網站架構可以成就或毀掉你的網站。
這是因為,對於訪客和爬蟲來說,網站結構需要從一個頁面邏輯地流到下一個頁面。
如果事情太複雜或無組織,那麼你的 SEO 努力就會被浪費。
在這篇文章中,我們將深入探討網站架構以及 9 件改進網站架構的事情。
繼續閱讀。
什麼是網站架構?
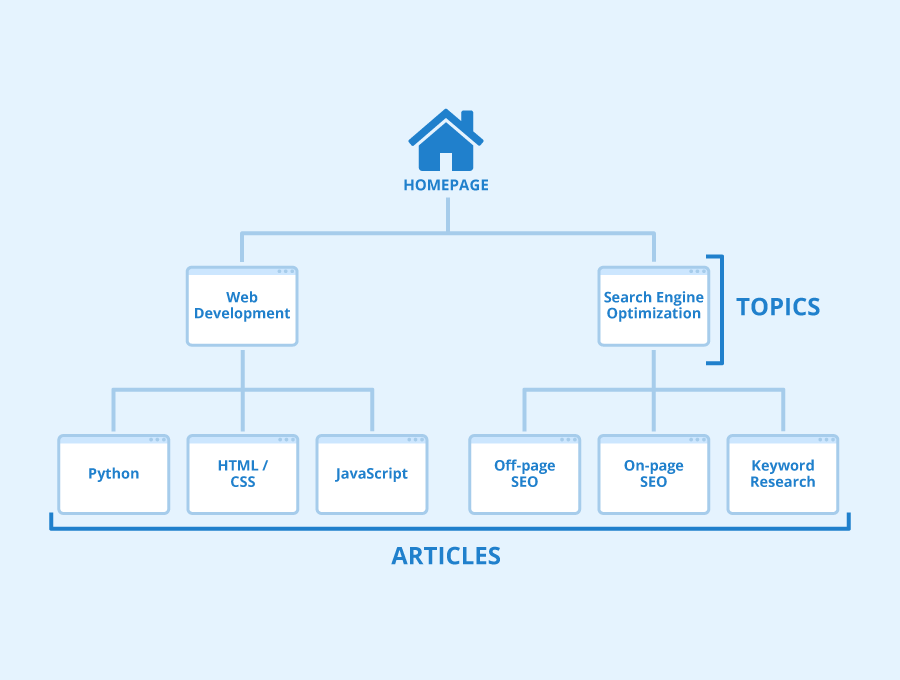
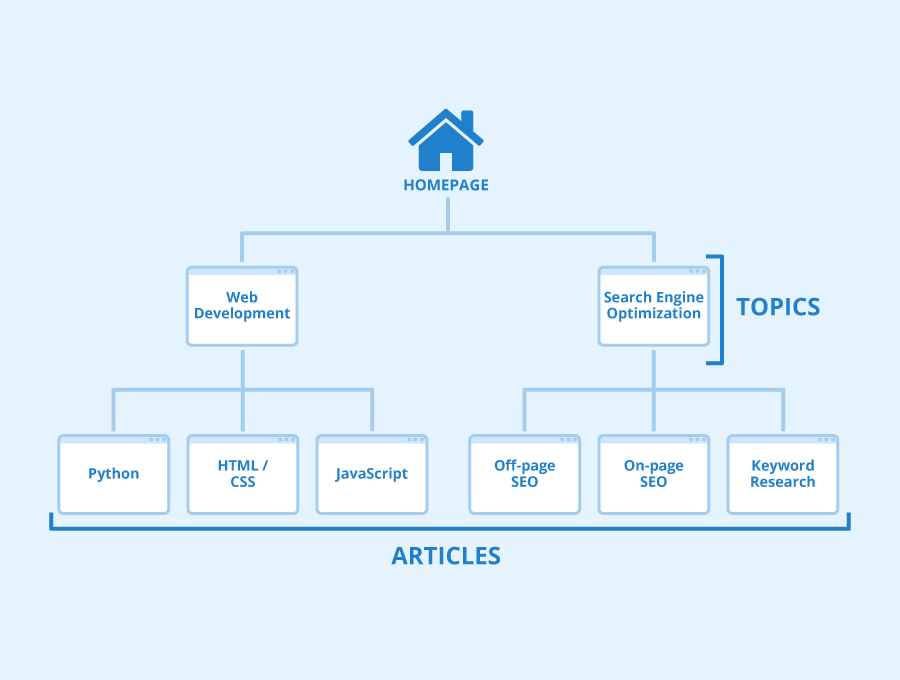
網站架構是指頁面的結構和連結方式。 如果有效地完成,它會創建一個易於導航的層次結構。
例如,使用者可以從連結到該類別下的文章的主頁導航類別。

這使得搜尋引擎可以輕鬆抓取您的網站,也可以讓訪客找到他們想要的內容。
網站架構為何如此重要的 3 個原因?
如果您希望您的網站蓬勃發展,網站架構至關重要。 以下是當您的網站結構健全時的主要優勢。
搜尋引擎優化
搜尋引擎蜘蛛需要抓取您網站上的所有頁面,以便將它們編入索引。
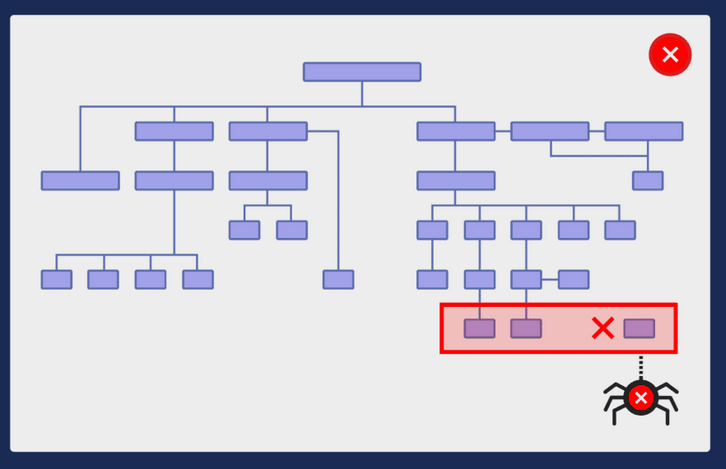
只有當您的每個頁面都連結在一起時,這才有可能。 當沒有建立邏輯系統或層次結構時就會出現問題,事情就會開始變得混亂。

在上面的範例中,網站的頁面及其分類之間缺乏一致性,導致出現孤立的貼文和頁面。
實施內部連結最佳實踐可確保搜尋引擎找到您的內容並理解它。
使用者體驗
Web 架構對使用者來說與搜尋引擎一樣重要。 如果不是更重要的話。
為什麼?
因為如果您的訪客在您的網站上迷失了方向,他們肯定會離開您的網站。 明顯的缺點是 轉換次數減少 因為你無法足夠長時間地保留潛在客戶的注意力。
不太明顯的缺點是它會影響您在Google和其他搜尋引擎中的排名。
具體來說,如果您碰巧從搜尋結果中吸引了訪客,但他們沒有留下來,Google 可能會認為您的網站沒有幫助,並降低您的排名。
網站權威是指域名的品質或強度。 該指標由許多 SEO 工具以 0 到 100 的範圍來衡量。
數字越高,該網站的權威性越高。
為什麼這很重要?
那麼,網站權重通常是根據其他網站的反向連結數量來計算的。 這些反向連結在網路上傳遞“連結汁”, 分散權力流動。
您可以將反向連結視為信任和信心的投票,谷歌將用它來確定您網站的權威性。
現在,如果您的網站架構沒有有效設置,它將阻止「連結汁」在您的頁面中流動。
因此,確保您的頁面連結符合邏輯將確保您的網站權限最佳。
需要注意的 4 種網站架構類型
在我們討論更好的網站結構技術之前,我們先快速瀏覽一下需要注意的不同類型。 層次結構是最常見的,也是我們將在這篇文章中重點討論的。
- 層次結構: 想像一個大家譜,其中主頁是曾祖父母,每個連結分支到「孩子」和「孫子」頁面。
- 順序結構: 這種類型的網站架構就像一篇文章被分成多個頁面,你需要點擊才能繼續閱讀。
- 矩陣結構: 矩陣式結構是網站拋出帶有內部連結的規則手冊的地方。 新聞網站喜歡這個,因為它可以讓你從一個故事跳到另一個故事。
- 資料庫驅動結構: 這種類型的網站結構是動態的,基於用戶生成的內容(例如 Reddit)或根據用戶興趣填充內容的演算法頁面(例如 YouTube 的主頁)。
9 網站架構最佳實踐
現在您已經了解了網站架構的來龍去脈,您可以採取以下 9 件事來使其適合您的網站。
1.策略性地添加內部鏈接
內部連結建立了有效網站架構的基礎。 不僅如此,它們還可以大幅增加自然流量。
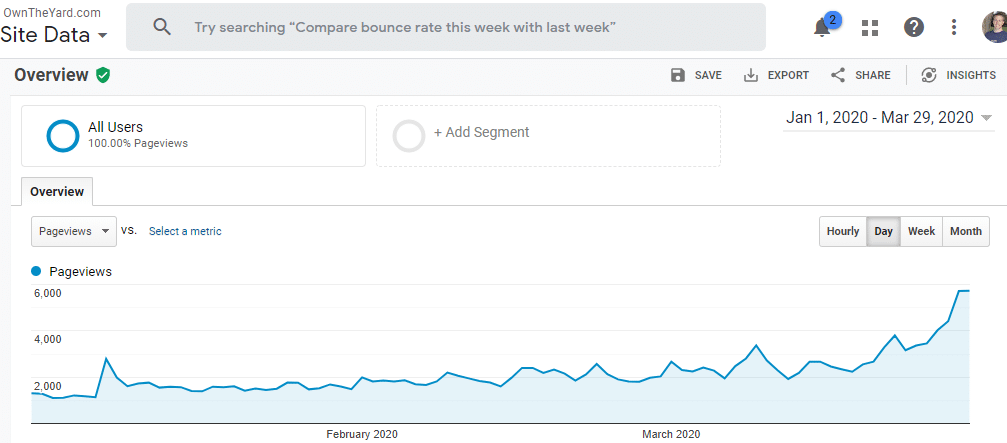
只需查看內部連結案例研究中的這張圖:

內部連結的主要目的是幫助搜尋引擎找到您的所有內容並理解其含義。
例如,從一篇部落格文章連結到另一篇部落格文章以提供更多上下文將增加主題相關性並提高您的排名。
還有內部連結 引導訪客找到相關內容 他們可能會覺得有趣,將他們沿著您的管道移動,並將其轉化為潛在客戶或銷售。
但是,隨意添加連結可能會導致網站結構不佳,從而損害網站的潛力。
最好有策略地添加鏈接,以確保找到所有頁面。
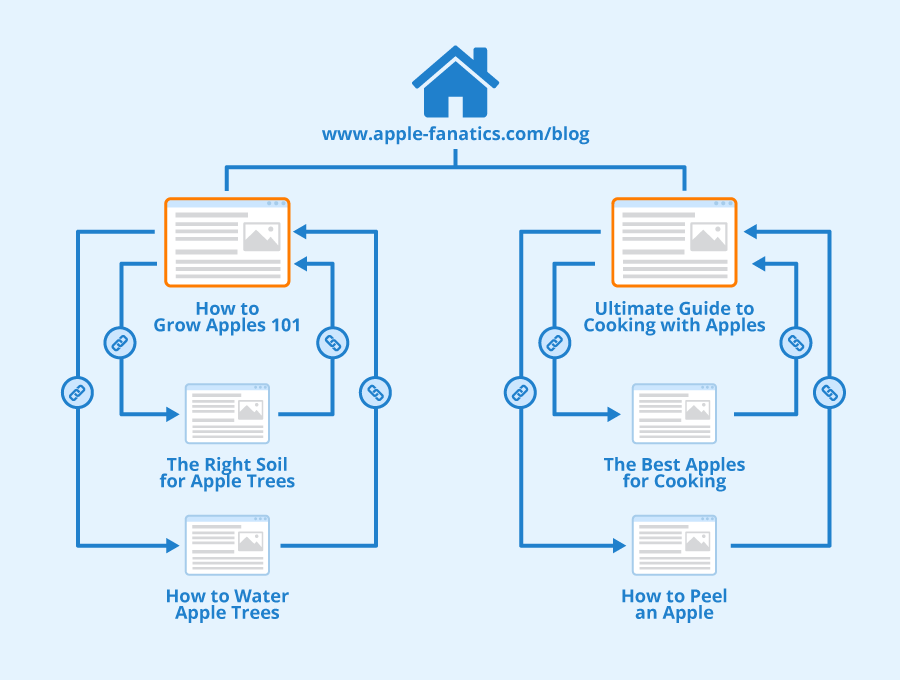
實現此目的的一種方法是使用主題集群。

您可以在此建立類別內的內部連結。
例如,假設您有一個關於咖啡的部落格。 您可以有一個關於在家製作濃縮咖啡的類別,其中下有以下文章:
- 最好的家用濃縮咖啡機
- 如何在家製作濃縮咖啡
- 最好的濃縮咖啡豆
- 了解濃縮咖啡研磨度
- 濃縮咖啡與美式咖啡
所有這些主題都足夠相關,可以相互連結。 這將建立Google喜歡的相關內容的有效連結。
為了幫助您制定更好的內部連結策略,Link Whisper 等工具將幫助您實現流程自動化並節省您的時間。
在網站架構方面,您的導航選單也至關重要。
關鍵是讓事情保持簡單。
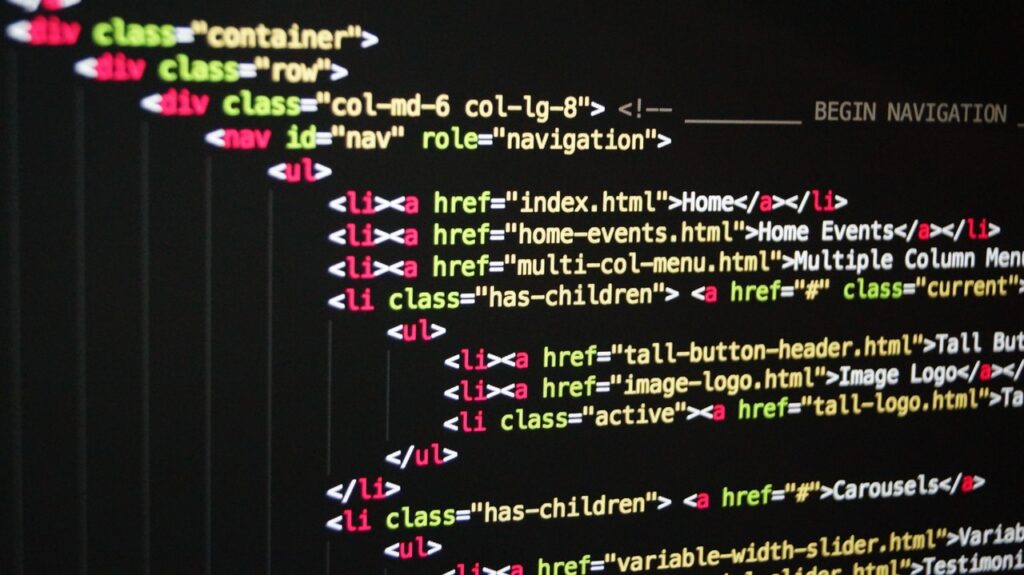
另一件需要記住的事情是確保選單結構使用 HTML 而不是 JavaScript。
程式碼看起來像這樣:

這將確保 Google 可以讀取您選單中的項目並正確追蹤連結。
包含網站上最重要的頁面也很有用。 這些可以包括產品或部落格類別、關於和聯絡頁面以及服務頁面等內容。
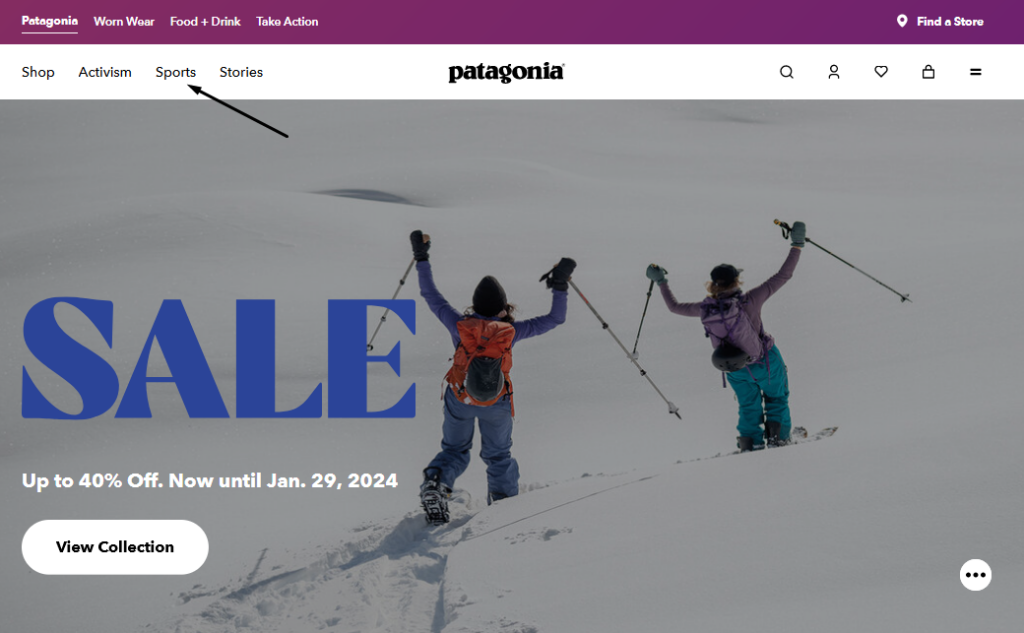
常見的網頁設計實踐是在頂部有一個簡單的水平選單,如下所示:

更精緻的菜單可以有下拉式選單並以有組織的設計顯示鏈接,如下所示:

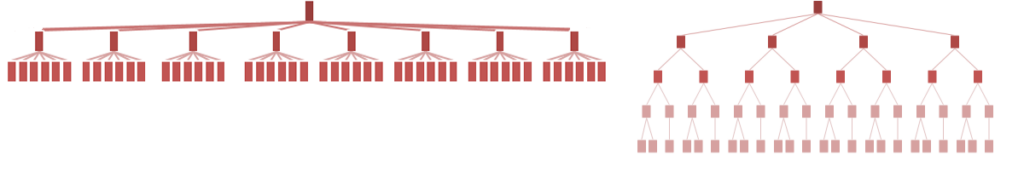
3.使用扁平化的站點結構
扁平網站架構是指從主頁點擊 1 – 4 次即可造訪網站上的所有頁面。 它看起來像這樣:

左邊是平面架構,右邊是深站架構。
扁平網站結構的好處意味著搜尋引擎爬蟲需要做更少的工作來爬行所有頁面。
它還有助於網域權限更好地在整個網站中流動,因為主頁是獲取反向連結的常用頁面。
另一個好處是它使一切變得簡單和有條理。 您的頁面距離主頁越遠,它們就越有可能成為孤立頁面。
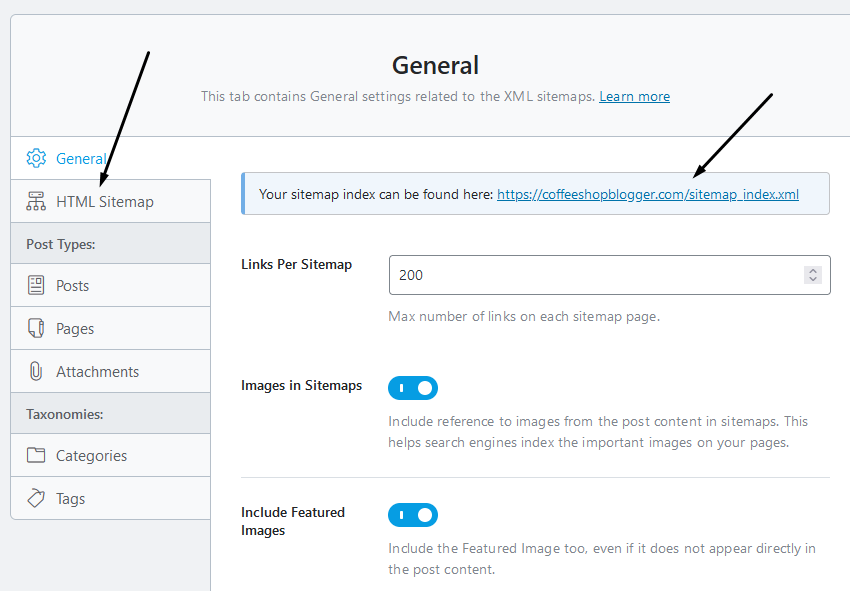
4. 新增 HTML 和 XML 網站地圖
HTML 網站地圖顯示並連結到網站的所有頁面。 這將幫助您獲得更多被 Google 索引的頁面,並幫助您的目標受眾找到他們想要的網頁。

XML 網站地圖專門供搜尋引擎查看您的所有頁面並在您新增或更新內容時取得更新。

XML 網站地圖的工作原理是將其新增至 Google Search Console 和 Bing 網站管理員工具。 這將確保搜尋引擎始終可以訪問您的頁面。
要新增這些網站地圖,RankMath 免費提供這兩個選項,或者您也可以使用專用的網站地圖插件,例如適用於 Google 的 XML Sitemap Generator。

5. 使用乾淨且關鍵字豐富的 URL
您的 URL 是新增在每個頁面的網域末尾的單字。
這些很重要,因為 Google 使用它們來理解頁面的內容及其意圖。
當用戶將滑鼠懸停在您網站上的連結上時,它還能讓用戶清楚地看到。
做到這一點相當簡單。 命名 URL 時只需遵循以下準則:
- 保持簡短但具有描述性
- 用破折號分隔單字
- 包含您的主要關鍵字(靠近前面最好)
- 保持它們與內容相關
可以在 WordPress 和其他網站平台內輕鬆自訂 URL。
還要注意的一點是避免更改 URL 結構或使用的單詞,因為這會擾亂您的排名。
當您發布頁面或貼文時,它可以很快被索引。 因此,更改它可能會讓 Google 感到困惑,並且您可能會失去流量。
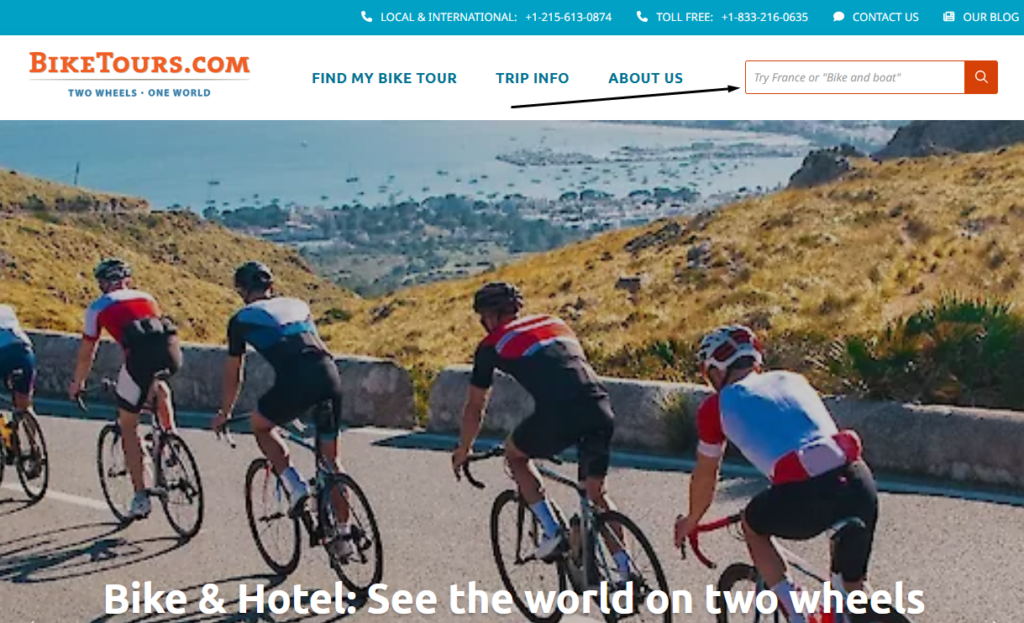
6.新增站內搜索,增強用戶體驗
網站搜尋使訪客能夠搜尋您的網站。 這有助於他們快速找到所需內容並提高轉換率。
它還提高了用戶參與度和體驗,這可以對技術搜尋引擎優化產生積極影響。
另外,添加到您的網站非常容易。
例如,任何 WordPress 主題都允許您將搜尋框放置在不同的位置。
搜尋框的常見位置是側邊欄或標題中:

Shopify 等其他平台也會在方便用戶查看的地方嵌入搜尋框。
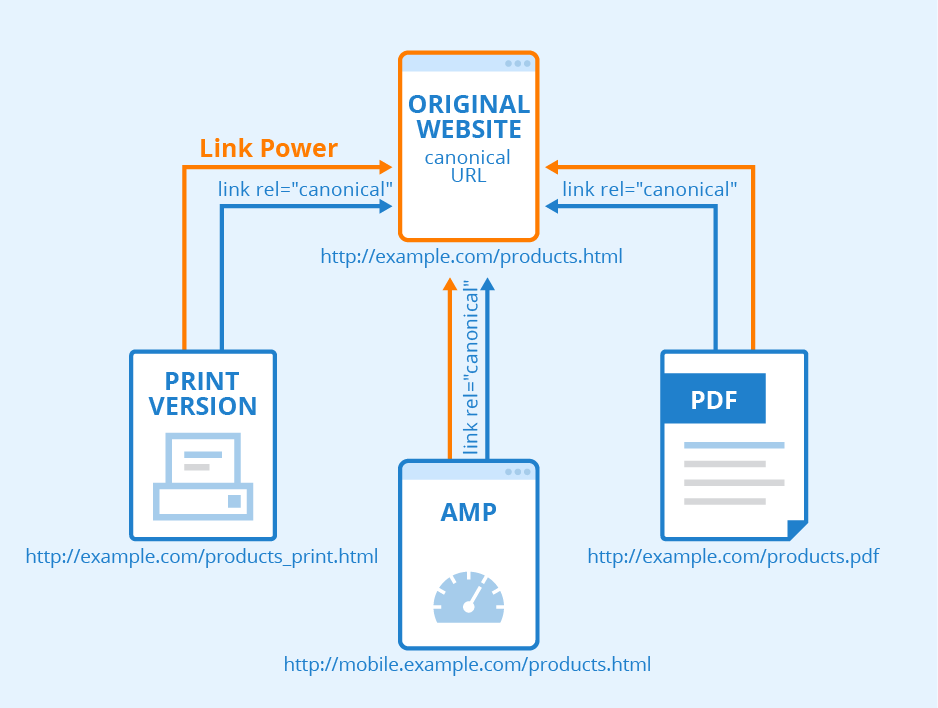
規範標籤是一小段程式碼,告訴搜尋引擎哪個頁面最重要。

當您的頁面具有相似或相同的內容時,這主要有用。
這樣做的好處是可以防止重複的內容被 Google 忽略並損害您的排名。
如果這些規範標籤沒有正確添加,Google 將不知道哪個頁面更重要,因此,他們會完全忽略所有頁面。
幸運的是,規範標籤很容易實現。 WordPress SEO 外掛程式會自動為每個頁面新增自我規範標籤。
如果您需要手動新增自訂規範標籤,它們還提供新增自訂規範標籤的選項。
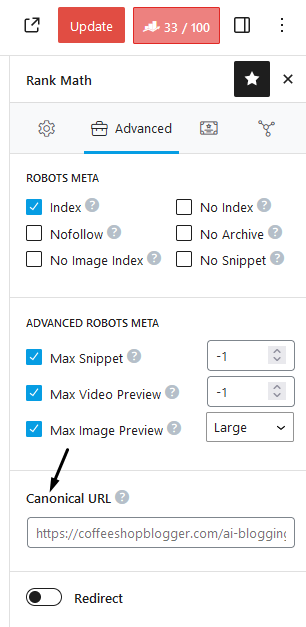
這是 RankMath 中的設定:

麵包屑顯示您正在查看的特定頁面的連結導覽路徑。

這些通常出現在電子商務網站上,以幫助人們瀏覽產品和類別。
此外,它還可以幫助搜尋引擎機器人抓取這些連結並改進索引。
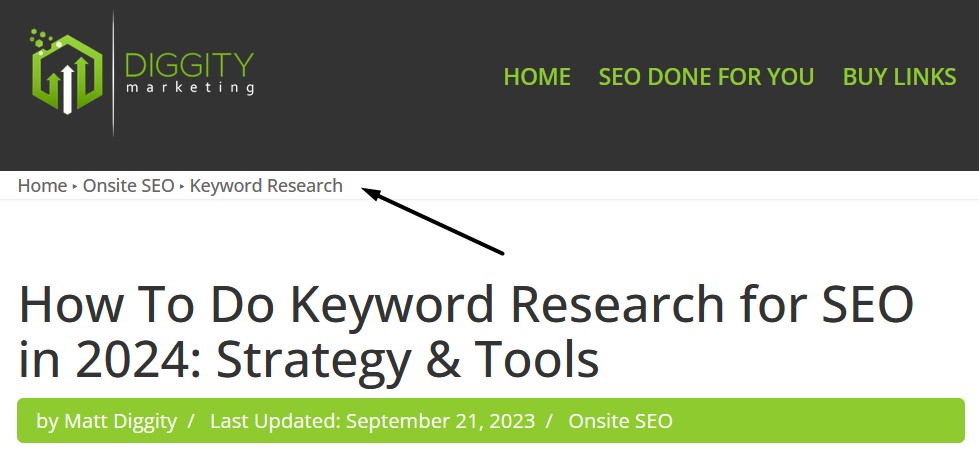
有些部落客也因為同樣的原因使用麵包屑,例如 Diggity Marketing 部落格:

9. 在你的利基市場中建立成功的網站模型
創建良好網站架構的最後一個技巧是檢查您的競爭對手在做什麼。
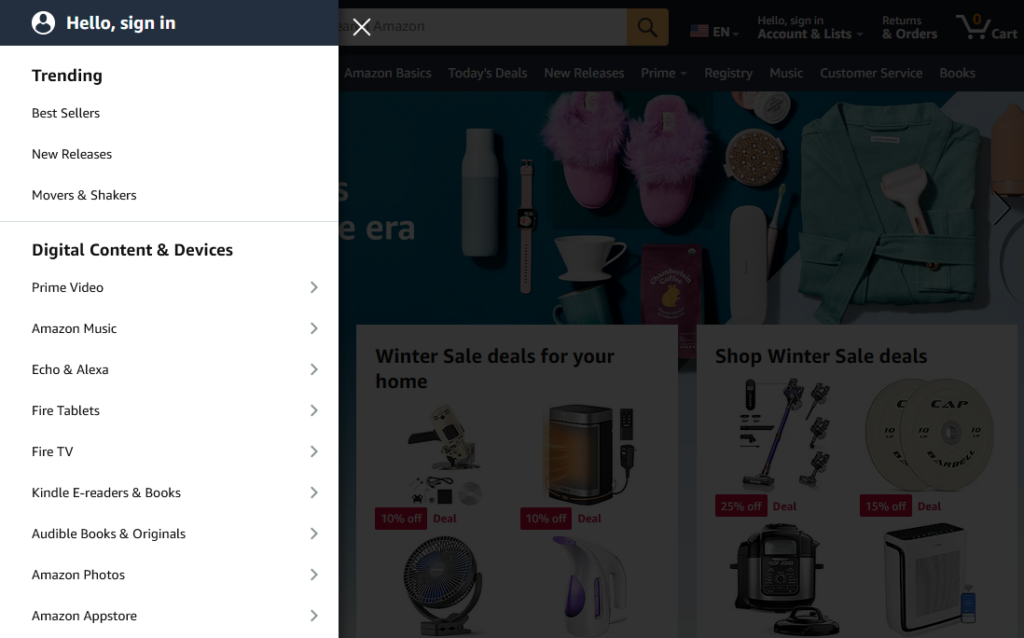
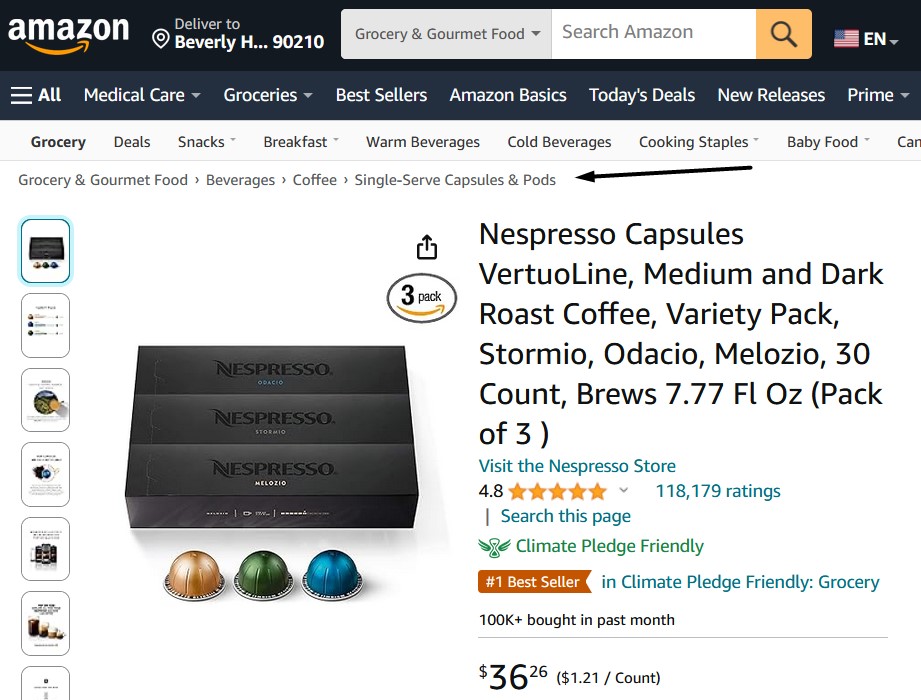
例如,如果您經營電子商務業務,您可以查看亞馬遜,了解他們如何建立事物。
瀏覽與您自己的網站相關的產品類別,並注意它們如何組織所有內容。 這包括他們的導航選單和顯示的推薦產品。
您可以使用 Shopify 或 WooCommerce 以及產品推薦外掛程式來複製類似的內容。
同樣,對於博客,列出您的利基市場中的競爭博客並分析它們的網站結構。
您所要做的就是搜尋最具競爭力的關鍵字。 結果頂部的網站很可能具有有效的網站架構,因為它們可以對這些關鍵字進行排名。
然後,檢查他們的導航選單和 HTML 網站地圖,以了解他們如何組織內容。
結論:網站架構
您採取的步驟 改善您的網站架構 將極大地影響您網站的效能。
它將提高您的轉換率和 SEO 排名。
最好的起點是使用 Link Whisper 添加更多相關的內部連結、組織導航選單以及添加 HTML 網站地圖。
若要進一步了解您的網站,請查看我們關於最佳 SEO 審核工具的貼文。 網站審核肯定有助於優化您的網站架構。


