需要建立 WordPress 下拉選單但不知道從哪裡開始?
沒問題。
在這篇文章中,我將向您展示如何在 WordPress 中新增下拉式選單的逐步說明。
您還會發現:
- 下拉式選單的好處
- 不同類型的下拉式選單
- 使用 FSE 建立下拉式選單
- 以及增強下拉式選單的插件
讓我們開始吧。
什麼是 WordPress 下拉式選單?
WordPress 下拉式選單是網站主導覽的擴充。 當滑鼠懸停在選單項目上時,它通常會顯示一個下拉框。

下拉清單中的連結提供您網站上的其他頁面。 這些頁面通常會相互關聯,並為導覽提供分層選單結構。
WordPress 下拉式選單的好處
新增 WordPress 下拉選單有很多好處。 以下是您可能想要添加的一些原因。
- 改進的導航: 幫助訪客找到他們正在尋找的內容並提供對重要頁面的存取。
- 改善搜尋引擎優化: 增強搜尋引擎的網站可抓取性和可索引性。
- 釋放空間: 防止主導航變得混亂,特別是對於具有複雜導航的網站。
- 提高用戶參與度: 可以讓訪客在您的 WordPress 網站上停留更長時間,從而提高用戶參與度。
- 行動友善: 透過響應式設計使行動用戶可以輕鬆存取相關頁面。
如何建立 WordPress 下拉選單 – 經典方法
經典 WordPress 主題將允許您從經典選單產生器建立下拉式選單。 您所需要做的就是正確設定選單項目。
此方法將要求您使用經典主題並啟動選單選項。
有些主題還允許您在主題自訂器中自訂下拉式選單的設計。
以下是以經典方式建立 WordPress 下拉式選單的步驟。
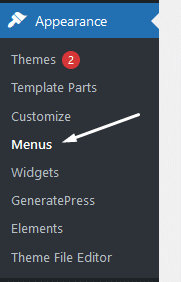
在 WordPress 儀表板內,前往「外觀」>「選單」以建立自訂選單:

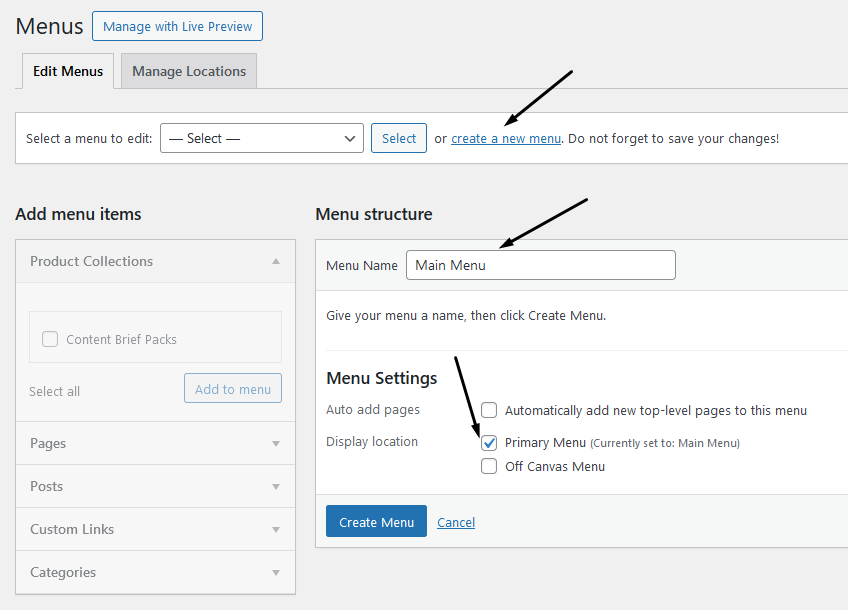
按一下“建立新選單”,為選單指定標題,然後按一下“建立選單”按鈕:

您也可以選擇將其指定為主選單,該選單將自動顯示每個頁面的標題。
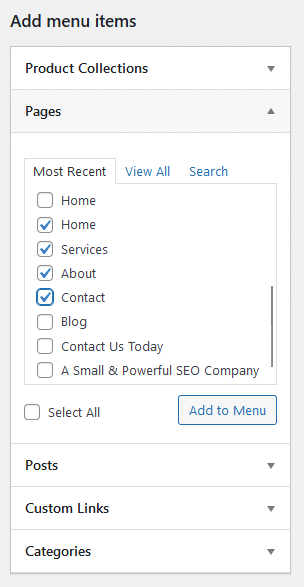
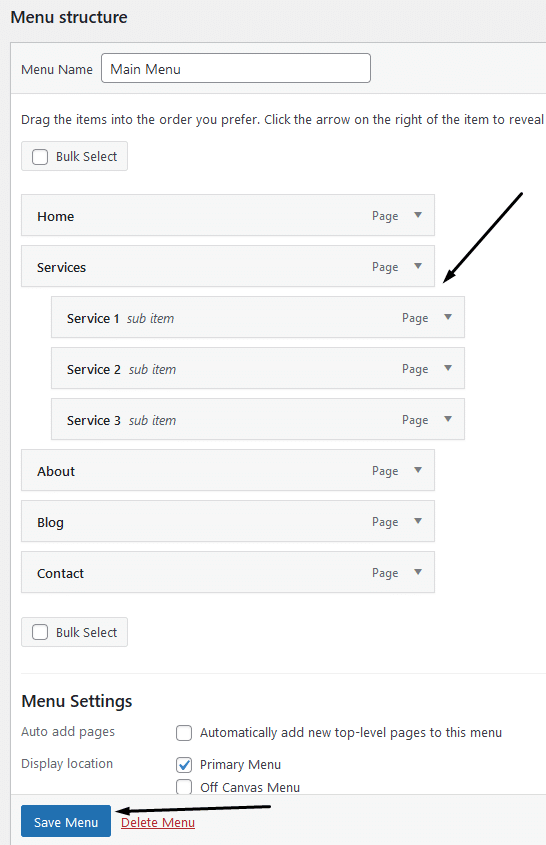
接下來,瀏覽左側的頁面並新增您需要的頁面:

然後新增子選單項目並在相應的選單項目下重新排列它們:

點擊儲存選單,這一點就完成了。
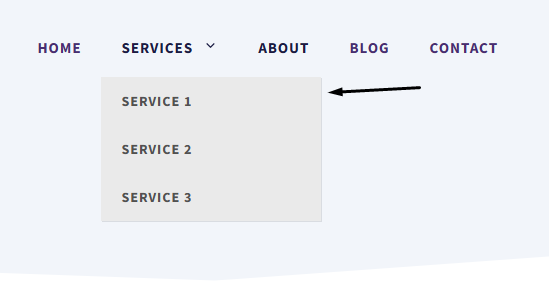
您可以查看主頁以查看選單:

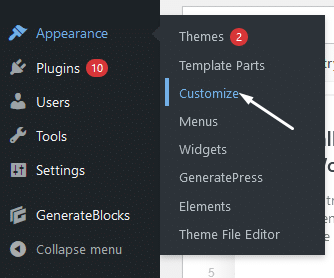
若要自訂下拉式選單的設計,請開啟主題自訂器:

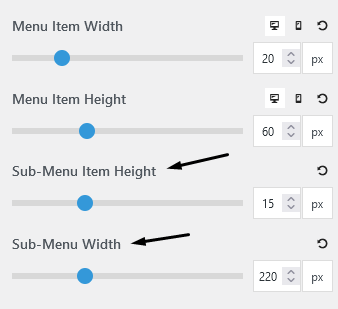
根據您使用的主題,將取決於可用的選項。 我正在使用GeneratePress,它可以讓您更改填充和寬度:

另外,您可以更改背景顏色:

進行設計變更並點擊“發布”。
在這篇文章的後面,我將介紹一些插件,它們為您提供更高級的選項來自訂下拉式選單。
如何建立 WordPress 下拉選單:全站編輯器方法
全網站編輯是在 WordPress 中設計主題的新方法。 它於 2021 年 7 月首次發布(版本 5.8),並慢慢變得越來越流行。
若要使用全網站編輯建立 WordPress 下拉式選單,您必須使用全網站編輯主題。
在本教程中,我將使用預設的「二十二十四」主題向您展示如何使用下拉項目新增或自訂功能表。
步驟 1. 開啟全站編輯器
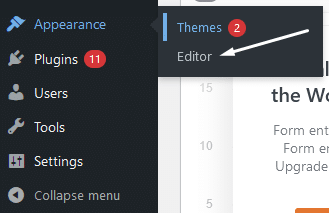
在 WordPress 管理員中,導覽至「外觀」>「編輯器」:

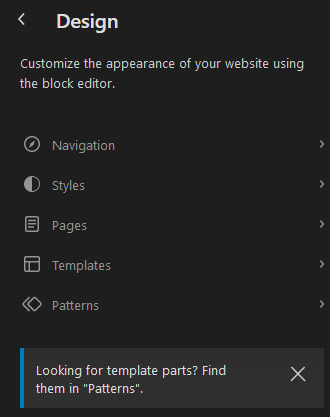
這將打開完整網站編輯器,並提供以下設計選項:

從這裡,您可以選擇不同的設計元素並根據您的喜好進行自訂。
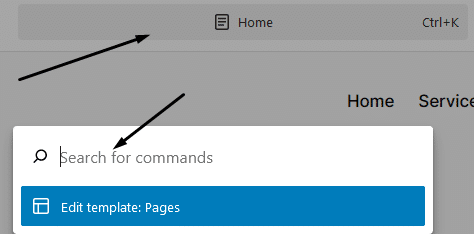
在編輯器中,按一下頁面上的任何位置,然後按一下頂部的欄或 Ctrl+K:

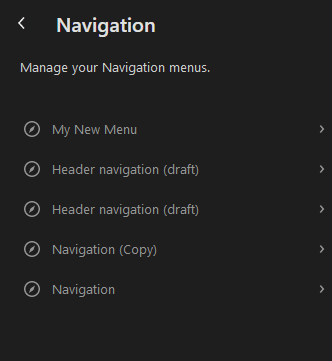
輸入“navigation”,您應該會在左側看到一個導覽選項:

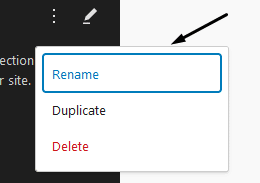
點擊其中之一,然後透過點擊三個小點來重新命名導航:

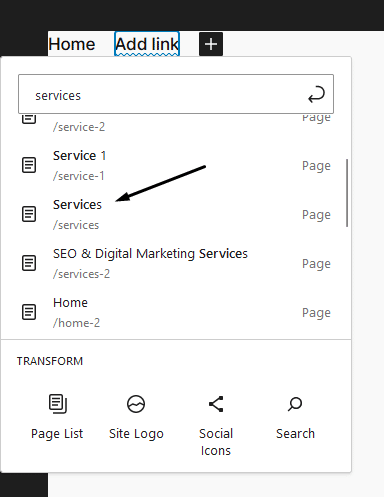
點選導航開始編輯。 您將看到一個加號,您可以在其中新增選單項目。 搜尋您想要的頁面並單擊它以將其添加到選單中:

重複此步驟,直到您獲得所需的所有選單項目:

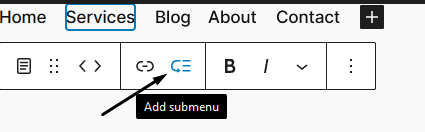
現在是時候將項目新增到下拉式選單中了。 按一下您想要為其新增下拉清單的選單項,然後按一下「新增子選單」圖示:

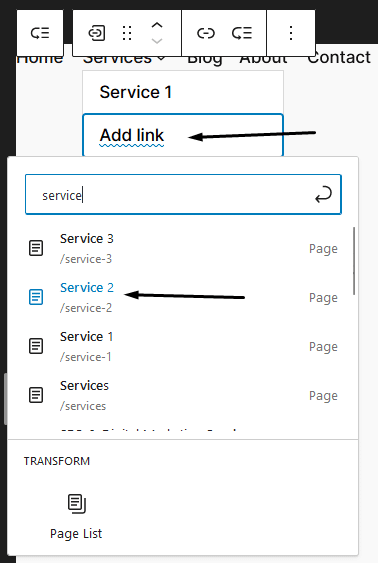
點擊新增連結按鈕並新增子選單項目:

然後點選儲存,就完成了!
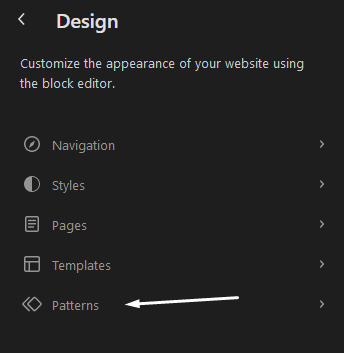
導航回到設計畫面上的完整網站編輯選項,然後按一下「模式」:

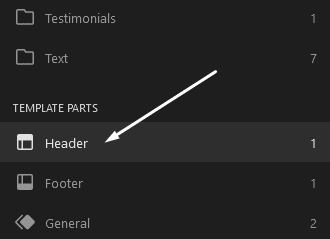
向下捲動並點擊標題:

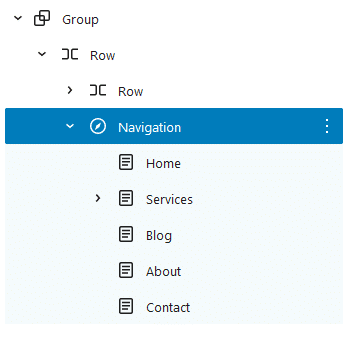
點擊您的標題模板開始自訂它。 點擊導航,或者您可以從清單視圖中選擇它:

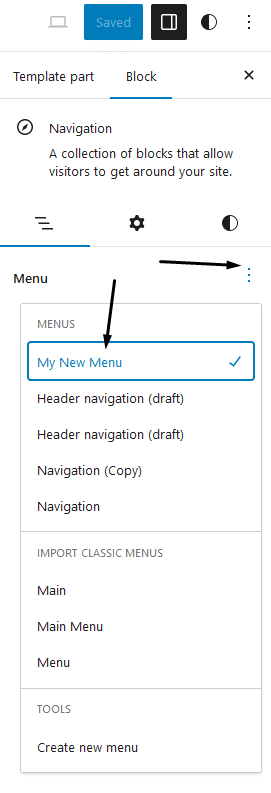
然後在右側面板中顯示選單的位置,點擊三個點並選擇您建立的 WordPress 選單:

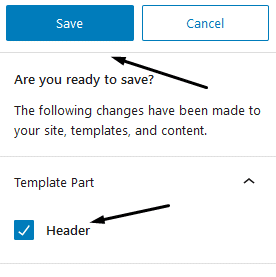
點擊“儲存”並確保選擇“標題範本部分”:

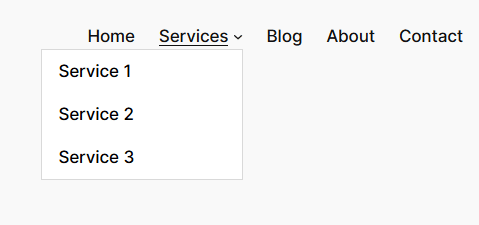
現在您可以檢查您的網站以查看正在運行的下拉式選單:

有許多不同的下拉式選單設計可供選擇。 有些是非常基本的,而其他的,例如多列和多行,可以更高級。
以下是最常見的下拉式選單類型的清單:
- 可點選的下拉式選單
- 多級下拉式選單
- 全角菜單
- 模態彈出式選單
- 帶有圖標的下拉式選單
- 滑入式選單
讓我們來看看下拉式選單的一些實際範例。
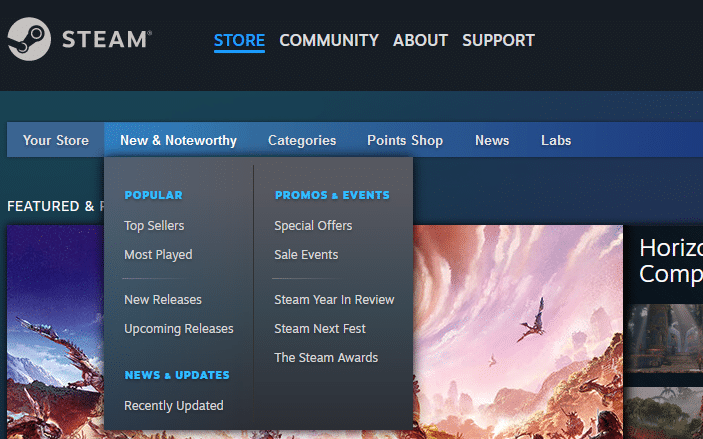
Steam 網站有一個基於文字的列表,分為兩列:

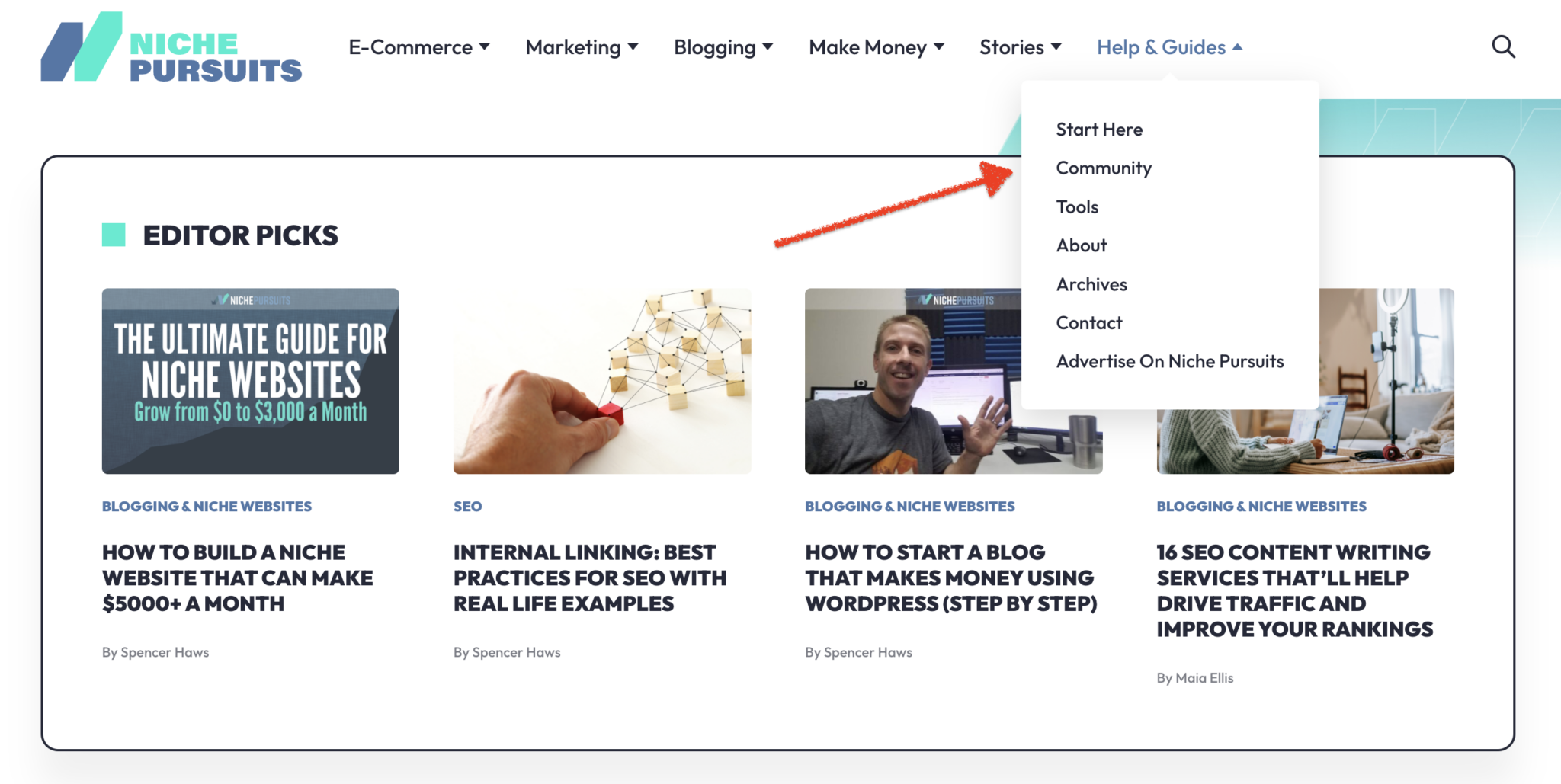
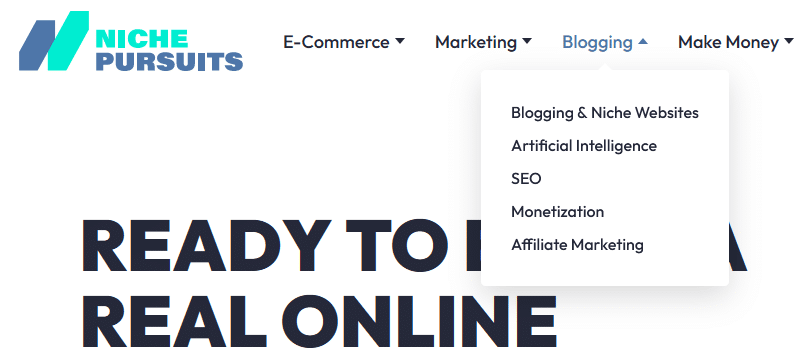
Niche Pursuits 網站類似,但當您將滑鼠懸停在其上時添加了一些動畫:

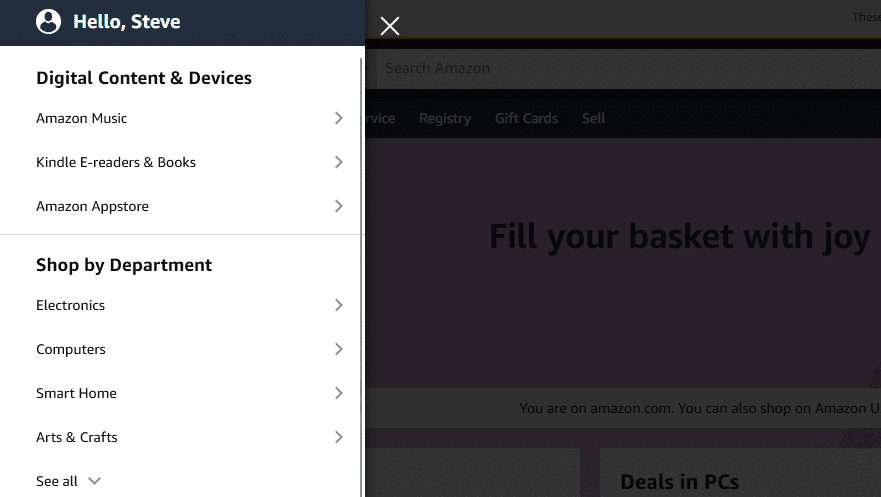
亞馬遜下拉選單是一個帶有螢幕覆蓋的整頁滑入式:

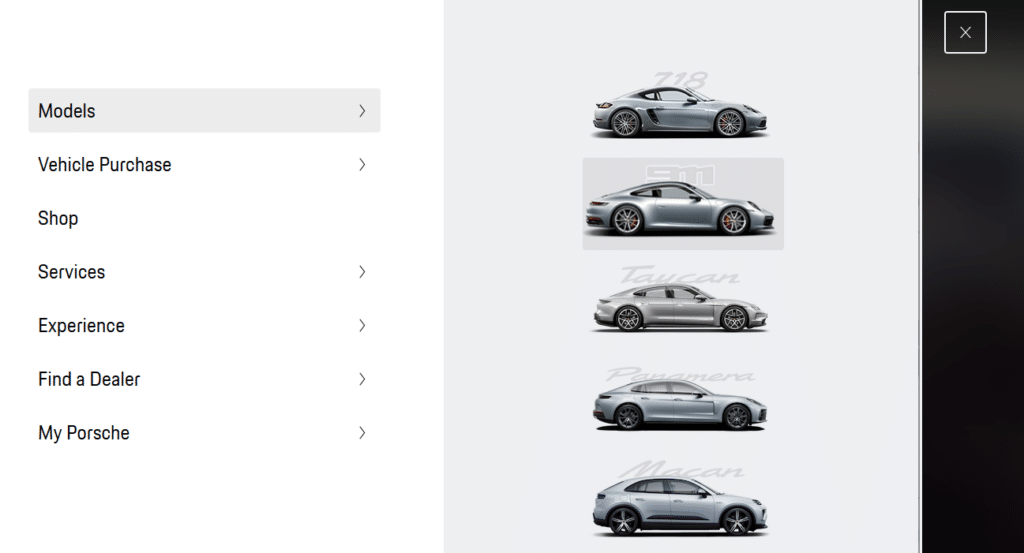
保時捷有一個雙層滑入式下拉選單,其中包含其車型的縮圖:

WordPress 下拉式選單插件
如果您想要以不同的方式在 WordPress 中建立選單和下拉選單,這些外掛程式將會有所幫助。
最大超級選單
Max Mega Menu 可協助您將選單變成進階下拉選單,新增圖片、小工具等,以獲得更好的體驗。

這個 WordPress 下拉式選單外掛程式將您現有的選單轉換為高級且用戶友好的「巨型選單」。 您可以將小部件或圖像新增至下拉清單、變更設計以及調整行為選單設定。
功能包括行動相容性、多個選單位置、各種選單樣式,甚至鍵盤導航。
Max Mega Menu 外掛程式在 400,000 多個 WordPress 網站上活躍,並擁有 4.8 星評級。
選單圖示由 ThemeIsle 設計
ThemeIsle 的選單圖示透過為選單項目添加有吸引力的圖示來增強您的選單。

您可以從各種圖示類型中進行選擇,例如 Dashicons、Elusive Icons、Font Awesome、Foundation Icons、Genericons 等。
選單圖示適用於大多數主題,易於使用,並且完全可自訂。 這個免費的 WordPress 外掛擁有超過 200,000 個活躍安裝和 4.9 星評級。
Superfly 響應式選單
Superfly 響應式選單可讓您建立令人驚嘆的互動式選單,讓網站訪客留下深刻的印象。

這些不僅僅是下拉式選單,而是在螢幕上彈出的具有視覺吸引力的動畫選單。
您可以建立美觀、使用者友好的滑入式選單、靜態選單、緊湊的圖示導覽列、傾斜面板和全螢幕選單。
它符合 GDPR 標準,100% 回應,並支援觸發器設定、多個選單來源和 Google 字體。
Superfly Responsive Menu 在 CodeCanyon 上可用,評分為 4.74,已銷售給超過 10,000 名客戶。
WP 行動選單
WP Mobile Menu 非常適合建立響應式行動選單和下拉式選單,以提供更好的使用者體驗。

它提供 3 級深度菜單、品牌選項和設計客製化。 它可以用於任何付費或免費的 WordPress 主題,而且您不需要知道如何編碼。
對於電子商務網站來說,添加菜單購物車圖示和行動產品過濾器也非常有用。 超過 100,000 個 WordPress 網站使用 WP 行動選單,星級評級為 4.8。
結論建立 WordPress 下拉選單
WordPress 下拉式選單是增強網站使用者體驗並幫助訪客找到重要頁面的好方法。
它還將使搜尋引擎更容易存取頁面,從而改善搜尋引擎優化,從而使更多頁面被索引。
如果您想支援您的下拉式選單工作,我們關於如何在 WordPress 中編輯自訂 CSS 的文章將會有所幫助。


