WordPress 6.4 將於 11 月 7 日發布,包含 100 多項網站效能改進,預計將使該版本成為最重要的版本之一。
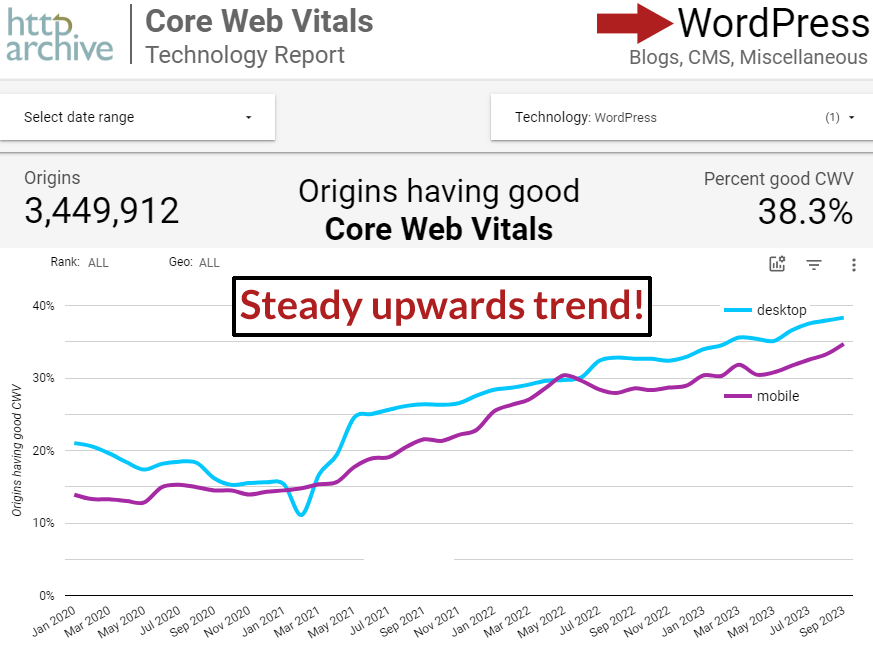
這個新版本延續了強勁的效能上升趨勢,自 2021 年提議創建 WordPress 效能團隊以來,兩年內核心 Web Vitals 的平均效能幾乎翻了一番。
WordPress 當時意識到核心 CMS 本身的效能是 WordPress 的責任。
在很短的時間內,團隊發布了效能實驗室插件,並開始參與對 WordPress 所做的每項更改,確保這些更改不會帶來膨脹或效能瓶頸。
他們的努力取得了令人難以置信的成功,這從 HTTPArchive Core Web Vitals 技術報告中記錄的真實 WordPress 網站的效能指標中可見一斑。
事實不言而喻:

提高 WordPress 的速度是首要任務
WordPress.org 上最近的一次討論表明,效能幾乎是開發中的每個 WordPress 元件的首要任務。
例如,我們發現下一版本的 WordPress (6.4) 中包含的預設主題 (TwentyTwentyFour) 的效能比之前的主題 (TwentyTwentyThree) 差 70%。
他們比較了先前的預設主題 TwentyTwentyThree (TT3) 和 TwentyTwentyFour (TT4) 之間的主頁和單一頁面。
WordPress 測試了最大內容繪製 (LCP),這是一項核心 Web Vitals 指標,用於衡量載入網頁所需的時間以及使用者何時可以看到頁面上最大的文字或圖像區塊。
他們還結合使用首字節時間 (TTFB) 和 LCP 來測量網站將第一個「位元組」資料傳送到瀏覽器的速度以及瀏覽器呈現標記所需的時間。 該測試揭示了標記效率低下的情況。
以下是 TwentyTwentyFour (TT4) 表現測試的摘要:
」對於主頁:
- 總體加載時間 (LCP) 慢了 58.8%。
- 客戶端吞吐量 (LCP-TTFB) 慢了 93.5%。
- 伺服器時間 (wp-total) 慢了 71.8%。
對於單一出版物:
- 全域載入時間 (LCP) 慢了 3.9%。
- 客戶端效能 (LCP-TTFB) 提高了 40.1%。
- 伺服器時間(wp-total)慢了 42.3%。”
TT4 較慢的原因是 TT3 更加精簡和擴展。
然而,放棄對 TT4 的補充並不是一個選擇。
一位開發人員這樣總結這個問題:
“我認為基線數據非常有趣。
我們所比較的兩個科目並不屬於同一聯賽。
TT3進行了簡化和擴展,而TT4則功能齊全,並嘗試廣泛使用網站編輯器工具。
這並不意味著提取的資料無效。
事實上,它確實向我們展示了真實用例與基本主題的對比。
正如您所提到的,TT4 本身並沒有添加任何功能; 它只是使用模式並添加了一些博客樣式,因此我們在這裡找到的任何要修復的內容都可以使所有博客主題受益,而不僅僅是 TT4,我認為這很棒。”
在效能工作中,WordPress 核心貢獻者成功使用新的預設主題實現了 7.67% 的載入時間加快,優於先前的主題。
退後一步並正確看待該項目非常重要:TwentyTwentyFour (TT4)4 包含 TT3 所缺乏的重要功能。
因此,讓 TT4 的性能絕對優於 TT3 可能永遠不會發生,因為一個預設主題比另一個更複雜。
然而,他們能夠將主頁效能差異從慢 71.8% 減少到僅慢 10%。
單頁效能從降低 42.3% 降至僅降低 11.7%。
性能分析以這樣的語句結束:
「我很高興地報告,透過其他核心的常規效能修復,大多數(如果不是全部)伺服器效能問題已經解決…
WordPress 開發人員接下來要做的是尋找解決方案,以便他們可以提供更好的預設主題,其中包含重要功能但仍然運作良好。
由於TT4的內容和設計比TT3豐富得多,這是一項重大成就,無需擔心因此而剩下的性能差異。”
超過 100 項效能改進
WordPress 6.4 包含 100 多項效能改進。
6.4 試用版的公告如下:
「WordPress 6.4 將包含100 多個與效能相關的更新,包括部落格主題和經典主題的範本載入效能的改進、在核心、部落格和主題中使用新的「diff」和「async」腳本載入策略,以及新的優化自動加載選項的使用的功能。”
以下是 11 月初發布 WP 6.4 時預期效能改進的概述。
提高效能的腳本載入策略
WordPress 6.4 中新的載入腳本變更的概述揭示了「核心和捆綁主題中的前端腳本」中延遲和非同步屬性的使用更新,這將加快所有 WordPress 網站的速度。
他們還更改了具有“defer”屬性的腳本的載入方式。 defer 屬性告訴瀏覽器不要執行腳本,直到瀏覽器完成整個網頁的下載,此時腳本可以開始運作。
他們所做的是將頁腳區域中的延遲屬性腳本移到頁首部分,這加快了它們的運行速度。
WordPress 6.4 不再建立附加頁面
這是 WordPress 中與 SEO 和效能相關的重大變化,也是 Yoast 創辦人 Joost de Valk 建議的改進(@jdevalk)。
WordPress 的每個先前版本都會為上傳的任何媒體建立一個獨立頁面。
因此,如果您上傳網頁圖像,WordPress 也會自行為該圖像建立一個獨立的網頁。
Yoast SEO 有一個功能,預設將其關閉,以防止 WordPress 創建數千個由圖像組成的薄內容頁面。
問題描述如下:
「WordPress 預設為每個上傳的附件建立附件頁面。
在「絕大多數」網站上,這些附件頁面毫無用處。
然而,它們存在並被跟踪,有時甚至在搜尋結果中排名,從而給用戶和網站所有者帶來不好的結果。
我想建議我們擺脫它們。”
此行為已在 WordPress 6.4 版中修復。
載入模板的改進
這些是對模板載入方式的更改,並與預設 TwentyTwentyFour 主題發現的問題相關,他們透過以下方式解決了這些問題:
- 引入新的緩存
- 刪除了不必要的檢查以查看主題檔案是否存在
- 刪除了與主題相關的文件的重複搜尋(使 WordPress 更快)
- 為仍使用舊主題的網站添加了現代效能改進,以受益於延遲載入、非同步解碼和取得優先順序。
WordPress 6.4 圖片上傳優化
這是對圖像和 iframe 載入方式的改進,具體指的是「延遲載入」和「fetchpriority」等載入屬性,這些屬性優化了圖像和 iframe 的載入方式,提高了網頁效能。
新的自動加載選項功能
WordPress 6.4 將附帶新的選項功能,讓外掛開發人員控制自動載入哪些選項。
這將加快 WordPress 網站的速度,因為它會減少不必要的載入選項,從而降低伺服器效能。
避免冗餘的樣式程式碼
這是樣式載入方式的變更。 樣式是告訴瀏覽器網站在顏色、空間、字體大小等方面應該是什麼樣子的程式碼。
此增強功能使第三方開發人員能夠管理樣式的載入方式,以防止載入冗餘程式碼。
減少冗餘程式碼,尤其是第三方開發人員的冗餘程式碼,對於效能來說是一個巨大的勝利。
對象緩存改進
WordPress 6.4 包含物件快取的效能改進。
物件快取是用於建立網頁的資料的儲存位置,這樣網站就不必重複從資料庫中取得資源。
這就像如果廚師需要鹽瓶,他將鹽放在觸手可及的櫃檯上,而不必去櫥櫃,取出鹽,使用它,然後將鹽放回櫥櫃中。
WordPress 官方公告對此改進進行了解釋:
「在 WordPress 6.4 中,效能團隊引入了多項針對物件快取的改進,可以更好地處理篩選器、減少資料庫查詢並提高整體系統效率」。
提高整體系統效率聽起來像是成功的秘訣!
WordPress 6.4 延續了正向的效能趨勢
這裡的底線是效能是建立 WordPress 核心的關鍵因素。 這些改進的效果不僅體現在核心 CMS 中,還體現在主題和外掛程式中,其中一些改進適用於使用較舊主題和 WordPress 版本的網站。
這些改進反映在 HTTPArchive 數據中,該數據顯示了隨著 WordPress 6.4(目前計劃於 2023 年 11 月 7 日發布)的持續穩定向上改進的歷史。


