想知道如何檢查瀏覽器內的元素?
別再猶豫了,在這篇文章中,我將向您展示如何在 Chrome、Firefox 和 Safari 中檢查 HTML 元素。
按照此 逐步教程 可以讓您深入研究任何網頁的 CSS 和 Javascript。
讓我們開始吧。
如何檢查 Google Chrome 瀏覽器中的元素
首先是GoogleChrome瀏覽器。 您可以透過幾種方式檢查 Chrome 中的元素,我將逐步介紹這些方式。
這些步驟也適用於其他基於 Chromium 的瀏覽器,包括:
- 勇敢的
- 韋瓦第
- 釷
- 鉻鐵礦
- 微軟邊緣
以下是如何在 Chrome 中檢查元素。
第 1 步:開啟檢查元素面板
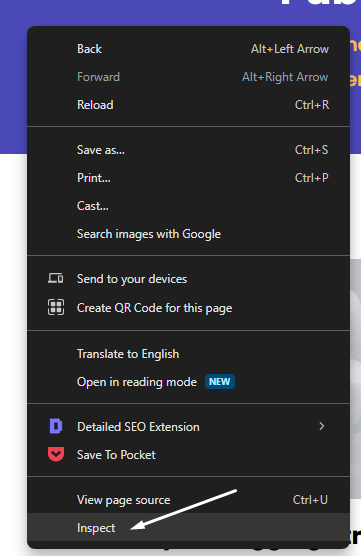
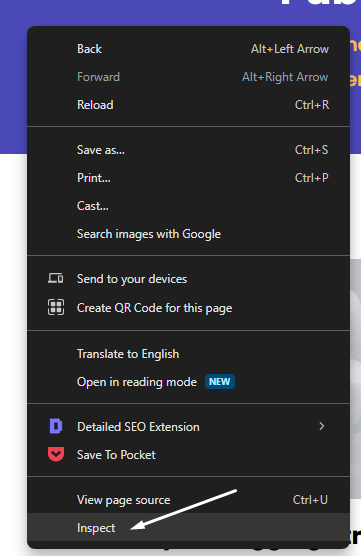
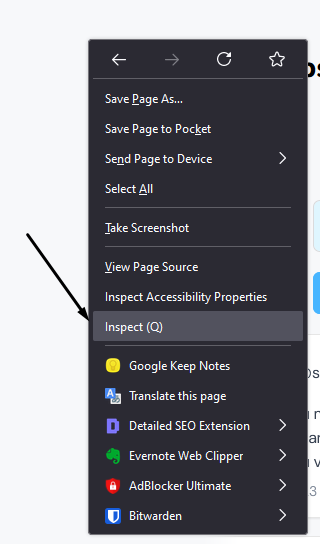
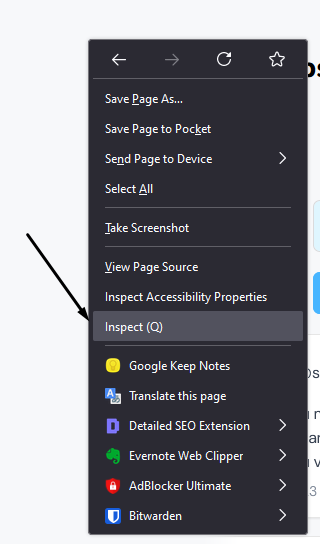
只需右鍵單擊網頁上的某個位置,然後單擊“檢查‘ 在底部:


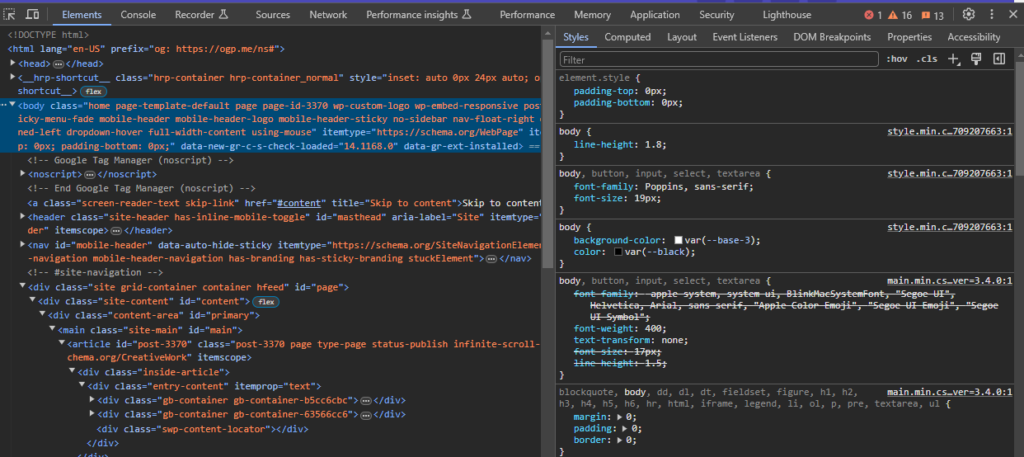
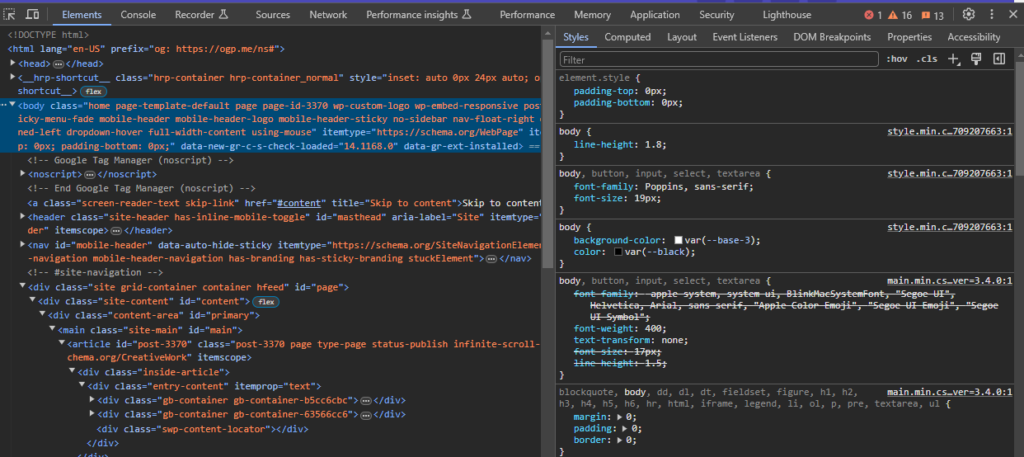
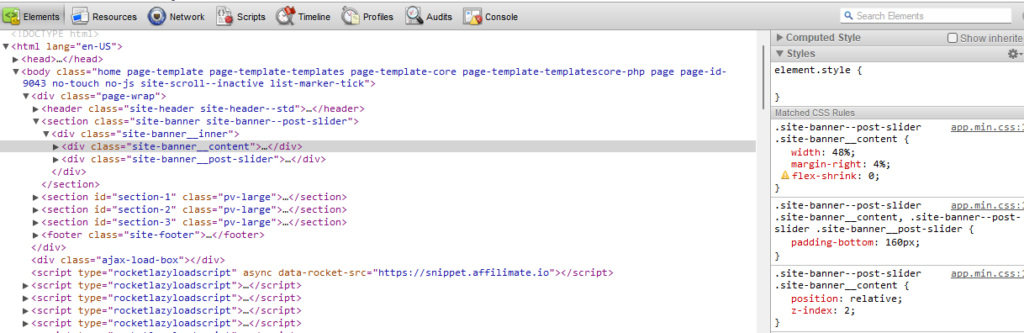
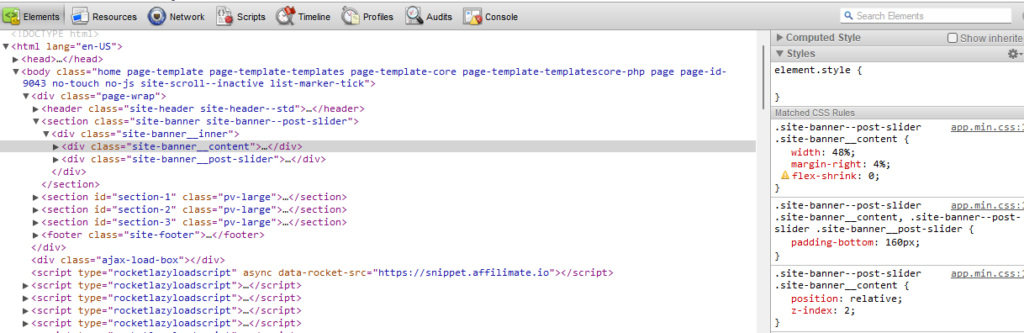
檢查元素面板將顯示並顯示頁面的原始程式碼。


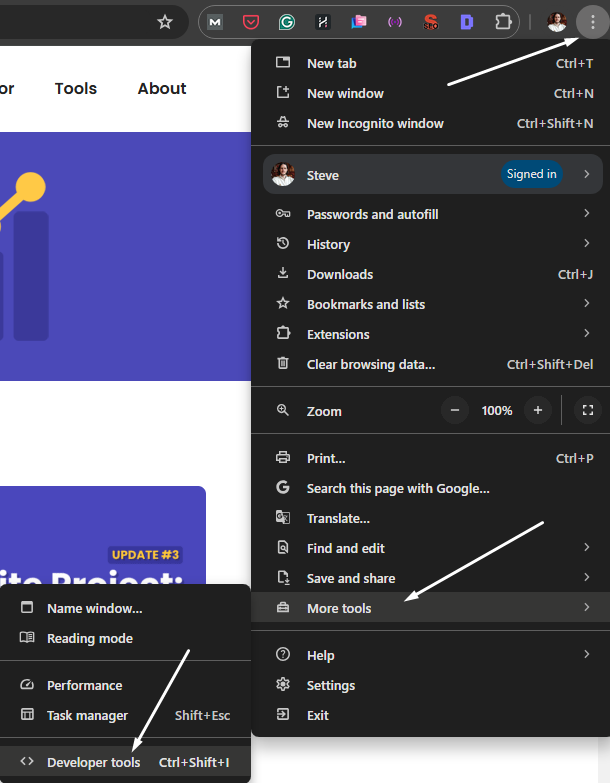
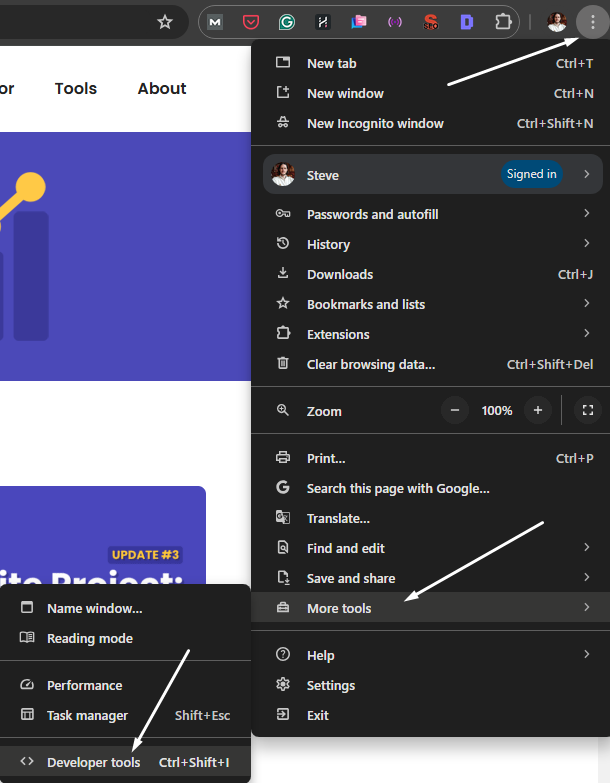
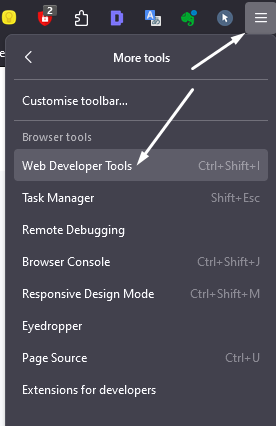
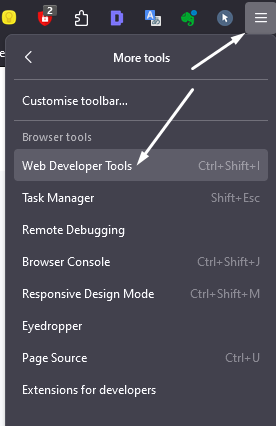
或者,您可以透過點擊來存取此面板 三個點 在瀏覽器的一角,按一下 更多工具然後 開發者工具:


或使用鍵盤快速鍵 Ctrl+Shift+C 在 Windows 或 指令+選項+I 在 Mac 上。
第 2 步:使用懸停按鈕檢查元素
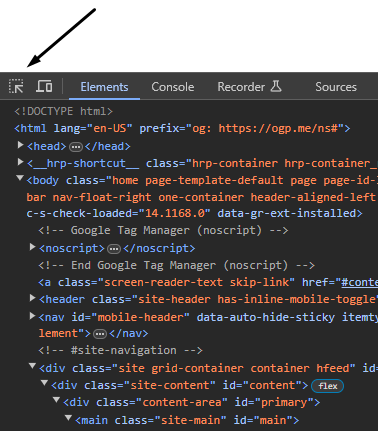
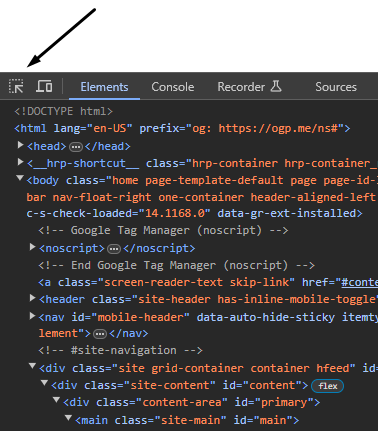
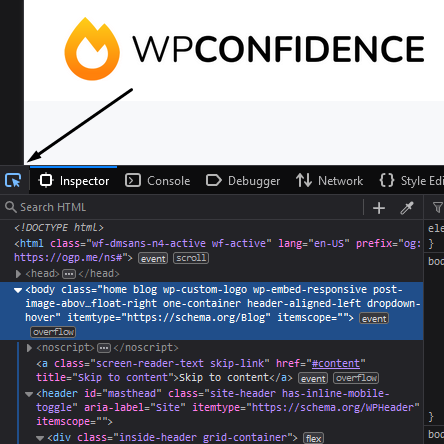
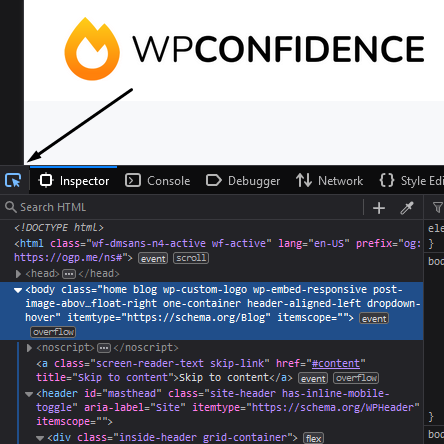
若要檢查特定元素,請按一下檢查元素面板左上角的懸停圖示:


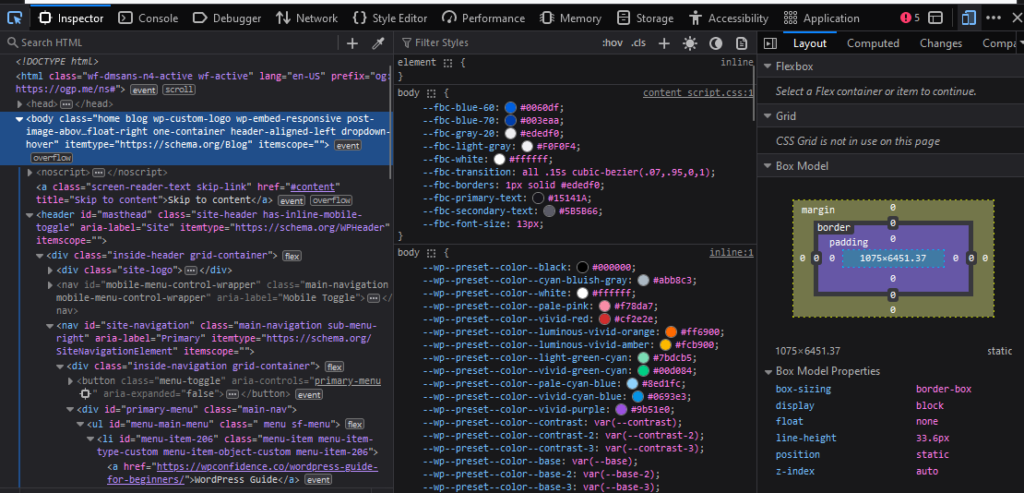
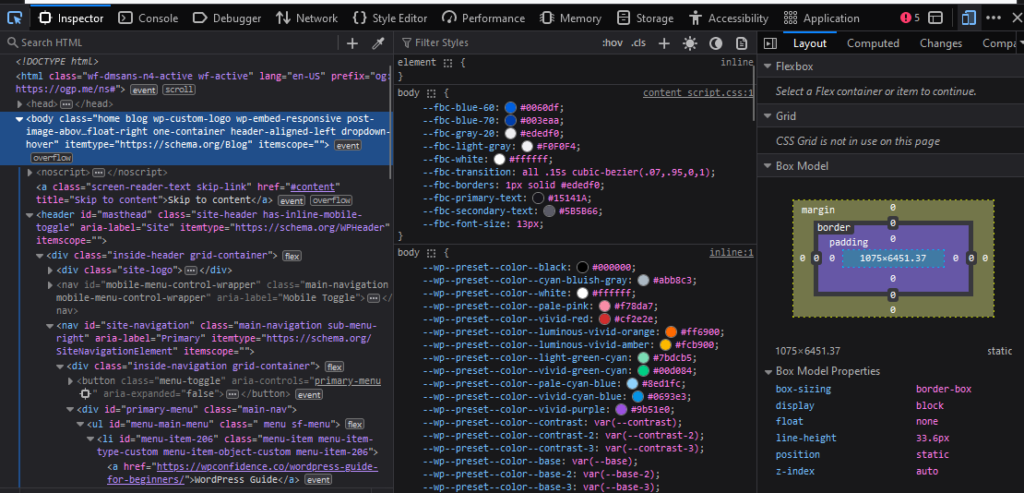
現在您可以將滑鼠懸停在頁面上的元素上以突出顯示它們:


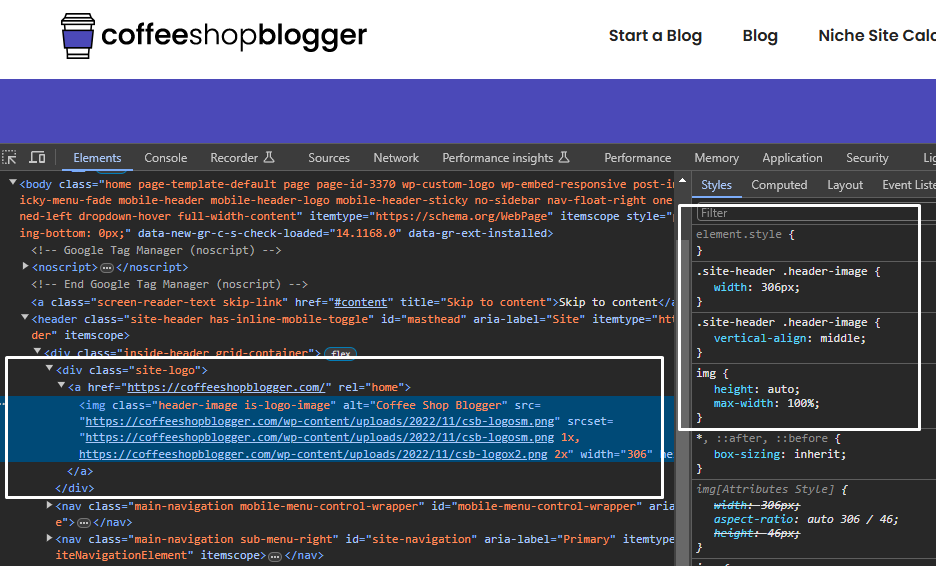
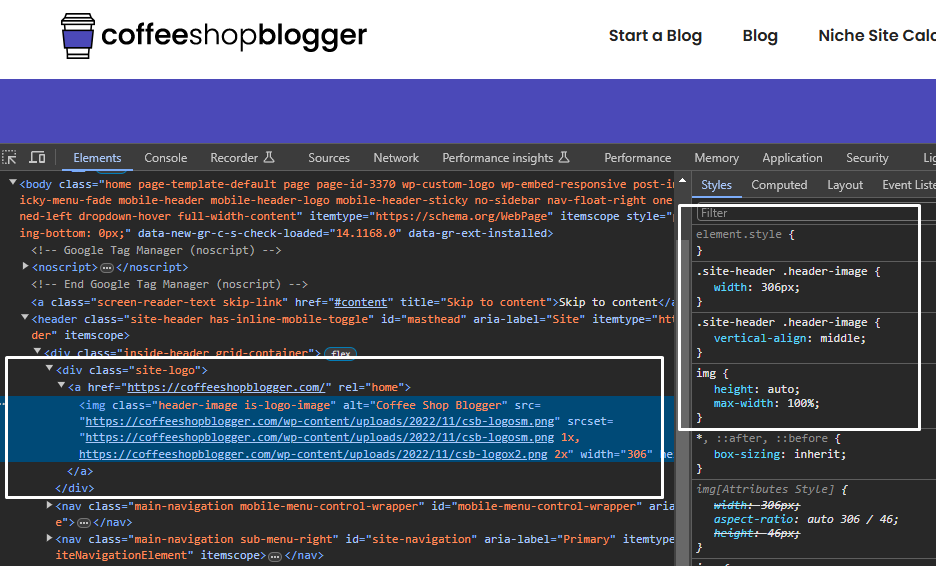
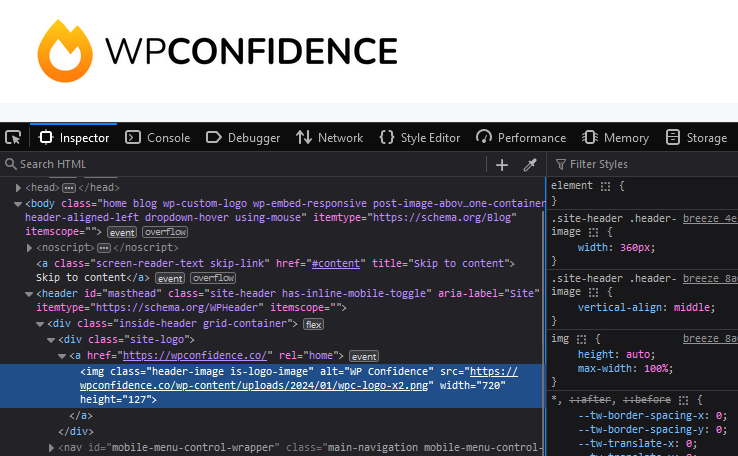
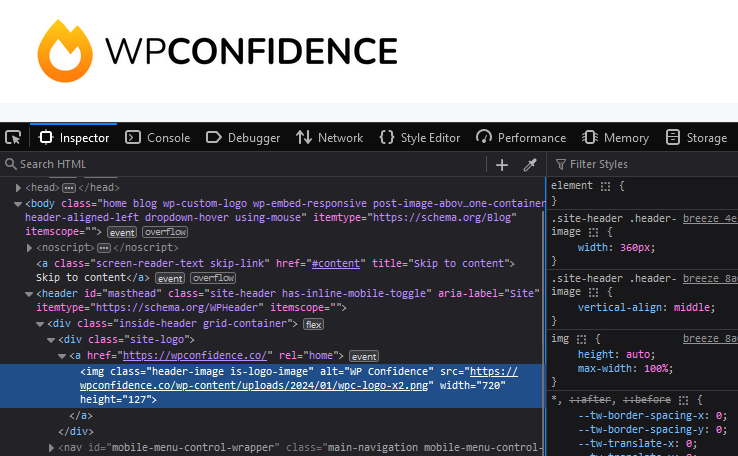
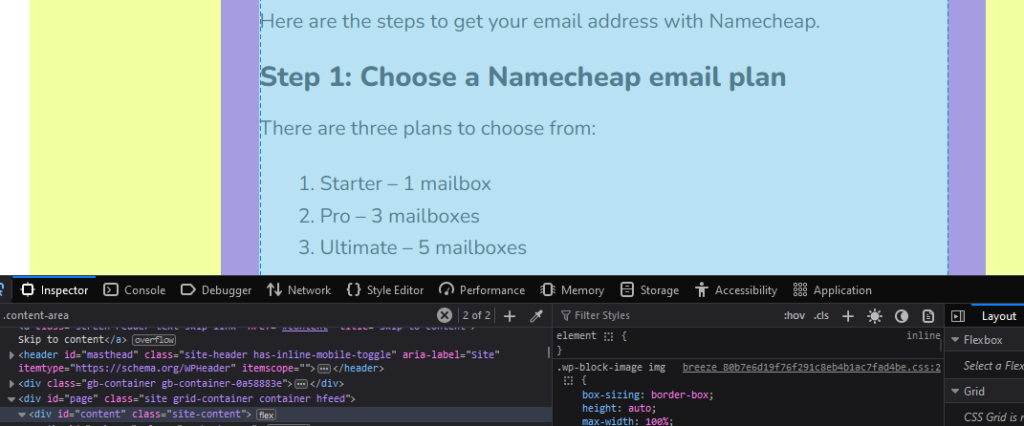
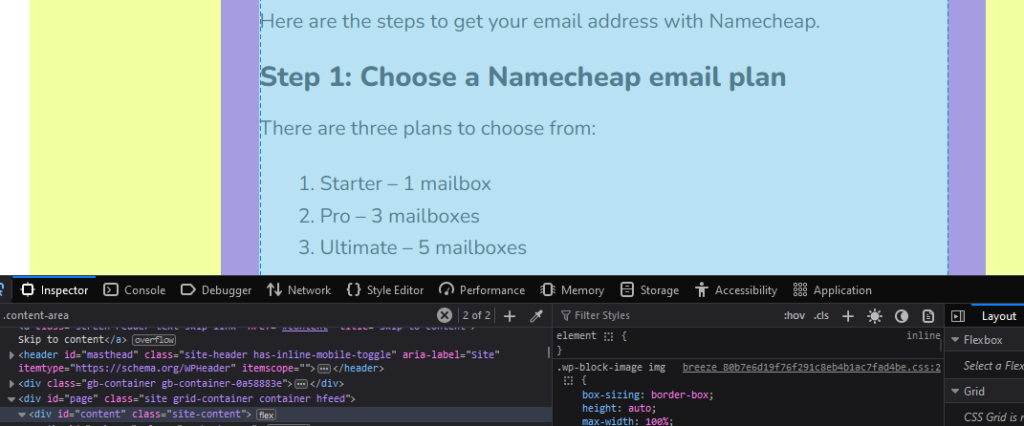
點擊 Web 元素將在面板中顯示特定的 HTML 和 CSS:


如何在 Firefox 瀏覽器中檢查元素
接下來,我將向您展示如何在 Firefox 中檢查元素。 在 Firefox 以及基於相同軟體建立的其他瀏覽器中,還有幾種方法可以實現此目的:
- 托爾
- 痣
- 水狐
- 自由狼
- 蒼白的月亮
- 弗洛普
以下是在 Firefox 中檢查元素的步驟。
步驟 1:在 Firefox 中開啟檢查元素面板
就像 Google Chrome 一樣,您可以透過右鍵單擊某處並選擇「檢查」來存取 Firefox 中的檢查元素面板:


與 Chrome 一樣,您也可以透過點擊漢堡選單、點擊 更多工具然後 網頁開發工具:


或者還有鍵盤快捷鍵,與 Chrome 相同: Ctrl+Shift+C 在 Windows 或 指令+選項+I 在 Mac 上。
使用這些不同的方法將在 Firefox 中顯示檢查元素面板:


第 2 步:使用懸停按鈕檢查元素
與 Chrome 一樣,點擊 Firefox 中的懸停圖示即可啟動檢查元素功能:


現在您可以透過將滑鼠懸停在網頁上的任何元素上來精確定位它們:


當您單擊網頁元素時,它將在面板中突出顯示相關程式碼:


如何在 Apple Safari 瀏覽器中新增元素
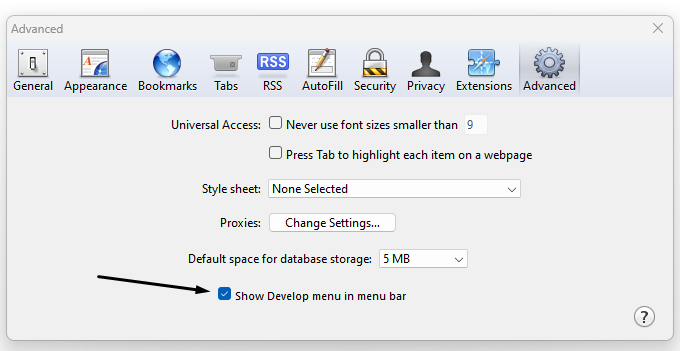
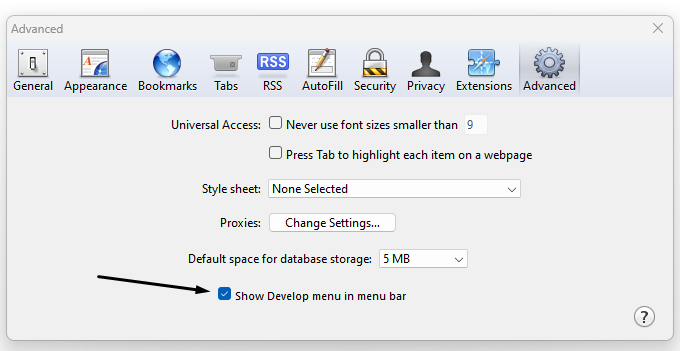
要檢查 Safari 中的元素,首先,您必須啟動 開發選單。 您可以在瀏覽器中找到該選項 首選項選單:


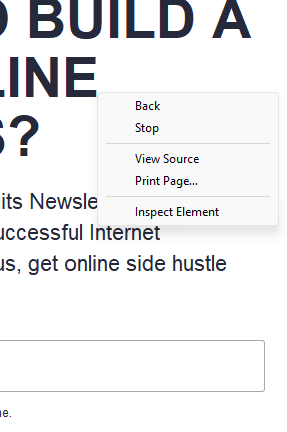
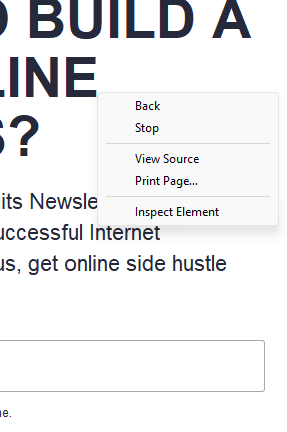
然後右鍵單擊網頁上的任意位置,您將看到“檢查元素”選項:


這將顯示 Safari 開發人員工具可在程式碼中導航以尋找要編輯的特定元素:


您可能需要檢查元素的原因
檢查元素只是瀏覽器開發人員工具的功能。 這意味著您可以在檢查元素(開發人員工具)面板中執行許多操作。
以下是您可能需要這樣做的所有原因:
- 造型: 最常見的原因是編輯網站程式碼並向其添加新樣式。 您可以從樣式編輯器標籤執行此操作,方法是在進行永久更改之前修改瀏覽器視窗中的 CSS 規則。
- 偵錯: 檢查元素可以讓您發現並調試程式碼問題。 這很有幫助,因為它可以快速使網站正常運作。
- 效能優化: 從效能標籤中,您可以識別程式碼中的瓶頸並進行最佳化以提高頁面速度。
- 響應式設計: 開發人員工具的響應式設計模式可讓您查看網站如何回應不同尺寸的螢幕,這對於在 Apple 和 Android 裝置上微調網站的設計至關重要。
- 網路流量: 此標籤為您提供有關網路請求的詳細資訊。 這可以告訴您 HTML、CSS、JavaScript 和媒體等資源在 Web 瀏覽器和伺服器之間的通訊情況。
- 學習與教育: 最後,檢查元素工具非常適合想要學習程式碼和 Web 開發的人或對如何建立網站感到好奇的人。
檢查元素時的 7 個提示和技巧
現在您已經知道如何在每個瀏覽器中檢查元素,您可以按照這些提示來充分利用開發人員工具中的此功能。
使用這些技巧將改善您的工作流程並節省大量時間。
1. 快速鍵
回顧一下,如果您之前錯過了,您可以使用鍵盤快捷鍵存取檢查元素或開發人員工具面板 Ctrl+Shift+C 在 Windows 或 Cmd+Opt+C 在 Mac 上。
使用鍵盤快捷鍵將加快您的工作流程,並使您成為更有效率的開發人員。
2. 搜尋功能


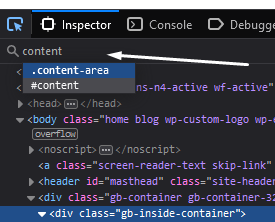
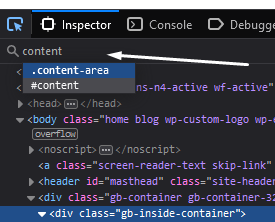
在瀏覽器開發人員工具中,有一個搜尋功能,可以幫助您尋找特定的 HTML 元素(如果您知道它們的名稱)。
在結果中顯示的 div 或類別上按 Enter 鍵將突出顯示程式碼中它們的任何實例,從而可以更快地檢查和編輯您正在處理的網站。
3.懸停突出顯示


將滑鼠懸停在網頁上的元素上並點擊它們會在 Web 檢查器標籤中突出顯示相應的程式碼。 這使得識別特定的 HTML 元素比手動滾動程式碼更容易。
4.右鍵單擊選項
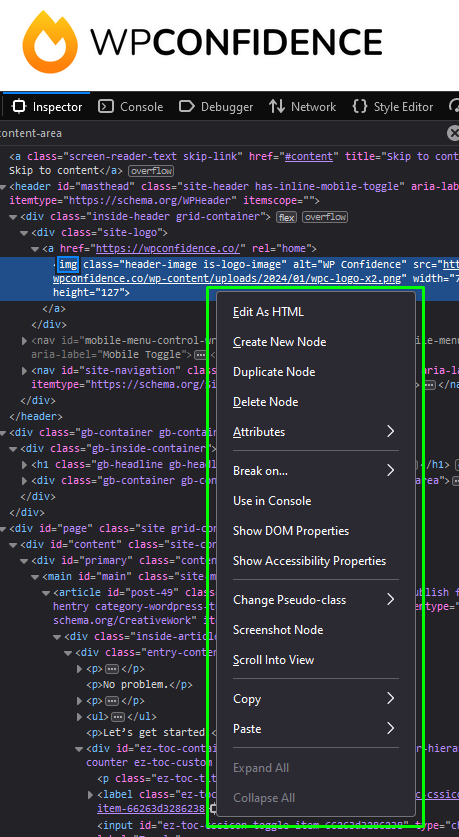
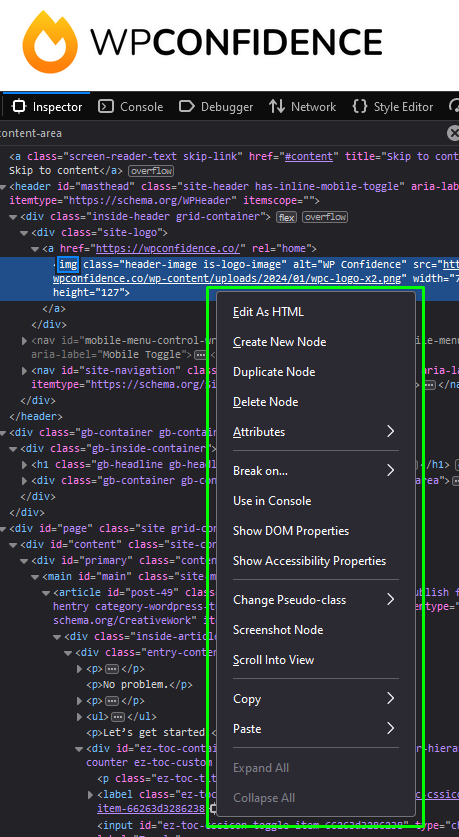
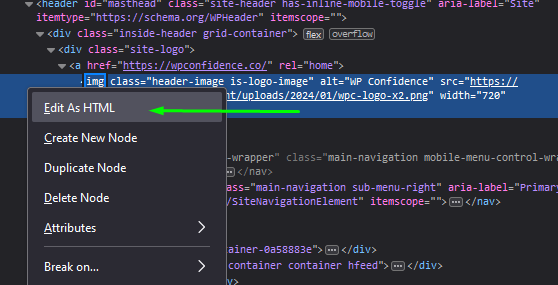
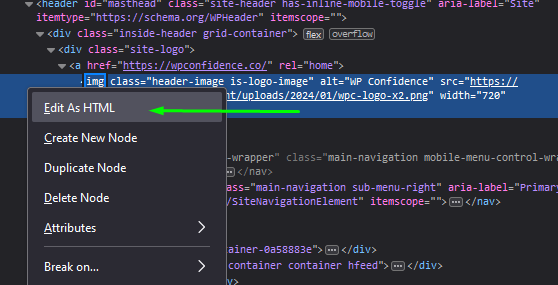
如果右鍵單擊元素面板中的某些 HTML,它會顯示各種有用的選項,例如編輯 HTML:


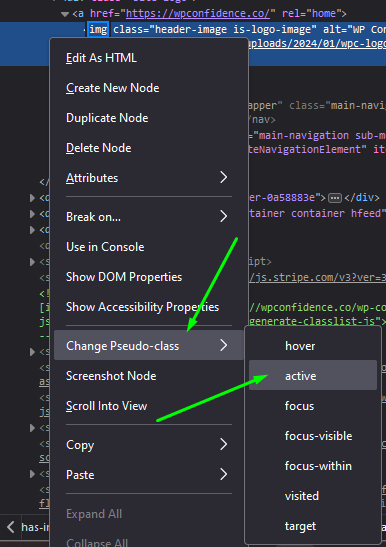
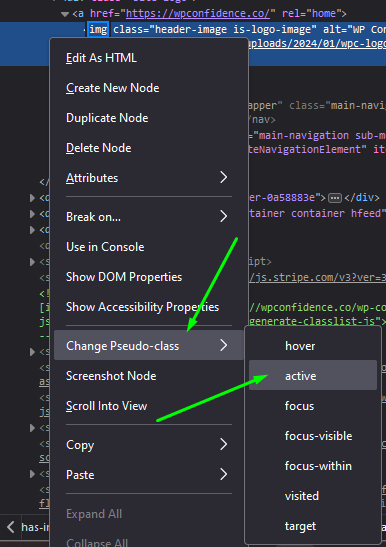
5.改變偽類
如果您需要編輯元素的 pseudo-class,您可以透過右鍵點擊 HTML 元素來識別其 CSS 程式碼。


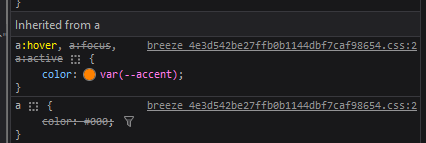
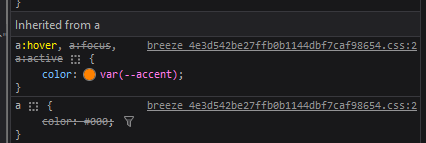
點擊其中一個將在樣式編輯器中顯示相應偽類的 CSS 屬性:


6. 內嵌編輯 HTML
如果您想要重寫特定元素的 HTML,這是一個方便的功能。 只需右鍵單擊要更改的元素,然後單擊“編輯為 HTML”:


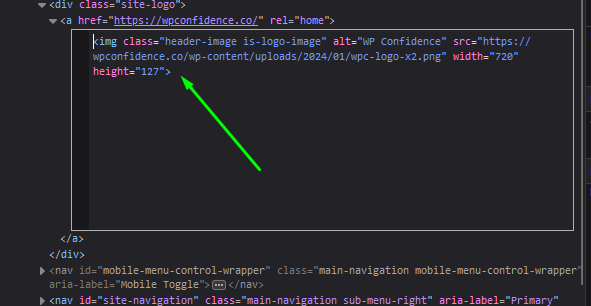
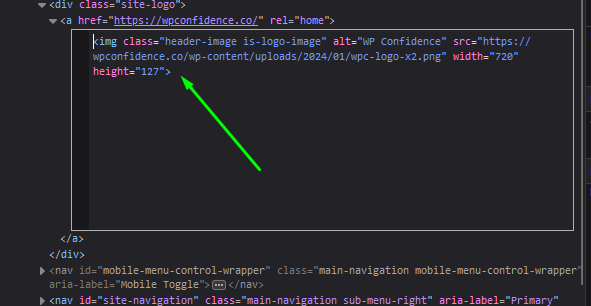
您會看到一個包含 HTML 的字段,現在可以在瀏覽器會話中編輯並儲存該字段:


請注意,編輯 CSS 和 HTML 所做的任何變更都必須上傳到伺服器才能影響即時網站的變更。
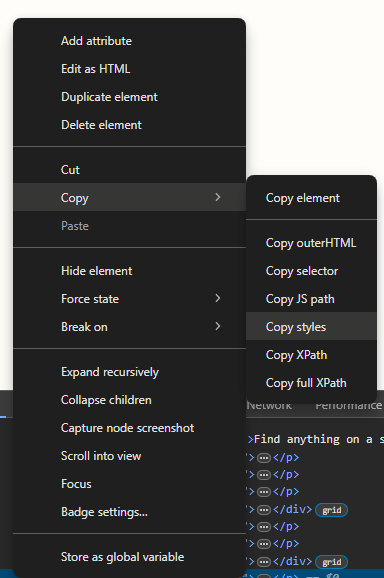
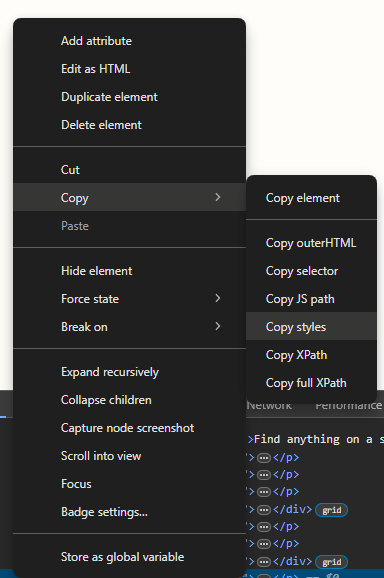
7. 複製樣式
在 Chrome 開發者工具中,您可以右鍵點擊某個元素並選擇 複製 > 複製樣式 複製其 CSS 樣式:


這可以幫助您更快地將樣式轉移到其他 HTML 元素或儲存它們以供將來參考。
如何檢查結論中的元素
你有它! 學習如何在最常見的瀏覽器中檢查元素可能非常有用,特別是如果您是開發人員或學習如何編碼。
好消息是它在所有網頁瀏覽器中都非常相似。 那裡有鍵盤快捷鍵 Ctrl+Shift+C 在 Windows 或 指令+選項+C 在 Mac 上。 您也可以右鍵單擊找到“檢查”選項以存取開發人員工具中的“檢查器”面板。
這應該可以幫助您開始編輯和調試您正在處理的任何網站項目的程式碼。 祝你好運!


![2024 年如何檢查每個瀏覽器中的元素 [Plus 7 Pro Tips]](https://makemoney.onlinemarketingleader.com/wp-content/uploads/2024/04/how-to-inspect-an-element-768x480.png)