WordPress 自訂欄位非常適合為您的貼文和頁面添加額外內容。 啟用它們將使您可以更輕鬆地將自訂內容新增至您的網站並改善使用者體驗。
在本教程中,我們將向您展示 在 WordPress 中新增自訂欄位的最佳方法。
本指南將涵蓋:
- 在 WordPress 中手動新增自訂字段
- 使用插件新增自訂字段
- 以及更多。
讓我們開始吧:
如何手動新增 WordPress 自訂字段
您可以透過多種方式在 WordPress 中新增自訂欄位:手動方式和使用外掛程式。
以下是如何手動為貼文和頁面新增基本自訂欄位。
步驟 1.1 在古騰堡中啟用自訂字段
第一步是在 WordPress 編輯器中開啟自訂欄位選項。 這可以透過貼文或頁面來完成。
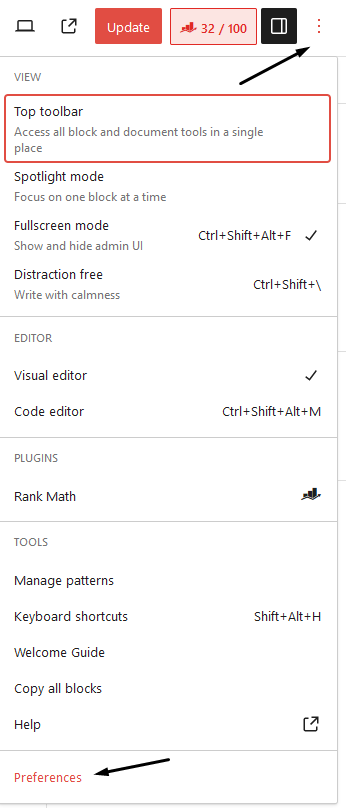
點選右上角的三個點,然後 優先:

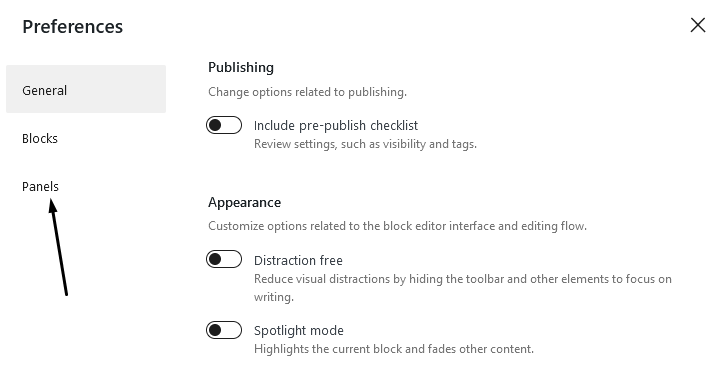
然後單擊 面板 選項:

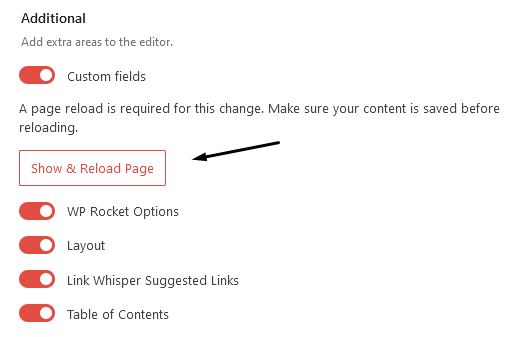
在附加設定下,您將看到自訂欄位的選項。 開啟此選項,然後按一下 顯示並重新載入頁面 按鈕:

頁面將自動刷新以啟動自訂欄位:

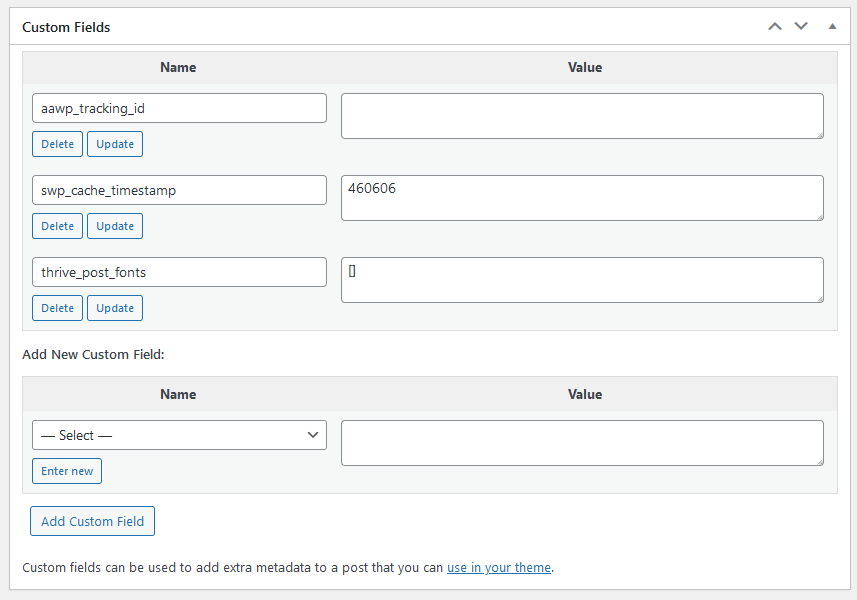
在古騰堡中向下滾動,您將看到自訂欄位部分:

步驟 1.2 在經典編輯器中啟用自訂字段
如果您使用經典編輯器插件,以下是啟用自訂欄位的方法。
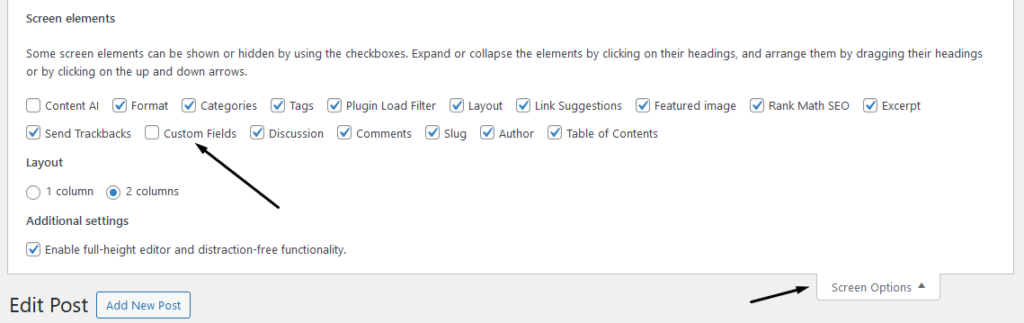
開啟新的 WordPress 貼文或頁面或編輯舊的貼文或頁面。 在螢幕頂部,您會看到 螢幕選項 選項卡,按一下它,然後選擇 自訂字段 從選項中:

在經典編輯器中向下滾動以找到 自訂字段 部分:

步驟 2. 手動建立 WordPress 自訂字段
現在是時候建立自訂欄位了。 在此範例中,我將新增輔助標題。
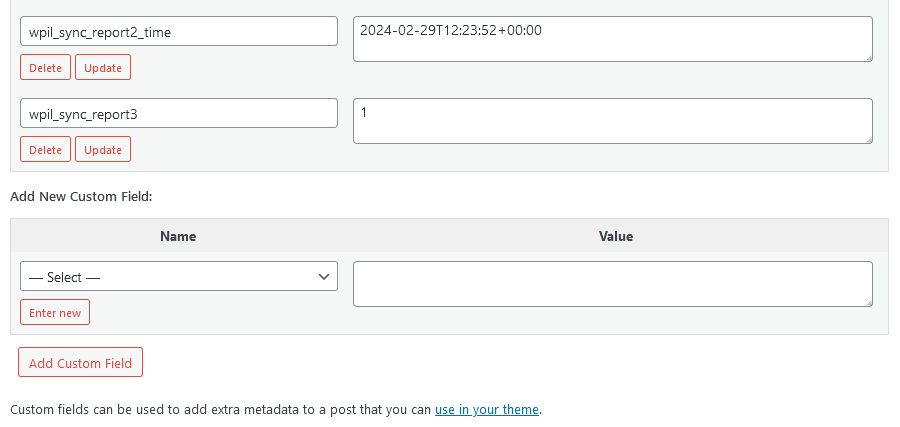
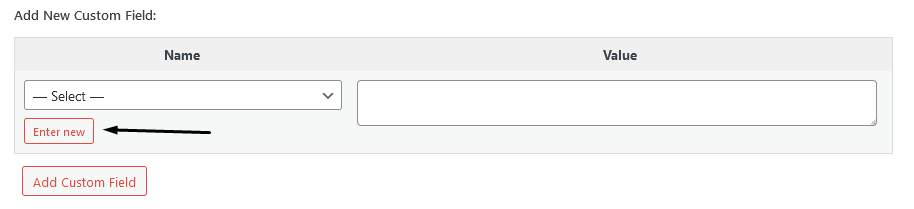
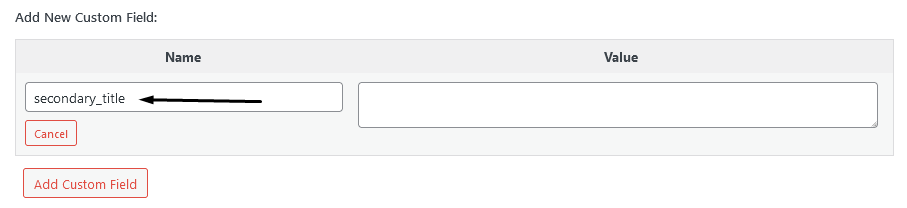
在下面 新增的自訂字段點選 輸入新的 按鈕:

然後為您的自訂欄位命名,並在單字之間添加下劃線:

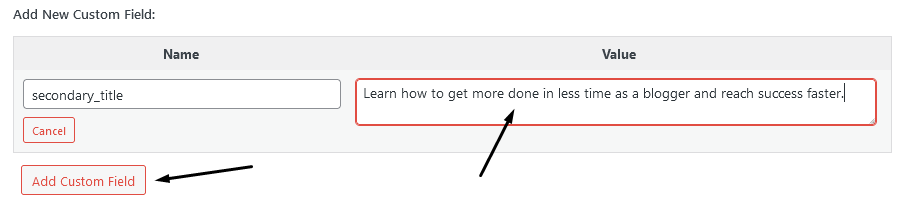
輸入自訂欄位值並點擊 新增自訂字段 按鈕:

步驟 3.1 在主題中顯示自訂字段
要在前端顯示自訂字段,您有幾個選項。 第一種方法是將程式碼新增到您的主題中。
只有當您知道自己在做什麼時才應使用此方法,或至少在繼續之前保存 WordPress 網站的備份。
要將程式碼新增至您的 WordPress 主題,首先,請確保您正在編輯子主題而不是主主題。
導航到主題編輯器中的文件,找到 single.php,然後新增以下程式碼:
<?php echo get_post_meta($post->ID, 'secondary_title', true); ?> 只需更改 ‘次要標題‘ 帶有您的自訂欄位名稱的文字。
主題的結構和您建立的自訂欄位將取決於您需要新增程式碼的位置。
步驟 3.2 使用掛鉤和程式碼片段顯示自訂字段
將自訂欄位新增至主題的另一種方法是將程式碼片段新增至主題的 function.php 檔案或使用 Snippets 插件。
掛鉤可讓您在主題頁面或貼文的特定區域添加程式碼。 過濾器有助於定位頁面上的特定位置,例如緊接在主標題之後。
這是我用來在標題後面添加輔助標題自訂欄位的程式碼片段:
function add_secondary_title_after_default_title($title, $id = null)
if (is_single() && in_the_loop())
$post_id = $id ?? get_the_ID();
if ('post' !== get_post_type($post_id))
return $title;
$secondary_title = get_post_meta($post_id, 'secondary_title', true);
if (!empty($secondary_title))
$title .= '<br><div class="secondary-title">' . esc_html($secondary_title) . '</div>';
return $title;
add_filter('the_title', 'add_secondary_title_after_default_title', 10, 2);此程式碼表示如果您所在的頁面是單一貼文並且位於循環內,請檢查 secondary_title 自訂欄位是否存在。
然後,如果是這樣,請在標題內的標題後面添加自訂字段 <div> 標籤。
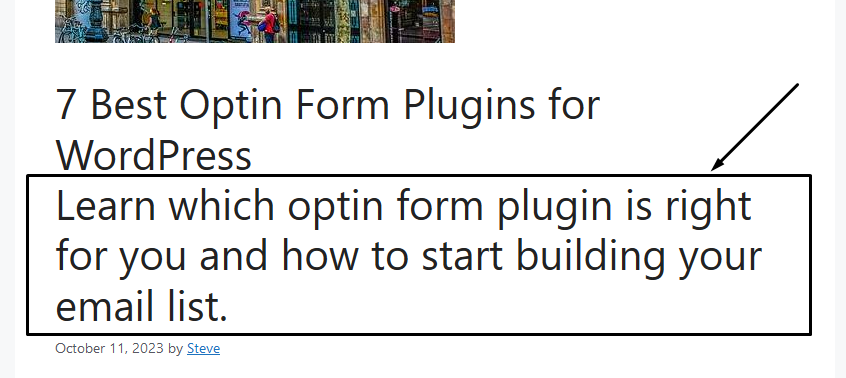
它看起來是這樣的:

我們也可以使用一些 CSS 來定位 div 類別來自訂文字的樣式。 以下是我在定制器中添加到附加 CSS 中的一些 CSS:
.secondary-title
font-size: 28px;
font-style: italic;
line-height: 1.4em;
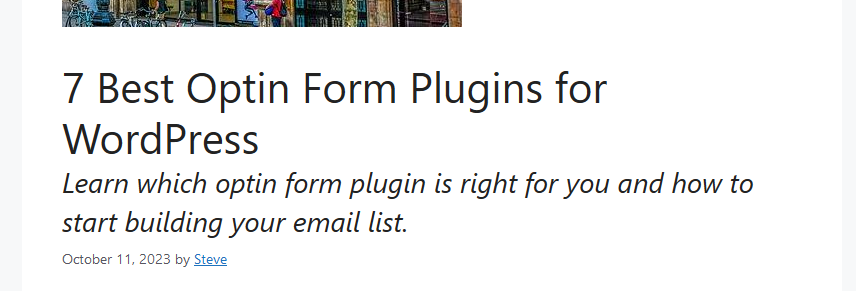
結果如下:

就是這樣。 您可以將樣式調整為您希望自訂欄位的外觀。
步驟 3.3 使用區塊和頁面產生器顯示自訂字段
在 WordPress 中新增自訂欄位的下一個方法是使用某些高級主題中的特殊功能。
它類似於在前面的方法中添加自訂程式碼,但它內建在主題中並且技術含量較低。 此外,它還為您提供了更多控制權並且更加用戶友好。
在我的範例中,我使用的是GeneratePress Pro 和Elements 附加元件。 GeneratePress Pro 中的元素可讓您建立模板佈局、英雄標題、模板區塊和掛鉤。

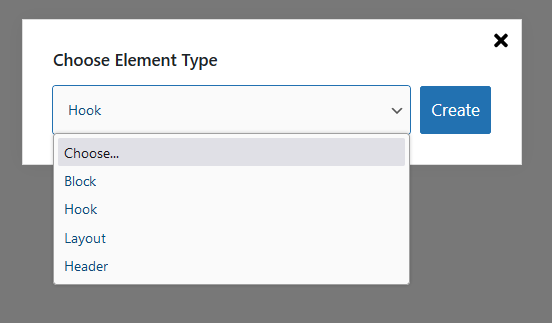
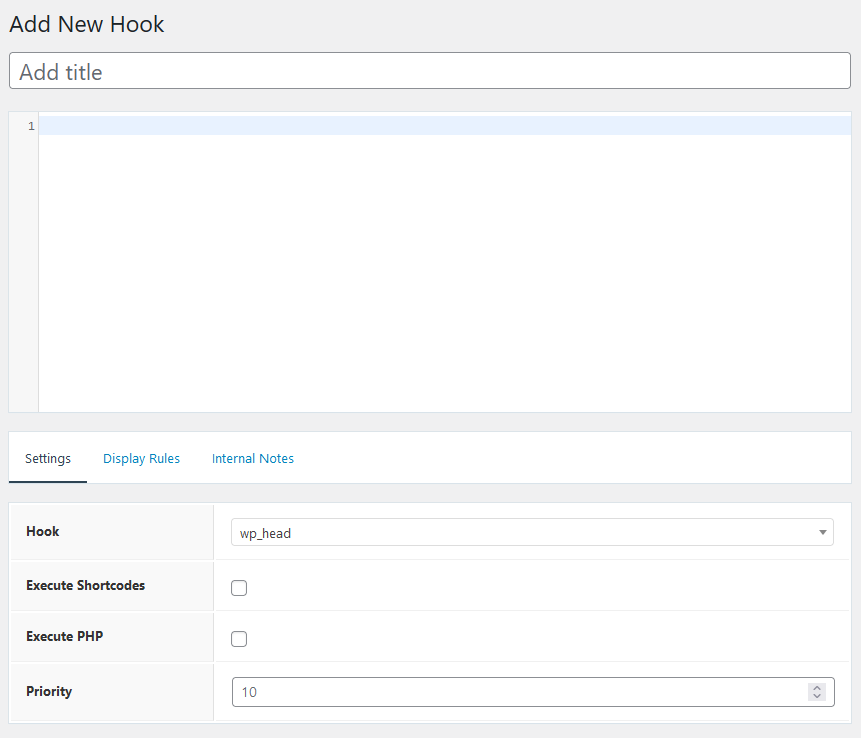
若要使用此功能新增自訂字段,請選擇 鉤 選項。 您將看到一個可以新增程式碼、掛鉤設定和顯示規則的欄位:

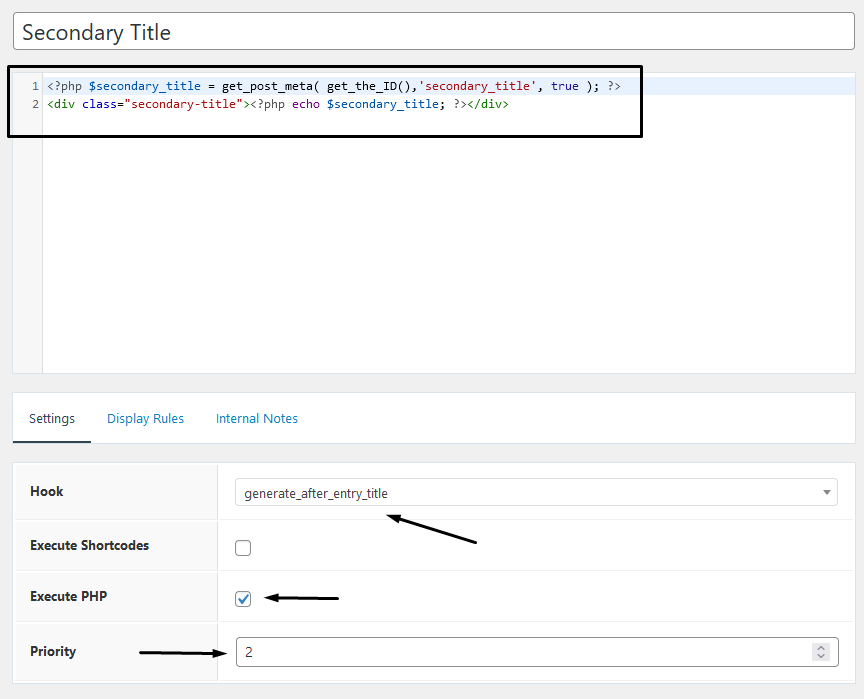
填寫與您的自訂欄位相關的方塊:

這包括:
- 描述你的鉤子的標題
- 自訂欄位的程式碼
- 用於定義它將在主題中顯示的位置的鉤子
- 檢查執行 PHP
- 並設定優先權。
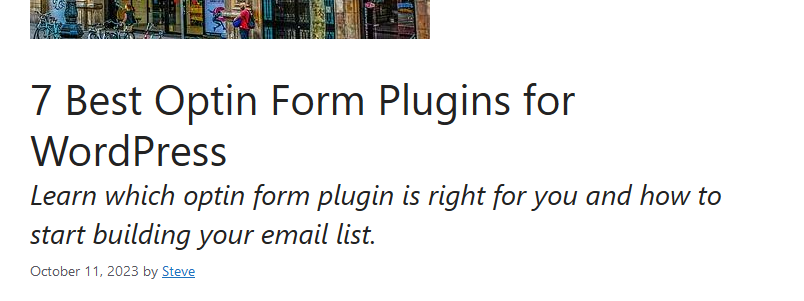
在我的範例中,程式碼會建立一個名為“次要標題‘ 在自訂欄位中呼叫。 然後,我透過使用 echo 呼叫變數並將其放置在 div 類別中來顯示自訂欄位。
生成新聞論壇 在這些情況下會非常有幫助。
結果與之前的方法相同,只是需要更少的程式碼:

現在您已經了解如何在 WordPress 中手動新增自訂字段,讓我們看看建立自訂字段的更高級方法。
如何使用外掛程式新增 WordPress 自訂字段
在上一節中,我們使用編輯器上的內建自訂字段功能來新增自訂字段,但還有另一種方法。
使用名為「高級自訂字段」的 WordPress 插件,我們可以向任何帖子類型添加字段,而無需每次都聲明其名稱。
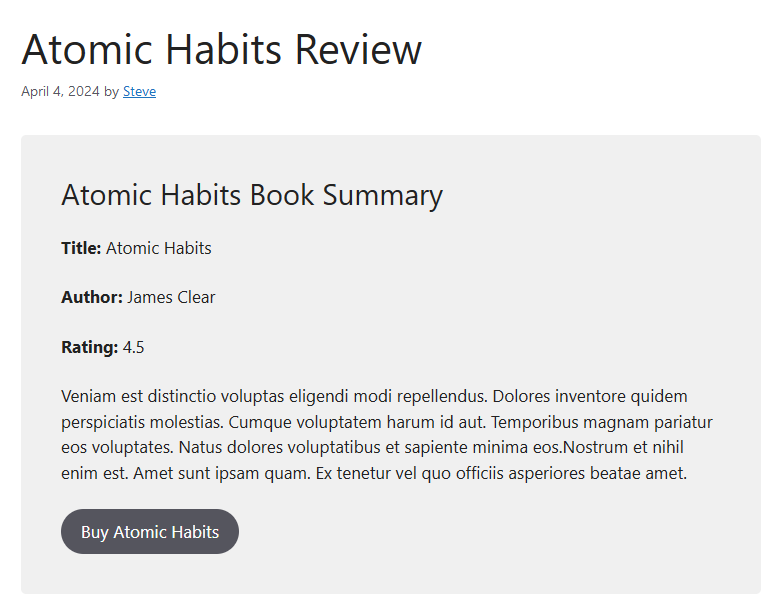
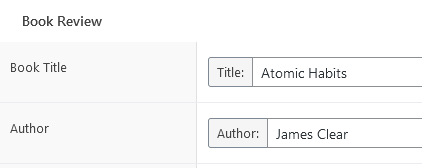
以下是我創建的一些書評欄位的範例:

我是這樣做的。
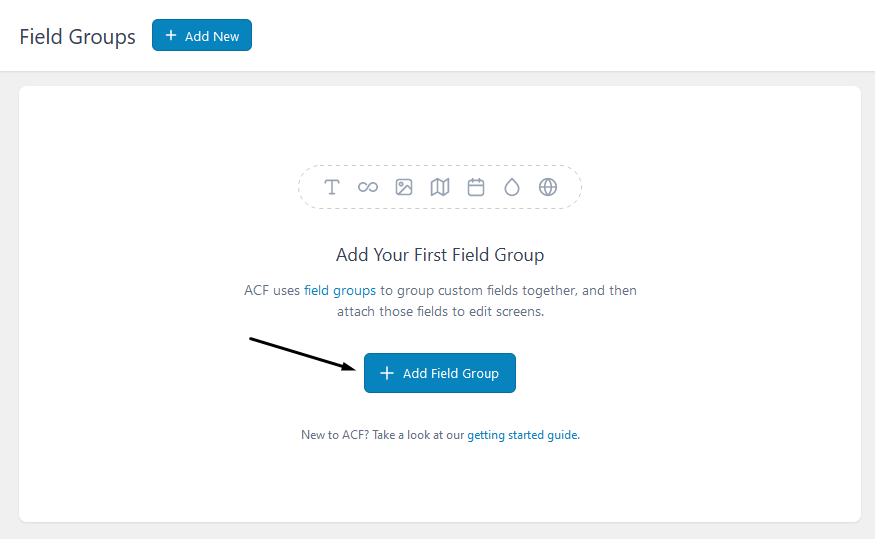
首先,下載並安裝高級自訂欄位外掛程式並建立一個新的欄位組:

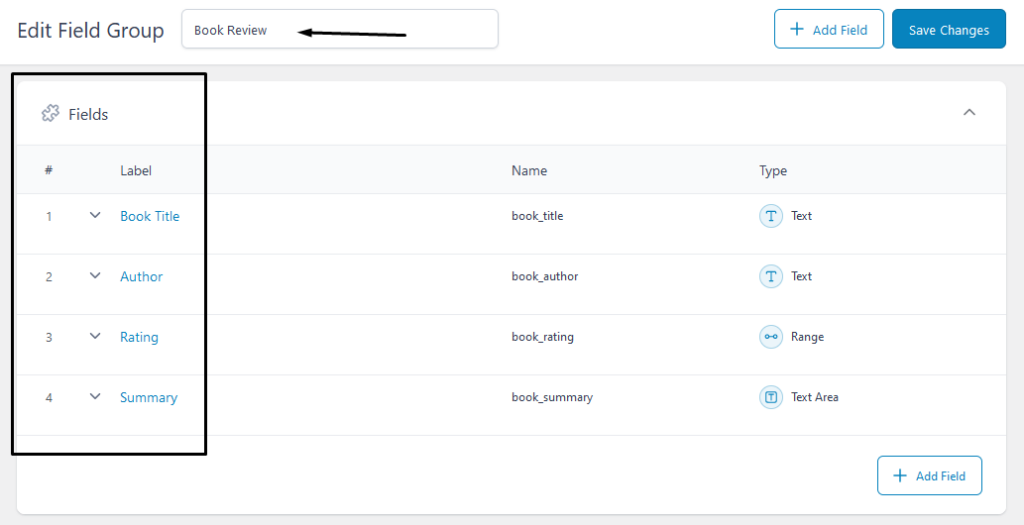
為您的自訂欄位組命名並開始新增您需要的欄位。
在我的中,我添加了:
- 書名
- 作者
- 評分
- 概括。

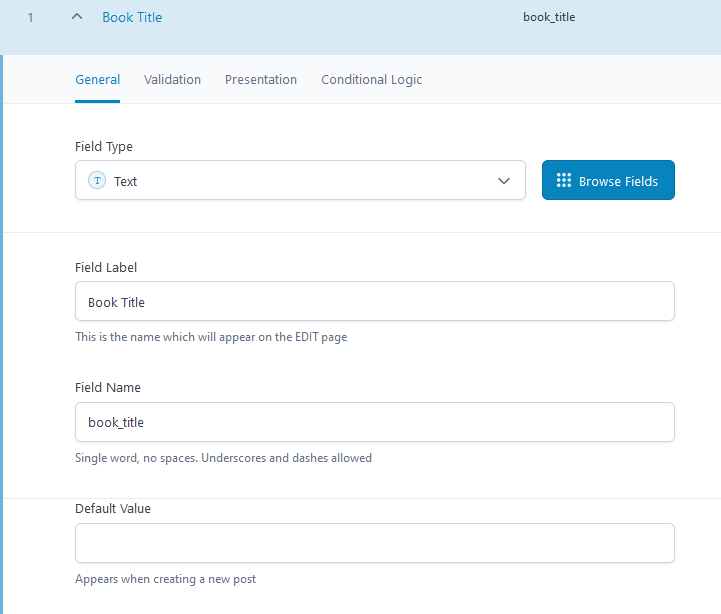
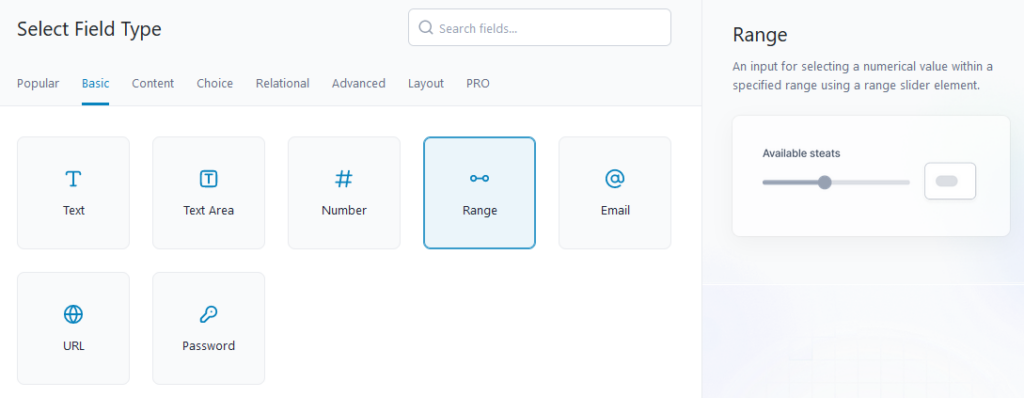
每個欄位都有不同的選項,例如欄位類型、標籤和欄位名稱:

例如,書名和作者是文字字段,書籍摘要是文字區域。 這決定了可以在編輯器內添加多少空間或內容:

對於評級,我使用了範圍欄位類型。 這將創建一個滑塊元素來選擇值作為評級:

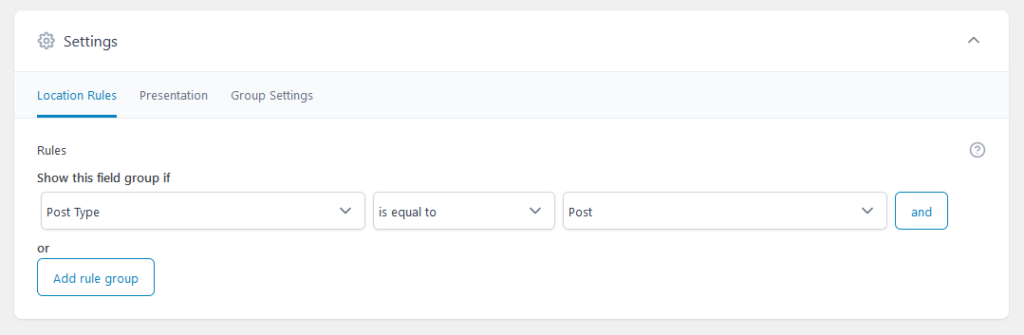
底部的設定可讓您定義此自訂欄位組將顯示的位置:

我將我的添加到預設帖子類型中,但書評帖子類型在這裡效果很好。
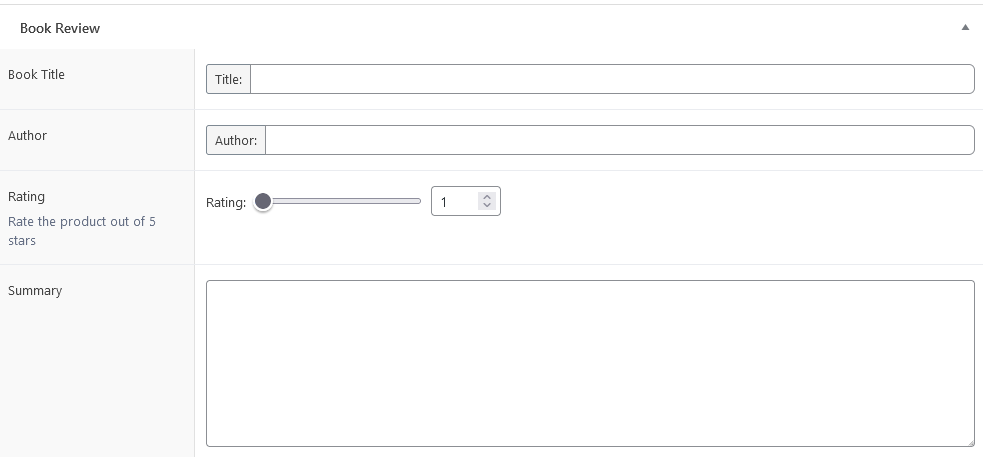
您可以儲存自訂欄位群組並建立新貼文。 滾動到底部,您將看到自訂欄位:

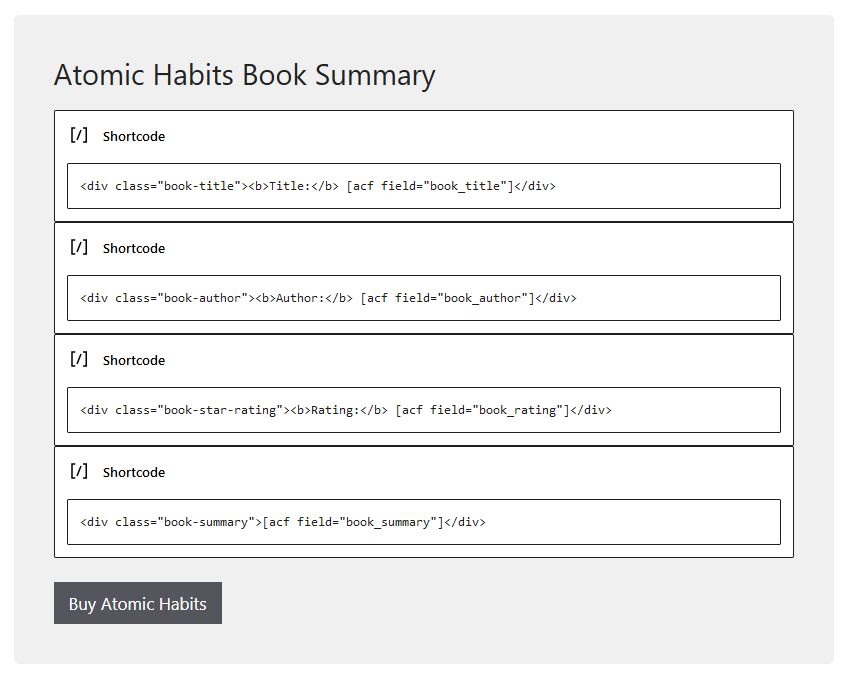
現在您需要決定如何在頁面上顯示它們。 顯示它們的最簡單方法是使用如下的簡碼:

進階自訂欄位的簡碼如下所示,您只需新增自己的欄位名稱:
[acf field="book_title"]我在短代碼周圍添加了一些 HTML 和標籤,以便我可以設定文字樣式並使前端的內容更加清晰。
我還添加了一個帶有該書鏈接的按鈕,並將所有內容分組在一個灰色組塊內,以使其脫穎而出。
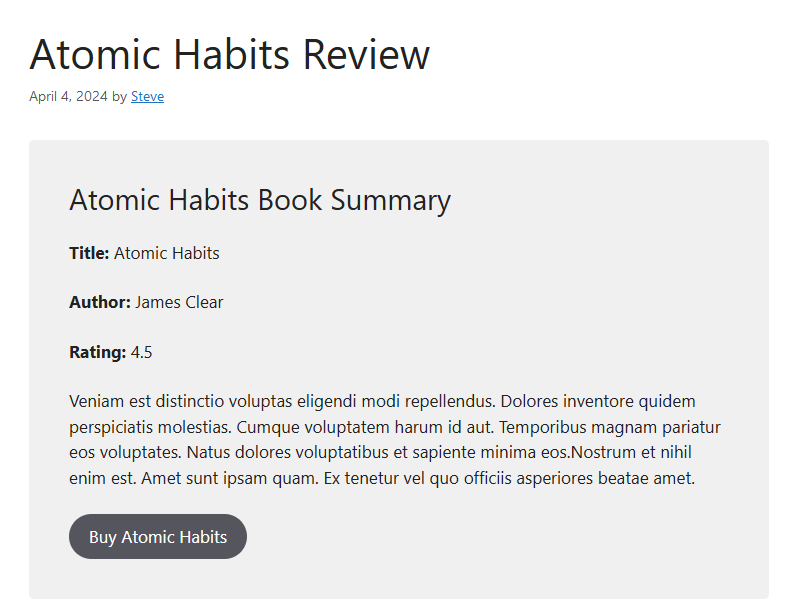
貼文中的內容如下:

就是這樣! 要將程式碼直接添加到您的主題,您可以參考上面的手動步驟或在 YouTube 上觀看這個精彩的教學和播放清單:
3 WordPress 自訂欄位插件
到目前為止,我已經向您展示瞭如何使用程式碼片段或免費版本的高級自訂欄位外掛程式來新增自訂欄位。
但是還有哪些其他選項可以進一步幫助您在 WordPress 中建立自訂欄位呢?
這裡還有一些其他工具供您研究。
進階自訂字段專業版
在ACF的免費版本中我向您展示了它的一些基本功能,這些功能對於某些用例來說可能已經足夠了。
然而,專業版為複雜的網站建置提供了大量的可能性。
- 額外的字段。 存取更多字段,例如圖庫、克隆、靈活內容和轉發器字段。
- ACF 塊。 允許您使用在 ACF 中建立的整合自訂欄位建立自己的古騰堡區塊。
- 選項頁面。 在管理員中建立自訂選項頁面,將具有通用設定的自訂欄位放在一處。
- 進出口。 匯入或匯出自訂欄位組以節省跨多個項目的時間。
- 更多客製化。 讓您可以更好地控制 PHP 和 JS 操作和過濾器的自訂
多年來,ACF Pro 一直是 WordPress 社群中最受歡迎的自訂欄位外掛程式。 您可以每年低至 49 美元購買高級版本。
元盒
元盒 是另一個方便的插件,可協助您在視覺上吸引人的元框中顯示自訂欄位。
該插件非常適合那些喜歡透過將自訂欄位和貼文類型程式碼直接添加到其functions.php 來保持網站精簡的開發人員。
有大量免費和付費擴充功能可以提供更多功能。
其中一些包括:
- 評論元: 將自訂欄位新增至 WordPress 評論。
- 自訂貼文類型和分類法: 讓您新增自訂貼文類型和自訂分類法。
- 關係: 在貼文和頁面以及您建立的自訂欄位之間建立聯繫。
- 元框塊: 使用 PHP 創建您自己的古騰堡區塊。
- 元框產生器: 使用拖放建構器在 WordPress 中建立自訂元框和自訂欄位。
- 條件邏輯: 建立視覺相關的元框和自訂字段,以獲得更好的使用者體驗。
Meta Box 的免費版本及其免費擴充功能提供了大量功能,但您可以獲得具有更多功能的高級許可證,起價為每年 49 美元。
自訂貼文類型 UI
自訂貼文類型 UI 是一個插件,可讓您在 WordPress 管理員中建立和管理自訂貼文類型。
它不是自己編碼,而是使用用戶友好的介面,任何人都可以使用它來添加自訂帖子類型。
您需要一個作品集嗎? 產品評論貼文類型怎麼樣? 沒問題。
該插件還與 ACF 和 Meta Box 齊頭並進,因為您可以將自訂欄位和元框添加到您創建的帖子類型中。
自訂貼文類型 UI 免費提供大部分功能,其擴充功能可協助您輕鬆顯示資料。
WordPress 中的自訂欄位總結
WordPress 自訂欄位是更有效地在網站上新增額外內容的好方法。 它還可以改善用戶體驗並提高用戶參與度。
遵循這個完整的指南可以讓在 WordPress 中新增自訂欄位變得輕而易舉。 您也可以使用提到的一些外掛程式來簡化您的流程。
有關更多信息,請閱讀我們的 WordPress 提示文章,以充分利用您的 WordPress 網站。


