Next Paint 的參與度(INP) 是一項新的核心Web 重要指標,專注於響應能力,預計將於2023 年3 月4 日取代首次輸入延遲。使用適當的工具來監控和追蹤INP 會更容易優化。
什麼是 Next Paint (INP) 互動?
INP 衡量網站訪客在執行某些操作(例如點擊按鈕或打字)後等待的時間,以及網站提供視覺回饋所需的時間。 INP 是一個指標,顯示使用者互動後視覺回饋被阻止的時間量。
這個指標背後的想法是,無回應的網頁是一種糟糕的使用者體驗。 例如,將產品新增至購物車應立即產生視覺回應,向網站訪客顯示互動已得到回應。 在這個特定的範例中,INP 不會測量將產品添加到購物車所需的時間,它僅測量該操作的視覺回饋被阻止的時間。
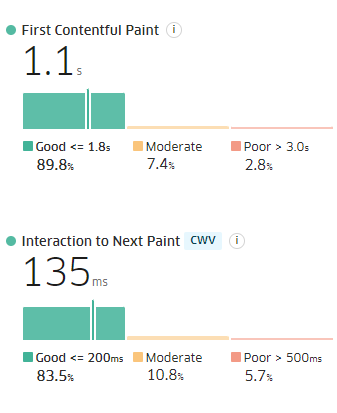
較低的 INP 分數意味著快速的反應時間,這就是我們的目標。 好的 INP 分數是低於 200 毫秒的分數。
JavaScript 和 CSS 是 INP 優化要考慮的主要目標。
INP 衡量以下使用者互動:
- 滑鼠點擊
- 具有觸控螢幕的觸控裝置。
- 按鍵盤(實體鍵盤和虛擬鍵盤)
INP 測量和優化工具
沒有任何工具可以單獨修復 INP 問題,因為這些問題源自於網頁上使用的主題、外掛程式、功能和附加功能所使用的 JavaScript 和 CSS。
例如,安裝和使用圖像輪播或動畫效果將加載額外的 JavaScript 和 CSS 程式碼,這可能會對 INP 分數產生負面影響。 縮小 JavaScript 和 CSS 並不總是解決問題的方法,這意味著優化 Interaction To Next Paint 的關鍵步驟是審核您的程式碼並識別任何無助於網頁和使用者實現其目的的內容。
因此,INP 優化工具的關鍵功能是識別是什麼阻礙或延遲了使用者互動的視覺回饋。
5 與 Next Paint 診斷工具的交互
1. Google Site Kit:分析、搜尋控制台、AdSense、速度
谷歌 WordPress 插件
Google Site Kit 擁有超過 400 萬個 WordPress 安裝量,是將 Google 搜尋資料整合到 WordPress 儀表板以便輕鬆存取 WordPress 的最強大方法之一。
該工具顯示來自 PageSpeed Insights 和 Search Console 的數據,包括有關改進內容的有用提示。
2. DebugBear與Next Paint Tool互動(免費版和付費版)
免費 INP 偵錯工具
DebugBear 是一種流行的頁面速度監控工具,它有一個專業版本,可以提供計劃測試、事件通知、在即時部署之前預覽影響的效能測試以及其他好處。
但它還提供免費工具,例如這個出色的「Interaction to Next Paint」工具,該工具將抓取網頁並診斷問題,並為解決「Interaction To Next Paint」問題提供有用的提示。
3.Vitals Web Chrome 擴充
此 Chrome 擴充功能提供基本的重要網路指標,包括 INP。 此擴充功能的一個實用功能是覆蓋網頁的獨特平視顯示器 (HUD),這在開發或變更網頁時非常有用。
4.TREO網站速度
Treo Site Speed Tool 提供令人難以置信的快速頁面速度工具,具有易於閱讀和理解的有吸引力的使用者介面。

5.Chrome Web Vitals 庫
有一種先進的工具可以測量實際網站訪客的基本網路活躍度指標,各個發布商可以在自己的網路伺服器上實施該工具。 該工具可讓發布者看到真正重要的網路核心分數,這對於解決實際網頁問題很有用。 此處提供概述和解釋。
為INP做準備
雖然 INP 可能不是直接的排名因素,但 INP 仍然是創建最快頁面體驗的有用指標,因為眾所周知,網站速度可以提高銷量、點擊量和頁面瀏覽量。廣告並與 Google 用於排名的信號保持一致。
精選圖片由 Shutterstock/Kues 提供


