搜尋引擎中越來越多地使用語言理解,優先考慮按主題和副主題組織的寫作內容,並以明確的方式傳達訊息。 語意 HTML 可以讓搜尋引擎清楚知道您想要索引的內容位於網頁上的確切位置,因此應該考慮 SEO 和網站可訪問性。
需要明確的是,語意 HTML 不是排名因素。 它可以讓搜尋引擎更容易識別網頁的主要內容在哪裡,這是一件非常好的事情。
搜尋引擎關注主要內容
Google 的搜尋品質評估器指南區分了網頁上的三種類型的內容:
- 主要內容
- 補充內容
- 廣告內容
主要內容
主要內容是搜尋引擎想要索引和排名的內容。
補充內容
補充內容很有用,例如網站導航,但這不是搜尋引擎對索引感興趣的內容。
廣告內容
廣告內容也不是搜尋引擎造訪網頁時抓取的內容。
語意 HTML 幫助網頁實現其目的
主要內容與其他兩類內容的差別在於,補充內容和廣告內容無助於實現網頁的目的。
只有核心內容才能幫助網頁實現其目的,並且根據搜尋品質評估者的指南,這些是從評估者那裡獲得最高頁面品質得分的內容。
雖然這可能不是排名訊號,但創建實現網頁目的的核心內容仍然是所有發布商和 SEO 應該努力實現的目標。
資格賽指南在第 1 部分開頭指出:
「頁面品質 (PQ) 評分任務由 URL 和網格組成,用於記錄您在探索與 URL 相關的登陸頁面和網站時的觀察結果。
PQ 評級的目的是評估頁面實現其目的的程度。”
實現這一目的的關鍵在於主要內容。 語意 HTML 可以幫助搜尋引擎爬蟲將主要內容歸零。
頁面結構的概念:語意HTML
SEO 的第一條規則是讓網頁易於搜尋引擎理解。
語意HTML可以說是網頁內容的最基礎的層面,整個網頁的結構可以整齊地組織成三個部分(主要內容、補充內容和廣告內容)。
當我們談論語意 HTML 時,我們並不是談論單字的意思。 在 HTML 上下文中,「語意」一詞指的是網頁的含義,分為其組成部分。
就像身體由頭、軀幹、手臂和腿組成一樣,網頁也是各個部分的集合。
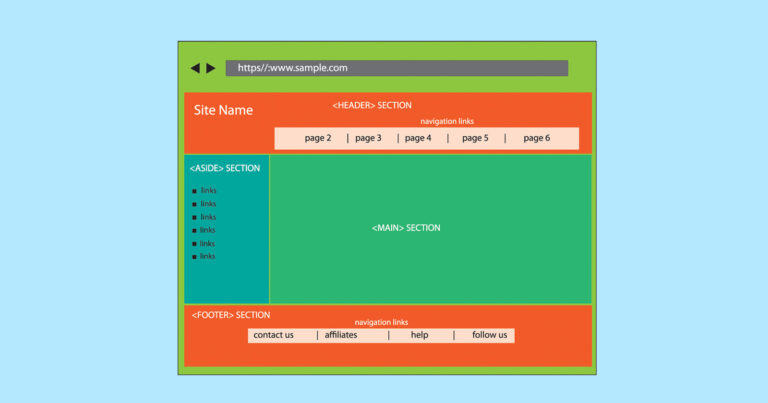
一個網頁的典型架構如下:
- 頁眉(帶有徽標的頂部部分)
- 導航
- 主要內容
- 頁面底部
看到「主要內容」部分了嗎? 這是搜尋引擎在索引網頁時最感興趣的部分。 這是搜尋品質評估指南所指的部分。
當索引網頁時,搜尋引擎不關心導覽、頁腳、廣告、側邊欄或標題部分。 他們對索引主要內容感興趣。
語意 HTML 告訴搜尋引擎主要內容的確切位置,以便索引器可以拾取它並對其進行排名。
HTML 元素
告訴搜尋引擎要對網頁上的哪些內容進行索引就像使用 HTML 元素一樣簡單
元素
並且有一個結束標籤() 來標記主要內容的結束位置。
一個網頁只能有一個部分
在主要內容開始的部分中,只需輸入元素
這使得搜尋引擎很容易找到您的主要內容並將其編入索引。
那太好了,對吧? 嗯,它變得更好了。
元素
還有一些更多的語意 HTML 元素可用於將頁面劃分為其組成部分。
元素
元素