了解 設計的要素和原則是基礎 如果您正在探索視覺藝術的世界,或者只是希望您的事業脫穎而出!
無論您是平面設計師、有抱負的藝術家還是創意愛好者,了解這些概念都會為您帶來優勢。
在這篇文章中,我將深入探討設計的核心組成部分。
你會學到 每個視覺元素 從點到紋理以及它們如何有助於創建視覺構圖。
然後,我將覆蓋 指導這些元素使用的原則從對比到圖案,確保您的設計看起來不錯並且感覺合適。
讓我們開始吧。
設計元素
設計元素是視覺藝術的基石,包括點、線、形狀和空間。 它們結合在一起,可以在任何設計項目中創造出具有視覺吸引力的作品。
讓我們分解每個元素,以拓寬我們對它們如何運作的看法。
1. 要點
點是任何設計中最小和最基本的方面。 它們可以橋接連接以形成線條等其他元素,但也可以單獨使用來創建圖案和紋理。


此影像中的點形成了所有線條的起點和終點,包括山脈、雲彩和月亮。
但它們也構成了背景中的山脈和樹後的陰影。
2. 線路
線條是設計中最基本的元素,在兩點之間形成明顯的標記。 線條可以是直線或曲線,可以是粗的或細的,並且是創建形狀所必需的。


此影像中的線條向各個方向延伸,有些平行,有些相互垂直。 它們還用於為建築物添加細節以及為牆壁添加單獨的磚塊。
3. 形狀
當線條連接起來並包圍一個區域時,它們就形成了一個形狀。 形狀是二維的,範圍可以從簡單的有機形狀到更複雜的形狀,例如幾何形狀。


上面的圖像主要由形狀組成——從描繪太陽的大圓圈到鳥類和剪影般的建築物。
儘管這裡的大多數形狀都是對稱的,但我們仍然可以看到一些不對稱的形狀,例如鳥,但仍然被歸類為形狀。
4. 表格
形式是三維的形狀。
形式增加了深度,並使某些內容從頁面中脫穎而出。 它可以將圓形變成球體或將正方形變成立方體。
使用形式使藝術品和設計更加真實。


這幅圖像是形式的一個很好的例子,因為我們仍然可以看到它是由形狀組成的; 只有一些有陰影和紋理,這賦予了它們形狀。
5. 顏色
顏色提供了設計中最具心理意義的方面,因為它是大多數人看待現實的方式。 在設計中,色彩講述故事、營造氛圍並增添個性和個性。
以下是構成顏色的一些特徵:
- 色調: 色調 指主導顏色類別,例如紅色、橙色、黃色、綠色、藍色和紫色。
- 飽和: 飽和度是指顏色的鮮豔度。 高度飽和的顏色顯得生動而強烈,而不飽和的顏色則顯得褪色或褪色。
- 亮度: 亮度也稱為明度(接下來會詳細介紹),是指顏色的明暗程度。 明亮的顏色較明亮,而深色的亮度較低。


如果顏色不同,這張機器人的圖像會講述一個完全不同的故事。
例如,如果花朵褪色並變成棕色,而機器人則變得暗淡且生鏽。 但相反,明亮的色彩有助於描繪出一個天真而熱情的場景。
6. 價值
值也稱為亮度,它決定顏色的淺色或深色。 它透過展示光和陰影如何落在物體上來創造深度和情緒。
如果您曾經使用 Instagram 來增強圖像,您會看到高光和陰影選項。 這些允許您使影像的某些區域變亮或變暗以添加更多特徵。


在這張影像中,明暗度營造出潮濕而沉悶的場景的氣氛。 樹木的黑暗和拖拉機上的陰影強調了黑暗和神秘的氣氛。
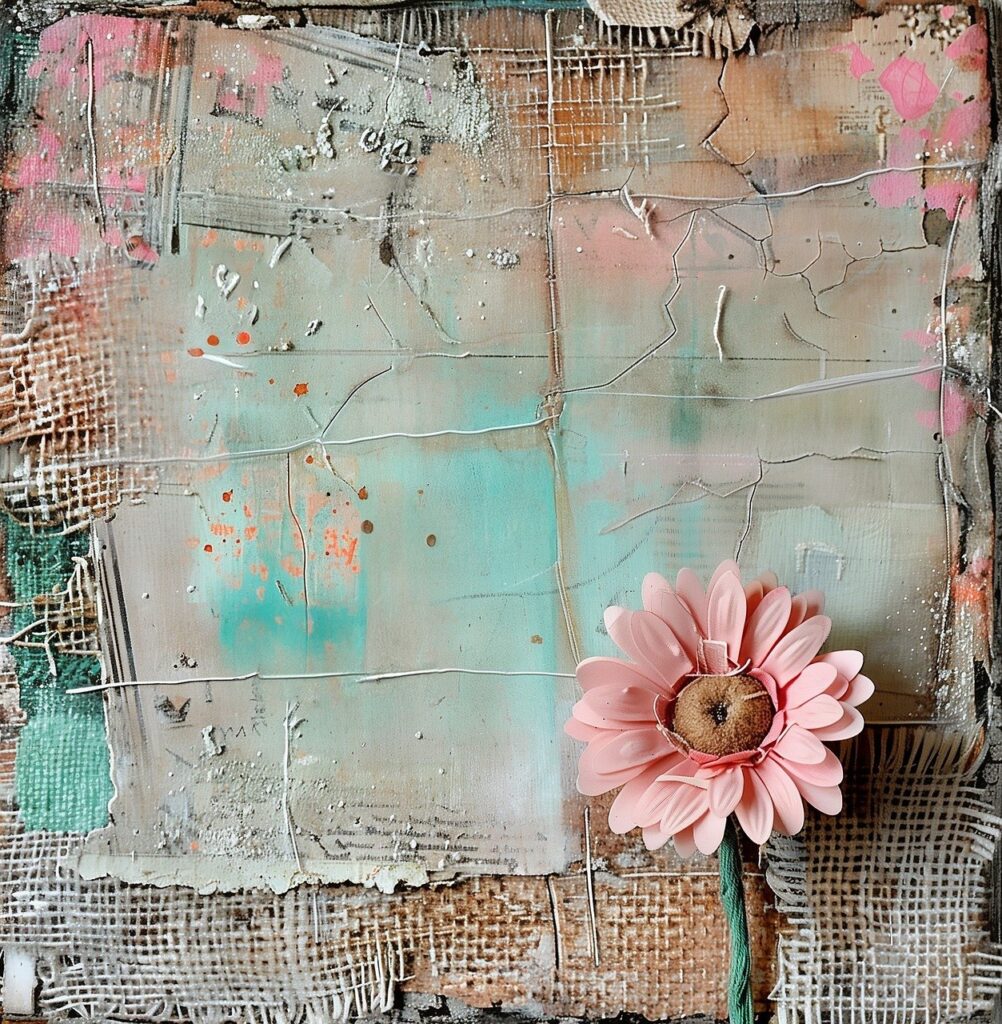
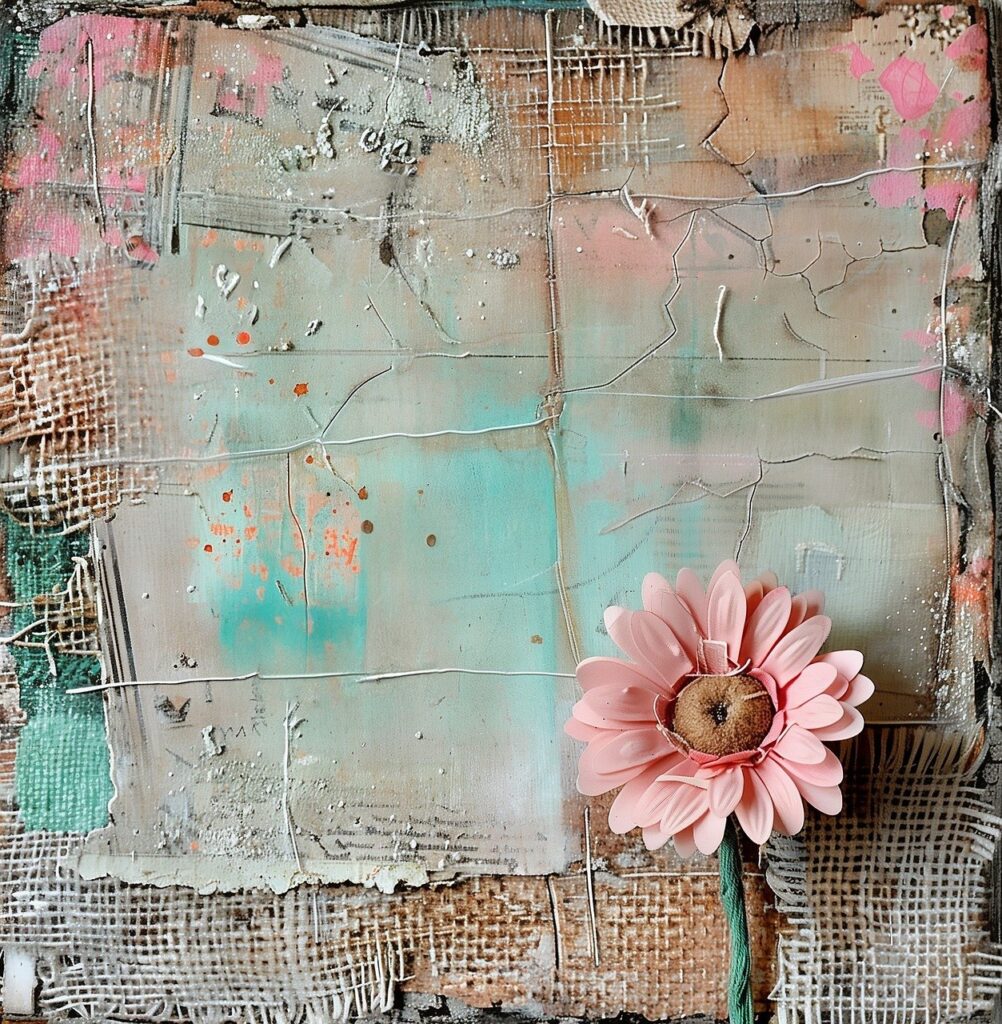
7. 紋理
紋理是指設計或藝術品的實體或視覺表面。 它摸起來可以是粗糙的、光滑的、堅硬的或柔軟的,或者只是看起來如此。 它使事物看起來有形並增加了一定程度的真實感。


這幅畫使用網狀織物、厚重的油漆和寬大的筆觸來表現紋理,以及一朵看起來從畫布上脫穎而出的花朵。
8.負空間
也稱為“空白”, 此設計元素使用空間作為設計的一部分。 它還可以使用其他元素來創建添加訊息的錯覺,從而欺騙眼睛以為有東西在那裡。
負空間 是網頁和圖形設計的重要組成部分,營造出極簡主義和簡單的感覺。
它在其他設計元素之間提供了呼吸空間,以突出寬敞感。


這幅畫巧妙地利用負空間勾勒出人物的身體。 即使那裡什麼都沒有,我們也可以根據他周圍的元素來彌補他的腿和身體的位置。
設計原則
設計原則是指導如何有效使用元素的指南。 它們幫助設計師以美觀的方式捕捉主題的本質和個性。
這些是增強您的創造力的設計原則。
9. 對比
對比創造定義並強調不同的元素。 它可以透過密切關聯來突出差異,或使事物在並置中脫穎而出。


在這種簡單而優雅的設計中,顏色對比增加了景深和物體之間的距離。
10. 平衡
平衡可以確保您的設計不會出現一邊倒的情況,即某些區域比其他區域發生的事情更多。
這一切都與重量和對稱性有關。 視覺重量確保事物均勻分佈,就像這張有水和樹木的海灘圖像一樣。 由於雲和水中的倒影,整個過程有足夠的平衡。 然而,仍然提供一些多樣性。


另一方面,對稱是一種更有目的的設計,其中一切都是均勻的——垂直、水平或兩者。
這些花朵的這幅畫是對稱平衡的完美例子,一切都是從左到右的鏡面反射。


11. 強調
強調是指使用元素使事物脫穎而出。 顏色、明度和紋理只是實現這一目標的幾種方法,但也包括對比運動和比例等原則。
強調也用於在設計中創建視覺層次結構。 這是某些元素引導觀眾的眼睛瀏覽計劃的元素序列的地方。 這在網頁設計和印刷中很常見。


該圖像透過多種方式強調了重點。 它使用方向來區分角色和突出的角色。 圖案也有助於區分事物,顏色和對比度使事物脫穎而出並融入其中。
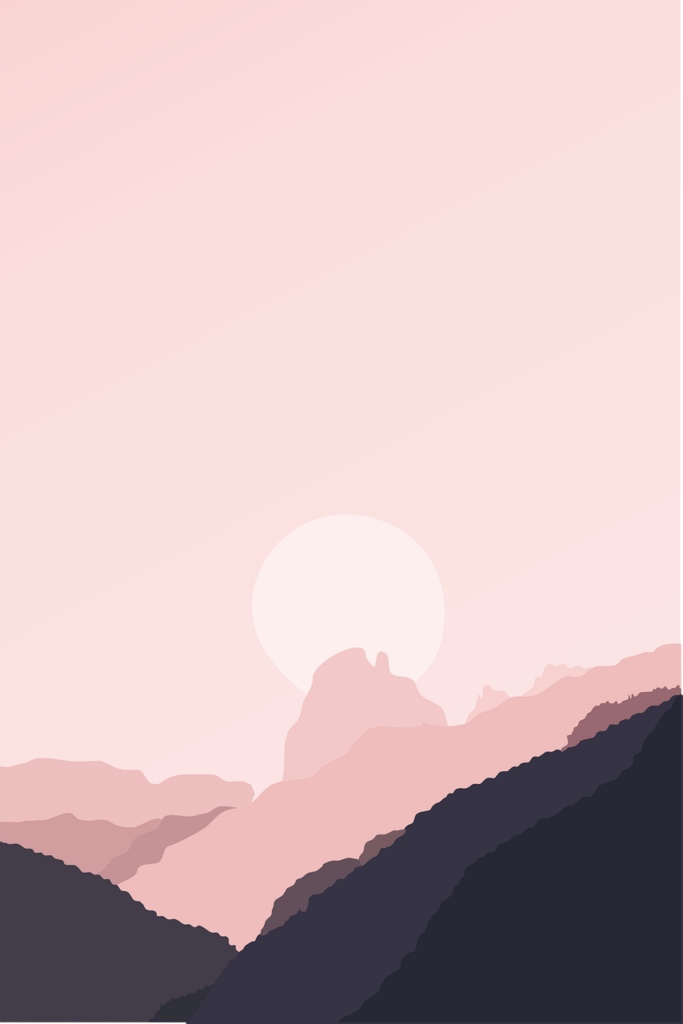
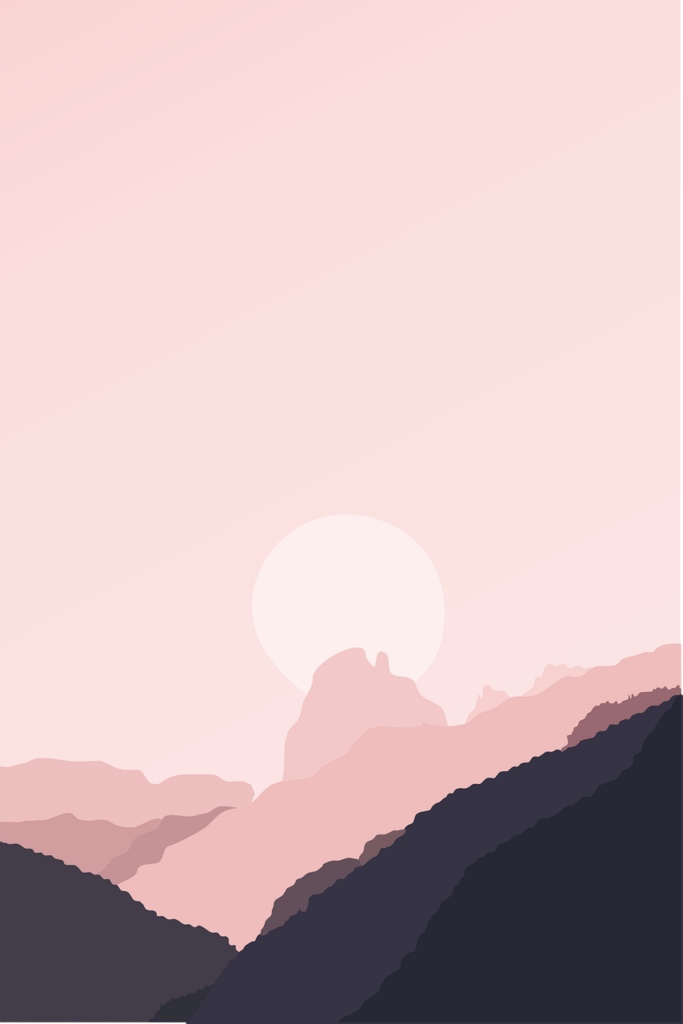
12. 運動
運動就像強調的小兄弟。 當強調以明顯的方式吸引觀眾對特定元素的注意力時,運動則更加微妙。
運動也稱為方向,它使用元素將眼睛從一個位置引導到另一個位置。
它以一種流暢但有意的方式在整個設計中創造了視覺流。


這是工作中運動的一個很好的例子。 遠處的山路蜿蜒曲折,將目光引向夕陽。
13. 圖案
模式使用元素的重複排列來創造貫穿始終的一致性和統一性。 它可以巧妙地增加視覺質感和深度。 圖案可以是規則的或不規則的、對稱的或不對稱的平衡。


這個圖案很獨特,因為它使用了看似隨機的不規則形狀。 然而,它仍然感覺一致,就像它在重演。
14. 重複
重複原則與模式密切相關。 當模式可以更隨機時,重複就是 某物。 它創造了一致性,尤其是在網頁設計工具中,顏色和按鈕等內容需要一致才能建立信任和熟悉度。


這是遵循重複原則的圖案設計。 棋子的佈局一遍又一遍地遵循相同的花色。 它是對稱的,背景中具有相同的重複圖案。
15. 節奏
節奏就像模式、運動和重複的組合。 它創造了一致且有系統的視覺節奏。 畢卡索的作品運用了許多節奏,而其他具有鮮明品牌或感覺的藝術家也相當有節奏。


這張夜色城市街道的照片完美地體現了節奏。 數位設計給人一種活潑的感覺,就像隨著虛擬音樂跳舞或振動一樣。
16. 比例
比例是指設計中元素的相對大小和比例。 它對於使事物看起來具有三維度至關重要,並且還可以增加方向和層次結構。
比例增加了秩序和視角,在元素之間建立了關係。


該圖像使用大量比例和比例來強調元素的不同大小。 從遠處看大笨鐘的大小到較近的市場攤位,給人一種清晰的感覺。
17. 多樣性
多樣性混合了各種元素和原則,增加了設計的複雜性和視覺吸引力。 它創造了圖像和藝術品的興趣和細節來吸引觀眾。


這幅美麗的畫作讓觀賞者賞心悅目,但又蘊藏著這麼多的內容。 它匯集了線條、形狀、形式、價值觀以及我們已經討論過的許多原則。
這也為我們帶來了最後一個設計原則,那就是統一性。 儘管這個圖像有很多變化,但它具有整體和諧的一面,創造出一種統一感。
18. 團結
統一是視覺設計的終極成就。 當每一個設計元素和原則融為一體時,創造出和諧的流動和寧靜。 它也形成了一種完成感和完整感。
Unity 也可以向觀眾揭示象徵意義,為觀眾創造獨特的主觀體驗。


這張線圖是工作中團結的一個很好的例子。 簡單的形狀完美地融合在一起,形成了不存在但可以被眼睛感知的物體的完整體。
結論設計要素與原則
學習設計的元素和原則對於成為傑出的藝術家或設計師至關重要。
總而言之,每件作品都使用了點、線、形狀、形式和色彩元素。 這些是形成視覺效果和結構的構建塊。
這些原則包括對比、平衡、模式、多樣性和統一。 這些指南使用元素來講述故事或氛圍,並有助於有效地融合這些元素。
了解這些元素和原則將幫助您超越有形的事物並產生更專業的設計。


