本文的見解來自 HubSpot 學院的免費網站最佳化課程。 參加完整課程,以了解有關響應式設計以及如何優化網站效能的更多資訊。

在全球範圍內,超過 50% 的網路活動是在行動裝置上完成的。 桌上型電腦緊隨其後,佔總網路活動的 45% 以上,平板電腦佔據其餘部分。
如今,有如此多的人透過手機上網,提供出色的行動網站體驗至關重要。 如果沒有它,您就無法滿足大多數網路使用者的需求,並且可能會因此錯過業務的流量和潛在客戶。
 那麼如何創造有效的行動體驗呢? 這就是響應式設計的用武之地。
那麼如何創造有效的行動體驗呢? 這就是響應式設計的用武之地。
簡而言之,響應式網頁設計是一種設計在所有裝置上以最佳化形式出現的網頁的方法。
換句話說,響應式設計將自動重新格式化您的網站以適應所有螢幕尺寸。 這使您的網站訪客無論使用什麼設備都可以輕鬆查看您的網站並與之互動。
在這裡,讓我們探索響應式設計的工作原理,並看一些範例,以激發您在 2020 年的響應式網頁設計。
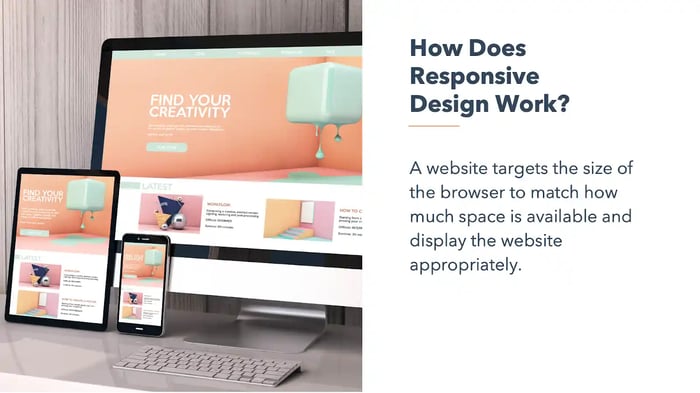
響應式設計如何運作?
考慮到響應能力而開發的網站會根據裝置和瀏覽器的大小進行調整,以適當地顯示內容。 斷點設定為定義特定顯示的目標範圍。 例如,您通常會看到手機、平板電腦和桌上型電腦的斷點。

有許多響應式網頁設計最佳實踐可供遵循:
- 羈扣:人的手指比電腦螢幕上的指針大得多。 按鈕和超連結的寬度和高度應至少為 48 像素和 48 像素,以確保所有使用者都可以點擊它們。
- SVG:可縮放向量圖形檔案根據向量定義影像的形狀,這意味著它們可以無限縮放,而不會損失高品質的影像品質。
- 響應式影像:並非所有圖像都是 SVG。 對於這些,您需要使用 CSS 規則自動調整圖片的尺寸以適合使用者的螢幕尺寸。
- 字體:確保您的字體在所有裝置上都清晰可見。 Google 建議至少使用 16 CSS 像素的基本字體大小。
- 設備特點:雖然潛在客戶和客戶無法透過電腦打電話給您,但他們絕對可以透過智慧型手機打電話給您。 考慮更改您的“立即聊天!” CTA“立即致電!” 並包含您的公司電話號碼來代替電子郵件。
- 測試:一如既往,在不同的裝置和瀏覽器上測試您的響應式網站。 若要了解您的網站目前的表現,請查看 HubSpot 的網站分級器工具。
響應式網頁設計與孤立的行動網頁
建立行動網站有兩種主要方法:響應式設計和行動模板。 響應式設計要求您只擁有一個經過編碼以適應所有螢幕尺寸的網站,無論該網站顯示在哪種裝置上。
相較之下,行動模板是一個完全獨立的實體,要求您擁有第二個僅限行動裝置的網站或子網域。 行動模板也是針對每個特定網站而不是針對螢幕尺寸建立的。
僅限行動裝置的網站對於 Facebook 和 Twitter 等大型應用程式來說是很好的解決方案,但對於大多數企業來說,響應式網站更具成本效益,並且更易於開發和維護。
與孤立的行動網站(您為行動裝置建立完全獨立的網站版本)不同,響應式設計透過使用流暢的、基於比例的網格來使佈局適應任何螢幕尺寸。 響應式網站為所有裝置提供相同的 HTML,並使用 CSS 媒體查詢來更改網站在每個裝置上的外觀。
隨著透過手機上網的人數不斷攀升,響應式設計將使您作為行銷人員的生活變得更加輕鬆,並使您的網站更加有效。 從長遠來看,適合行動裝置的網站將為您節省資金,提供出色的用戶體驗,並在所有裝置上表現更好。
響應式網頁設計範例
如果您還沒有使用響應式網頁設計,那麼您很幸運,因為現在開始使用它非常容易。
例如,光是在 HubSpot 內容中心上,就有數百個免費或購買的模板,它們都是開箱即用的。 讓我們來看看 HubSpot 開發人員的響應式網頁設計的五個出色範例,以獲取一些靈感。
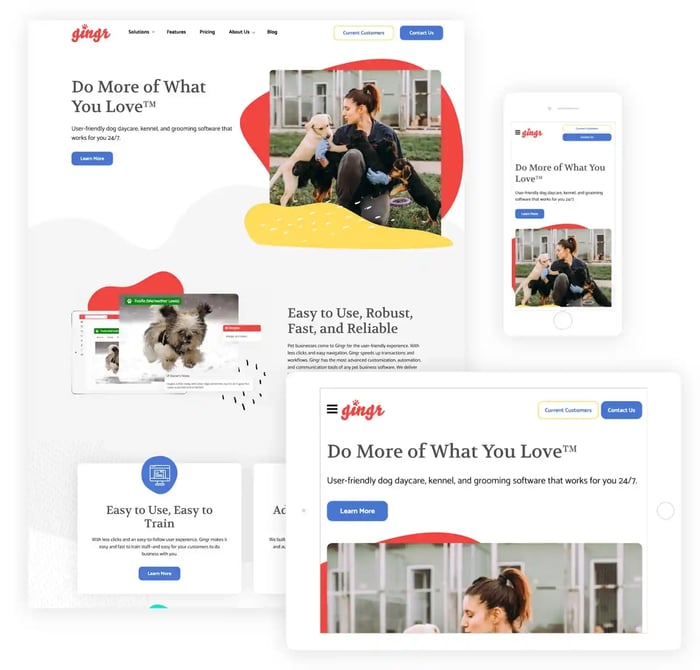
1. Gingr 是一家寵物護理軟體公司,在競爭對手中脫穎而出。
SmartBug Media 為一家專注於寵物的 SaaS 公司 Gingr 設計了一個新網站,該網站反映了該品牌有趣的聲音,同時提供了豐富的用戶體驗和行動功能。 設計平衡了有機形狀與逼真的圖像,傳達並強化了 Gingr 獨特的解決方案和專業而現代的聲音。
為了在不造成混亂的情況下添加紋理,該網站整合了與 Gingr 徽標相呼應的形狀,並使用了類似於動物毛髮的有機形狀。 透過重新組織頁面元素,同時將 CTA 保持在首屏,網站可以在不同裝置上正常運作。

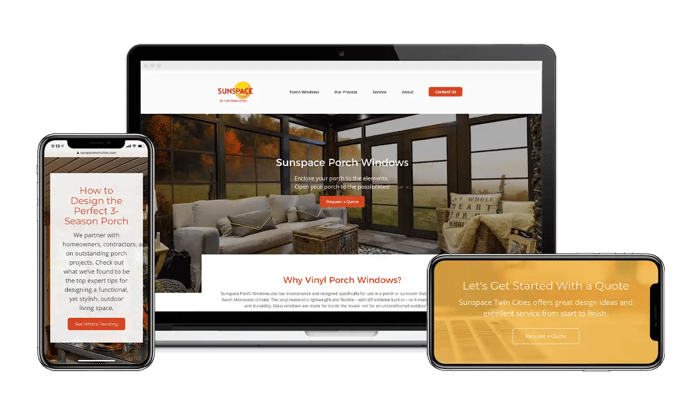
2. Sunspace Twin Cities 新網站帶動收入成長 40%。
Sunspace Twin Cities 專注於陽光門廊窗戶,為明尼蘇達州和威斯康辛州西部的房主和承包商提供豪華門廊窗戶。
該網站具有功能性使用者體驗,可充分利用桌上型電腦、平板電腦和行動裝置上的可用空間。 標題和內文都清晰易讀,簡單的設計讓網站的內容不言而喻。 最重要的是,公司更新網站設計後,收入增加了 40%。

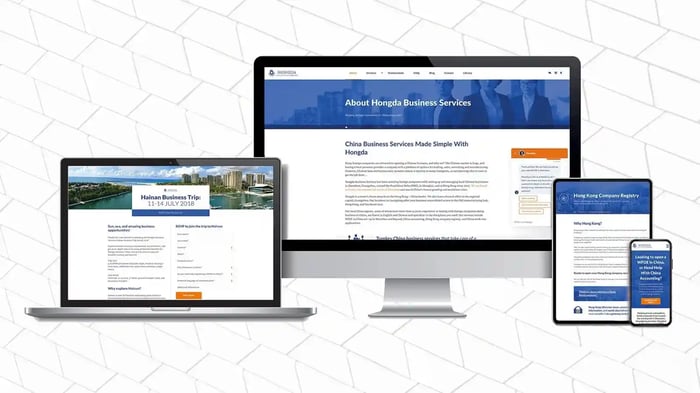
3.宏達服務B2B網站重新設計。
設計一個能夠很好地進行跨文化翻譯的網站可能很困難。 宏達的管理團隊知道,作為一家中國公司,吸引外國人對於他們的成功至關重要,他們很高興與 HubSpot 取得進展,以產生更多潛在客戶。
他們設計的目的是引起西方觀眾的共鳴。 藍色主色和橙色強調色幫助網站脫穎而出。 此外,該網站的元素很容易跨裝置互動。

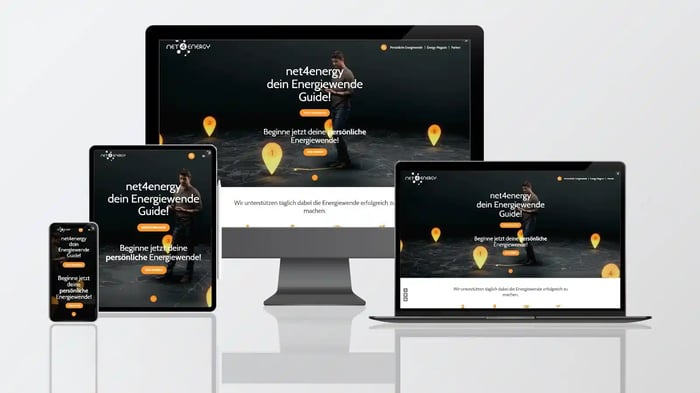
4.能源永續發展平台Net4energy針對B2C和B2B客戶進行了重新設計。
Net4energy 是一個多邊平台,將想要了解更多能源永續概念的使用者與產品和服務提供者聯繫起來。 Net4energy 旨在透過指南、電子書和有用的內容來激勵和教育使用者。
憑藉響應式設計,Net4energy 能夠向觀眾提供內容,無論他們是在辦公室還是在路上。 此範例運作良好,因為標題副本和 CTA 已調整大小,以在每個裝置上佔用適當的空間,而不會降低網站的可讀性或可用性。

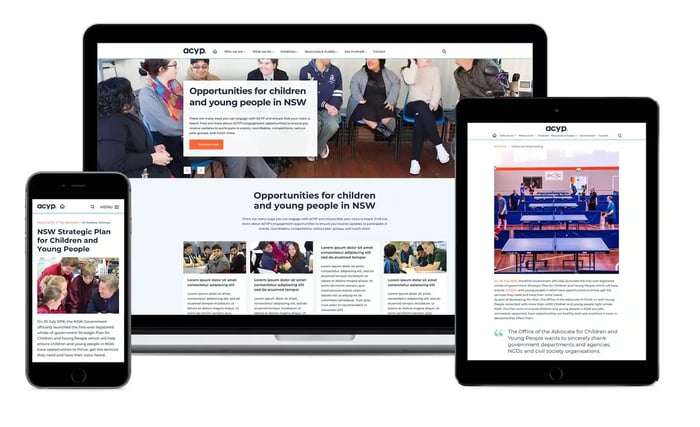
5. ACYP 創建模組化網站設計。
ACYP(兒童和青少年倡導者)希望為他們的網站打造全新的外觀以及未來管理網站的能力。 這需要使用 HubSpots 的可拖曳模組 CMS 功能來建立頁面模板和模組。
該網站使用各種模組,這些模組可以根據查看的設備自動調整其寬度和高度。 影像調整大小以佔據適量的空間,以便標題和正文副本立即可見,即使在行動裝置上也是如此。

要了解有關如何建立高效能網站以增加流量和潛在客戶的更多信息,請查看 HubSpot Academy 的免費網站最佳化課程。



![為什麼需要響應式網頁設計以及如何做 [+ Examples]](https://makemoney.onlinemarketingleader.com/wp-content/uploads/2024/04/responsive-web-design-1.jpgkeepProtocol.jpeg)