣做)。 就是這樣:
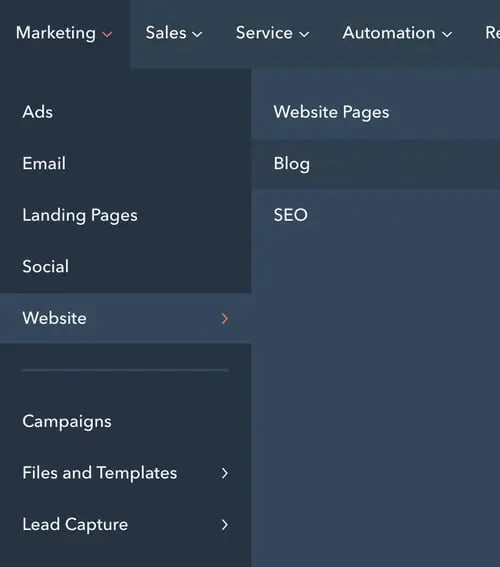
- 在 HubSpot 儀表板中,導覽至 行銷 > 網站 > 部落格。 如果您打算將程式碼新增至網站頁面,請導航至 行銷 > 網站 > 網站頁面。

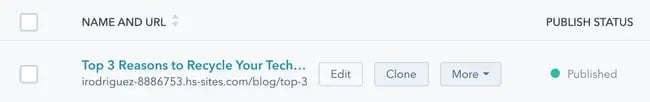
- 找到您想要新增嵌入程式碼的貼文或頁面。 將滑鼠懸停在其上,然後單擊 編輯。

- 點擊進入您要新增嵌入程式碼的模組。 螢幕頂部附近將出現一個選項列。 在右側,點擊 插入。
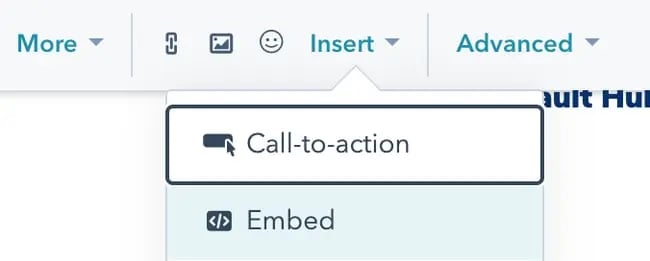
- 選擇 嵌入 從下拉式選單中。

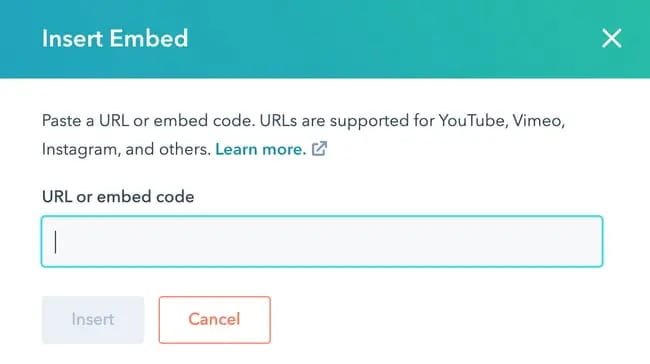
- 將出現一個彈出視窗。 將 iframe 程式碼貼到文字欄中。

- 點選 插入。
- 完成的! 您可以編輯嵌入內容的寬度和高度以進一步自訂它。
若要存取 HTML 編輯器,請完成上述步驟 1-3。 在頂部選項欄上,按一下 先進的 > 原始碼。 然後您可以手動貼上嵌入代碼。 請注意,最終結果是相同的。
WordPress
若要將嵌入程式碼貼到您的 WordPress 網站中,請使用以下步驟:
- 訪問您的管理區域並轉到 頁數 或者 貼文。
- 點擊要新增嵌入程式碼的貼文的標題。 此操作將帶您到帖子編輯器。
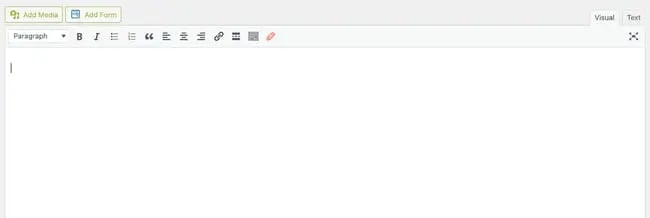
- 點選 文字 文字編輯器右上角的選項卡。

- 將嵌入程式碼貼到您希望模組出現的位置。
3.完成! 您已將內容嵌入到您的網站或部落格中。
重新加載頁面後,您嵌入的社交貼文就會出現。
新增嵌入內容以提高用戶參與度
透過在頁面和貼文中嵌入外部內容,您可以提高網站的參與度,並讓網站訪客與您在社群媒體上發布的內容互動。 最好的部分是它很容易做到 – 只需生成嵌入程式碼,將其貼到您的 HTML 編輯器中,然後觀察您的用戶參與度的增長。
編者註:這篇文章最初發表於 2013 年 9 月,為了全面性已進行了更新。



![如何將 HTML 嵌入程式碼新增至您的網站 [Quick Tip]](https://makemoney.onlinemarketingleader.com/wp-content/uploads/2024/04/how-to-add-html-embed-codes_9.webpkeepProtocol.webp)