所見即所得。 不,這不是孩子們現在使用的另一種新穎的縮寫詞——它實際上已經存在相當長一段時間了。

「所見即所得」(簡稱「所見即所得」)是指一種 HTML 編輯器,其中部落格或網頁上的內容就像即時顯示一樣。
與傳統編輯器相比,所見即所得編輯器專注於最終結果,讓您可以在創建內容時更清楚地了解正在創建的內容。 從 Adobe Dreamweaver 到 Google Web Designer 再到 HubSpot 行銷平台,所見即所得編輯正在簡化我們製作內容的方式。
但你有沒有停下來思考它們從哪裡來? 讓我們來探索一下。

WYSI-什麼?
在它被用來描述使用戶能夠可視化最終產品的技術之前,所見即所得(發音為 wiz-ee-wig)因一份名為“所見即所得”的時事通訊而流行起來。
所見即所得時事通訊由 Arlene Ramos 和 Jose Ramos 出版,專為印前產業創建,最終在出版三年後出售給史丹佛研究所的員工。
如今,它已成為網頁編輯體驗的代名詞,並且有更多相關術語也出現了。 從 WYSIMOLWYG(所見即所得)到 WYSIAWYG(所見幾乎即所得),這些變體通常用於描述某些缺乏真正所見即所得功能的編輯器的局限性。
所見即所得編輯器的歷史
萬維網出現之前:Bravo 和 Word
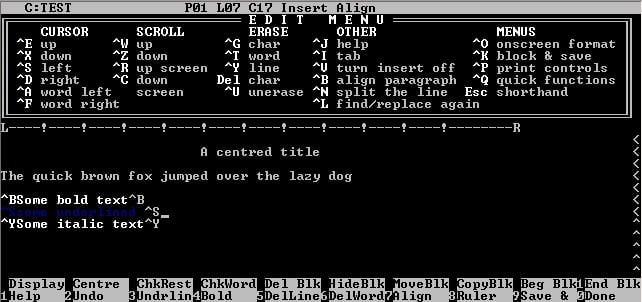
在 20 世紀 70 年代推出所見即所得編輯器之前,內容創作者對其文件的顯示方式幾乎沒有控制權。 為了客製化內容,打字員被要求使用代表所需格式的「控製代碼」。 這意味著像將段落置中這樣簡單的功能是一個手動過程,打字員被迫添加額外的空格來創建正確的格式。
很明顯,系統需要改變,但誰來改變呢?
Charles Simonyi 在加州大學柏克萊分校電腦科學家Butler Lampson 的指導下獲得工程數學與統計學碩士學位後,於1972 年受聘加入Xerox PARC。正是在這裡,Simonyi 和Lampson 開始開發WYSIWYG 編輯器,並創立了該編輯器在伯克利期間進行概念化。
到 1974 年,世界上第一個所見即所得文件準備程式 Bravo 開始運作。 Bravo 是由第一台完全連網的個人電腦 Xerox Alto 啟用的,該電腦於 1972 年在 Xerox PARC 開發。

施樂 Alto(圖片來源:維基百科)
然而,施樂 Alto 從未公開上市,當意識到所見即所得程序只能在施樂帕洛阿爾托研究中心內部使用時,西蒙尼決定尋找新的機會。 Simonyi 對一家只專注於軟體的公司的概念很感興趣,因此在 1981 年加入了微軟。
在 Microsoft,Simonyi 與軟體開發人員 Richard Brodie 合作,開始開發名為 Multi-Tool Word 的所見即所得文字處理器,後來於 1983 年更名為 Microsoft Word。
雖然 Microsoft Word 已經發展成為可以說是使用最廣泛的文字處理軟體,但它並不是同類軟體中的第一個。 事實上,在發布後,其他幾種工具已經在市場上佔據主導地位,其中包括 WordStar——MicroPro 的第一個成熟的所見即所得文字處理器。

WordStar 在 DOS 上運作(資料來源:維基百科)
顯然,WYSIWYG 程式的市場擴張正在取得進展,但由於圖形功能和點陣圖顯示不成熟,在 20 世紀 70 年代和 80 年代初採用速度緩慢。 然而,隨著家用電腦變得越來越複雜,所見即所得程序開始更頻繁地出現。
線上所見即所得:Adobe Creative Cloud
1991 年第一個網站上線後,開發人員開始探索更進階的 WYSIWYG HTML 編輯器。 目標是創建一個編輯介面,使那些不熟悉 HTML 的人可以輕鬆地建立網站。
第一個所見即所得HTML 編輯器WebMagic 於1995 年由Silicon Graphics 推出。在從Silicon Graphic 總裁兼首席營運官Tom Jermoluk 那裡獲得250 萬美元的資金後,John McCrea 開始推出用於Web 創作的產品線。
唯一的收穫是什麼? 距離該專案的截止日期還有不到 80 天。
由於時間緊迫,McCrea 在副總裁兼視覺魔術事業部總經理 Way Ting 的幫助下開始了這項工作。 由於不願從頭開始,McCrea 和 Ting 設法與 IBM 相容大型主機製造商 Amdahl 達成了一項協議,為他們帶來了可行的程式碼以及開發人員 David Koplas。 從這裡開始,他們組建了一個小團隊,並不懈地致力於該項目,直到 1995 年 1 月 25 日準備好啟動為止。
雖然 WebMagic 是同類產品中的第一個,但類似的編輯器很快就跟進了。 1995 年 10 月,Vermeer Technologies(1996 年被 Microsoft 收購)發布了 FrontPage。 作為 Windows 上第一個所見即所得的 HTML 編輯器,FrontPage 在微軟與 Netscape 的「瀏覽器戰爭」中是一筆寶貴的資產。 然而,經過多年的迭代,微軟在 2006 年宣布該程式將被 Microsoft SharePoint Designer 和 Microsoft Expression Web 取代。
在此期間,市場上出現了許多其他所見即所得 HTML 編輯器,其中包括 Dreamweaver。 Dreamweaver 由 Macromedia 於 1997 年發布,很快就成為另一個強大的所見即所得 HTML 編輯器,為網站開發創建了用戶友好的環境。
2005 年,Macromedia 被 Adobe 收購,同時也收購了 Dreamweaver 的權利。 從那時起,Adobe 一直致力於該軟體的開發,該軟體現已與 Adobe Creative Cloud 中的其他強大工具一起存在。
當今所見即所得
由於早期所見即所得 HTML 編輯器所奠定的基礎,今天的編輯器比以往任何時候都更加精簡。 為了更好地了解事情的進展,讓我們來看看一些值得注意的版本。
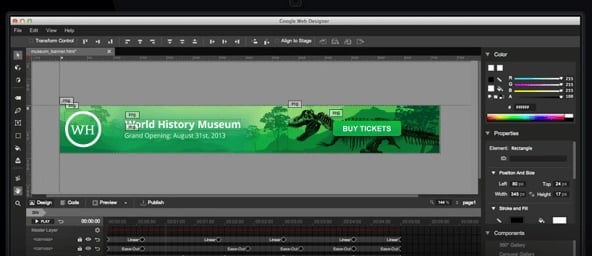
谷歌網頁設計師
2013 年 9 月,Google 推出了 Web Designer,這是一款用於建立互動式 HTML5 網站和廣告的所見即所得工具。 Web Designer 採用互動性、動畫和 Google 整合來幫助任何人快速建立高品質的網站。

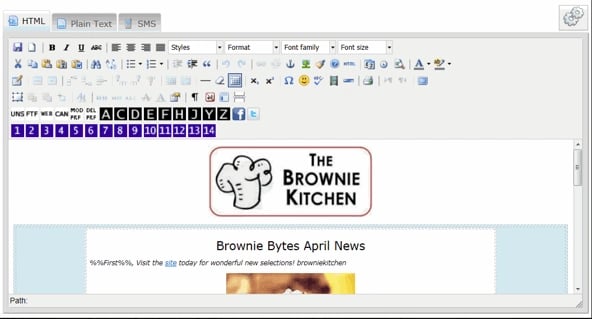
小MCE
這個獨立於平台的編輯器由 Ephox 在 LGPL 下作為開源發布。 TinyMCE 旨在與 WordPress、Drupal 和 Django 等內容管理系統集成,使用戶能夠將 HTML 區域轉換為編輯器實例。

來源:JangoMail
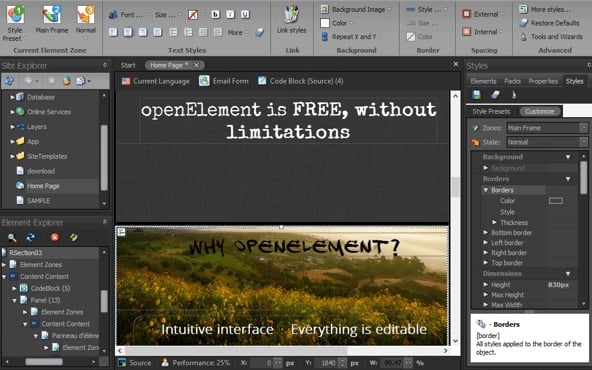
開放元素
OpenElement 是一款具有所見即所得介面的免費網頁創作軟體。 透過自動產生網站正常顯示所需的程式碼,該軟體使用戶可以輕鬆地推動其網站的發展方向。

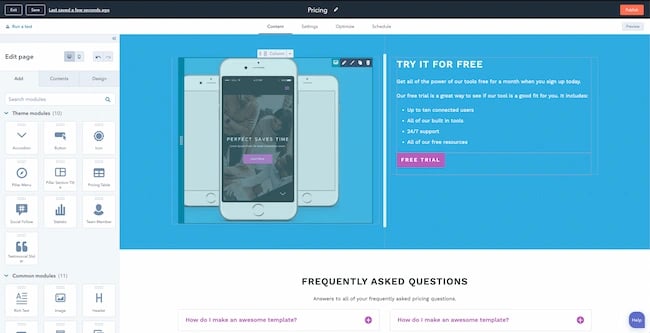
HubSpot 拖放編輯器

免費開始使用此工具。
這款無程式碼編輯器提供真正的全螢幕所見即所得體驗。 拖放介面讓您或團隊中的任何人只需點擊幾下即可創建引人注目的內容。
專家提示: 您可以在 Content Hub 或 Marketing Hub 的免費版本中免費試用此功能。
這項變更是我們 Easy Initiative 的一部分。 按此了解詳情。