想用 CSS 製作黏性標題嗎?
沒問題。
您只需將此 CSS 新增至標頭 HTML 即可:
header
position: sticky;
top: 0;
在本文中,我們將更深入地從頭開始創建 CSS 黏性標頭。 您還將了解如何在 WordPress 中做到這一點。
讓我們深入了解一下。
建立 HTML 和 CSS 黏性標頭
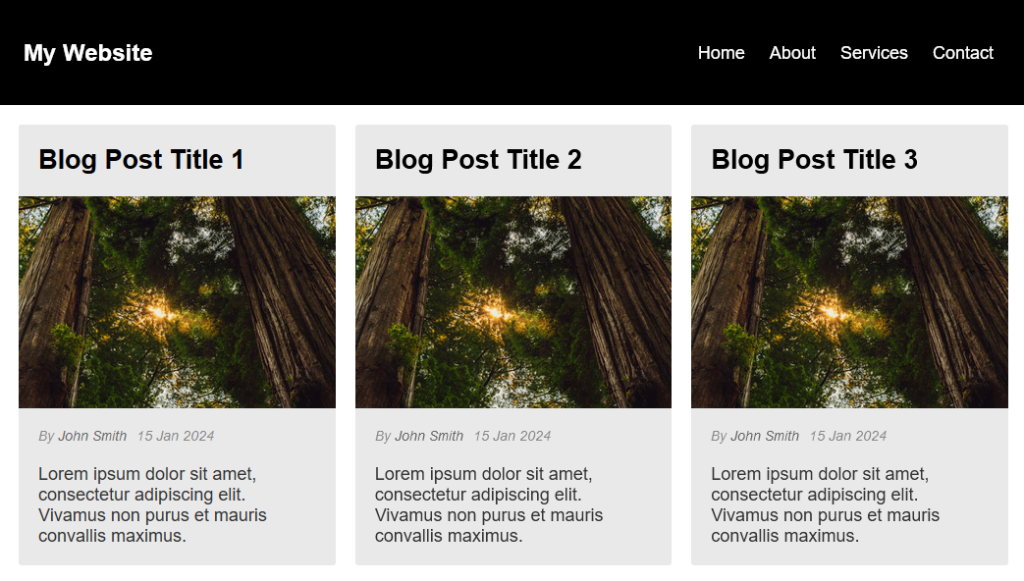
當人們向下滾動頁面時,黏性標題將黏在瀏覽器頂部。 這非常適合始終顯示黏性導航選單,從而提供更好的用戶體驗。
讓我們看一下程式碼。
超文本標記語言
這是 HTML 的基本範例:
<header>
<h1>My Website</h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>主容器是一個 <header> 它有一個簡單的 <h1> 對於徽標和 <nav> 用於導航菜單。
重要的元素是 <header> 因為這就是我們將分配 CSS 以使其具有黏性的內容。 這個元素裡面的內容取決於你; 固定標題將保持不變。
稍後我們將添加更多 HTML 和 CSS 以添加一些樣式並查看 CSS 黏性標題滾動的實際效果。

CSS
現在讓我們再看一下 CSS:
header
position: -webkit-sticky; /* Safari */
position: sticky;
top: 0;
我們可以將標題部分定位為 標頭 並添加具有 Sticky 屬性的 CSS 位置元素和 頂部:0 使其黏在頁面頂部。
我們還可以添加 地點:-webkit-sticky Safari 瀏覽器支援和舊版瀏覽器。
位置:組合黏性作品 位置:相對 和 位置:固定 一起。 這意味著該元素將充當相對元素,直到使用者開始滾動。 然後它保持固定在頂部或您定義的任意像素 頂部:0。
這裡有一些程式碼可以為標題添加更多樣式。 這將添加文字和背景顏色,添加一些填充,並對齊徽標和導航。
header
position: -webkit-sticky; /* Safari */
position: sticky;
top: 0;
background-color: #000;
color: #fff;
padding: 25px;
display: flex;
justify-content: space-between;
align-items: center;
這是最終的標題 CSS,我們將在帖子中進一步解釋:
header
position: -webkit-sticky; /* Safari */
position: sticky;
top: 0;
background-color: #000;
color: #fff;
padding: 25px;
display: flex;
justify-content: space-between;
align-items: center;
transition: padding 0.3s ease;
header.scrolled
padding: 5px 25px; /* Adjusted padding when scrolled */
header h1
margin: 0;
padding: 0;
font-size: 24px;
text-align: center;
nav ul
list-style: none;
padding: 0;
text-align: center;
nav ul li
display: inline;
margin: 0 10px;
nav ul li a
color: #fff;
text-decoration: none;
nav ul li a:hover
text-decoration: underline;
JS改變滾動高度
想要在滾動時縮小標題的大小嗎?
沒問題。
這裡有一些 JavaScript 可以讓它運作:
window.addEventListener('scroll', function()
// Select your header
var header = document.querySelector('header');
// Check if the scroll position is greater than 50 pixels
if (window.scrollY > 50)
// Add a CSS class to reduce header size
header.classList.add('scrolled');
else
// Remove the CSS class to restore header size
header.classList.remove('scrolled');
);這將縮小標題的大小,以便它不會佔用頁面上不必要的空間,同時保持導航在視圖中。
讓我們把它分解一下,看看它是如何運作的:
window.addEventListener('scroll', function() ... ):這是一個事件監聽器,當視窗滾動時觸發。var header = document.querySelector('header'):該行選擇 標頭 來自 HTML 文件的元素並分配 標頭 變量,允許稍後在程式碼中將其作為目標。if (window.scrollY > 50) ... else ...:此條件檢查垂直滾動位置是否大於 50 像素。 如果是,則執行第一個區塊內的程式碼; 否則,裡面的程式碼 別的 塊被執行。
您還需要添加此 CSS,因為它將定義滾動後標題的大小:
header.scrolled
padding: 5px 25px; /* Adjusted padding when scrolled */
要在標題變小時添加效果,請將這段 CSS 添加到 標頭 標籤:
header
transition: padding 0.3s ease;
codePen 上的 CSS 黏性標題演示
以下是一個 CodePen 演示,可讓您了解這一切的實際效果:
您可以隨意編輯程式碼並使其成為您自己的程式碼。
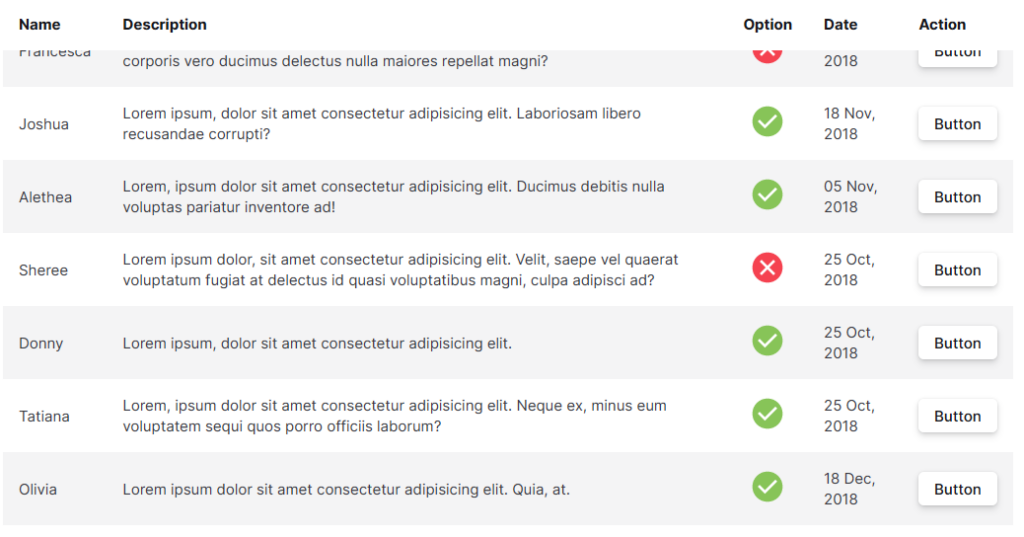
具有黏性標題的表格的 CSS
如果您正在尋找表格的固定標題,這裡是它的程式碼。 您可以在這裡找到演示。

它的工作方式與上面相同,使用 位置: 黏性 和 頂部:0, 但這一次,它被分配給標題單元格。
如何使用 Inspect 元素使任何標頭黏性
如果您已經擁有一個標題不固定或不固定的網站怎麼辦?
無論是您自己的網站還是您正在開發的網站,您都可以使用檢查元素工具將標題設為黏性。
Chrome 和 Firefox 等瀏覽器內建了此功能,因此您可以在將程式碼儲存到後端之前對其進行測試。
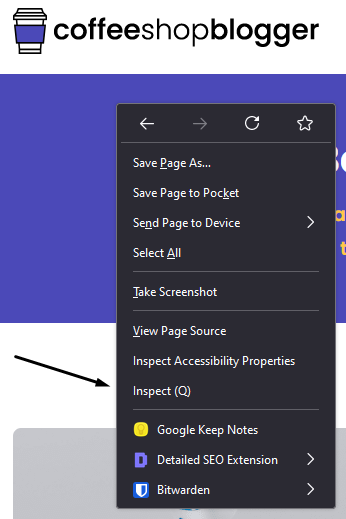
只需在瀏覽器中右鍵單擊並選擇“檢查元素”:

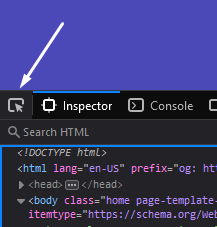
然後點擊檢查圖示:

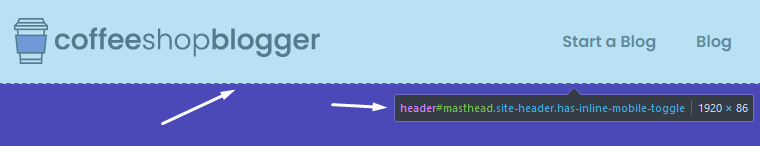
將滑鼠懸停在標題上並點擊以定位該元素:

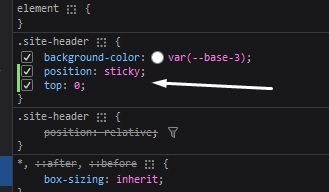
該元素將顯示在樣式編輯器中。 添加 CSS 程式碼以使標題固定在頁面頂部:

現在,當您向下捲動頁面時,您的標題將保持固定。 您需要在主樣式表中更新此程式碼,以使其適用於所有人。
WordPress 中的 CSS 黏性標題
如果您的網站使用 WordPress,您可能有一些選項可以使您的標頭具有黏性。
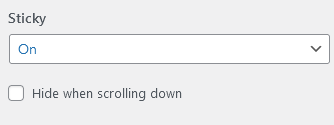
Astra、OceanWP 和GeneratePress 等 WordPress 主題都提供此選項。 您所要做的就是在主題定制器中啟動它。
這是在GeneratePress 中的樣子:

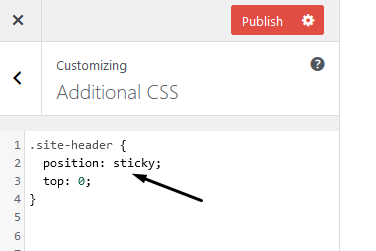
但是,如果您的 WordPress 主題不支援它,您可以將上面的程式碼新增至自訂器內的附加 CSS 中。

如果你想在向下滾動時縮小標題,可以添加上面的 JavaScript。 您需要將 JS 添加到主題文件中,或者您可以使用簡單自訂 CSS 和 JS 等插件。
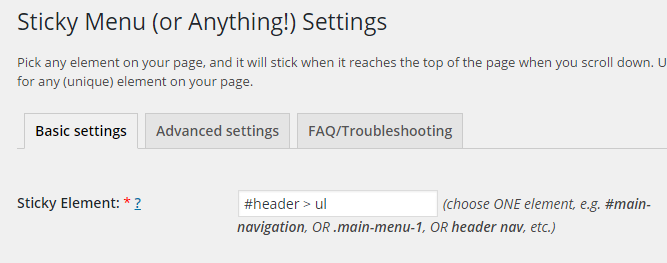
或者,您可以使用 WordPress 外掛程式 Sticky Men你 & 黏性標題 為您完成所有工作。

您所要做的就是在插件設定中添加 CSS 屬性,然後就完成了。
結論使用 CSS 創建黏性標題
建立 CSS 黏性標題是改善使用者體驗的好方法。
當人們向下捲動頁面時,它可以將導航保持在視圖中,從而提供對網站上重要頁面的存取。
這篇文章向您展示了 如何從頭開始使用 CSS 建立黏性標題 以及如何將程式碼新增到現有標頭中。


