當你是 開始您的線上業務您想要建立一個「關於我們」頁面來激發人們在您的公司購物。 但是,如果您不知道在頁面上寫什麼,您可能會浪費時間創建一個又一個草稿,而無需去任何地方。 因此我們決定為您簡化一些事情。 我們將查看一些鼓舞人心的「關於我們」範本範例,以幫助您編寫第一個範本。
8 個關於我們的最佳頁面範例可以激發您的靈感
以下是關於我們的範例列表,小企業主可以在創建自己的企業時獲得靈感。
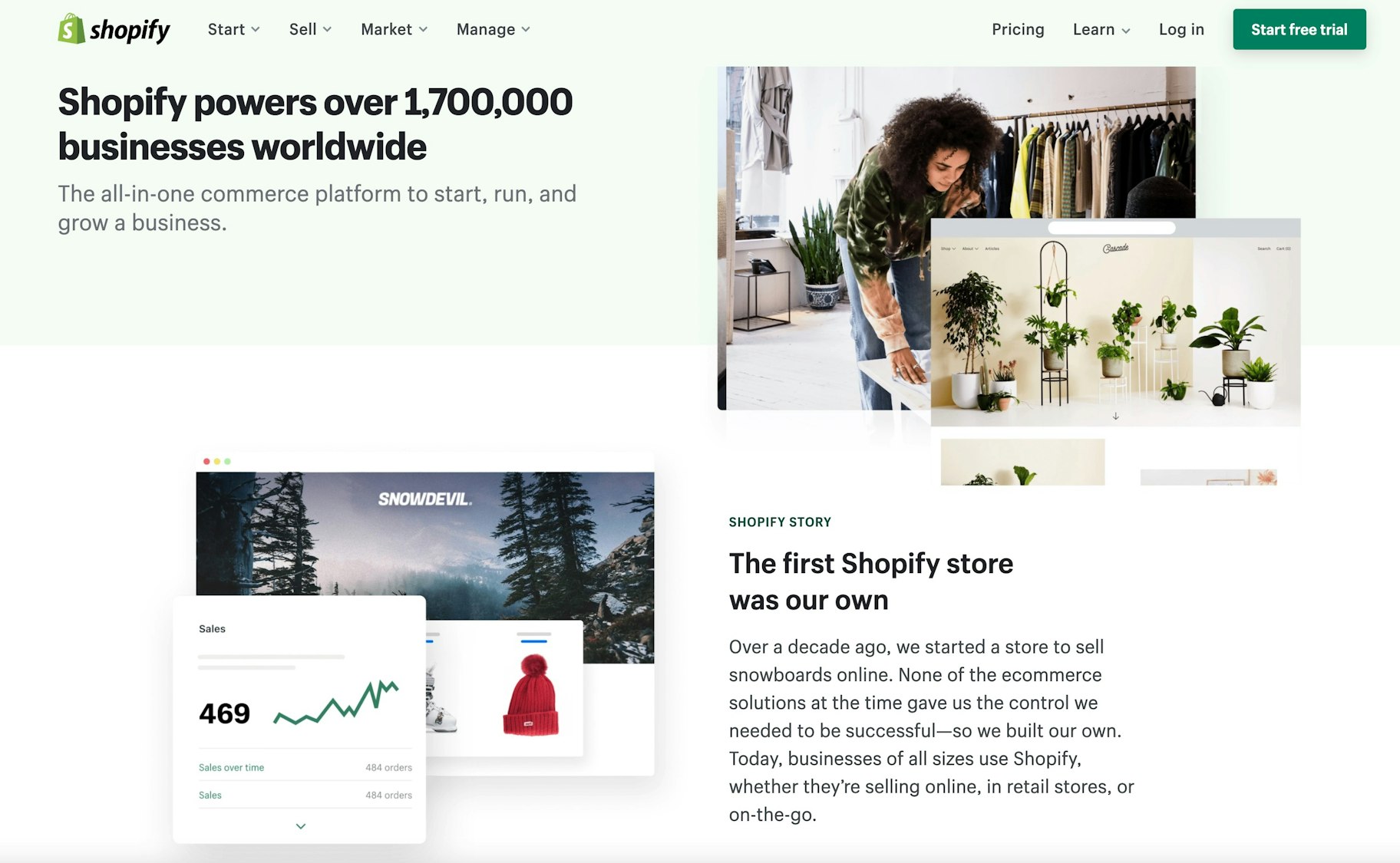
1. Shopify – 以我們為中心的故事頁面

Shopify 就是一個例子,這家公司在完善「關於我們」頁面設計的同時,也出色地向世界講述了自己的故事,進而向世界講述了他們的故事。 他們的頁面顯示了談論幫助人們創辦、經營和發展企業的使命對他們來說是多麼重要。 該公司以讓每個人都能更輕鬆地進行電子商務而感到自豪。 此外,它還描繪了 Shopify 的未來圖景,提到他們正在透過投資員工和地球來打造一家擁有 100 年歷史的公司。
→ 點擊此處透過 Shopify 啟動您的線上業務
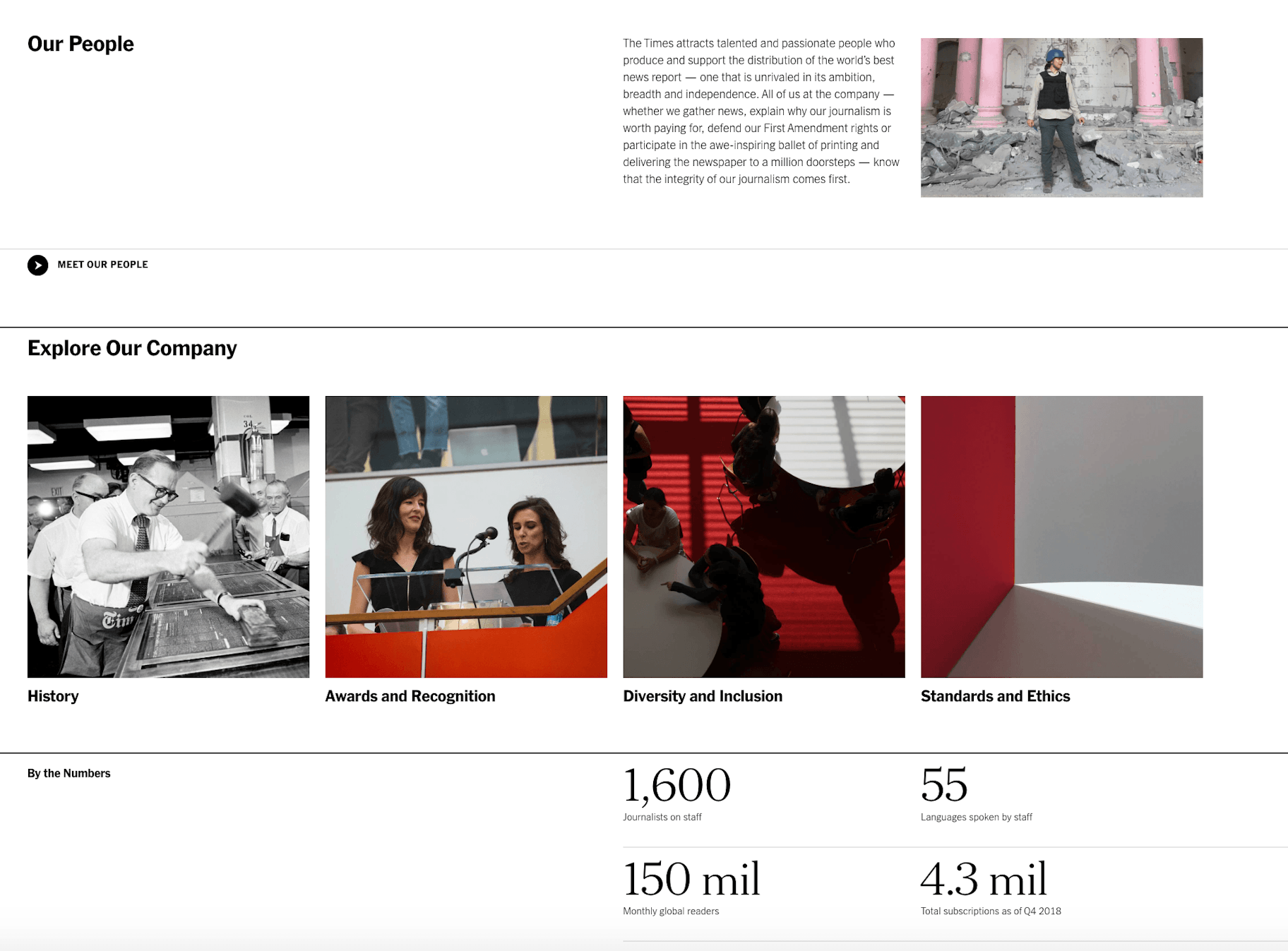
2. 紐約時報 – 關於我們的數據頁面

《紐約時報》在其網站頁面上分享了大量信息,其中包括與其員工和讀者群相關的數字。 對他們來說,重要的是向世界各地的讀者強調,他們擁有一支龐大的記者團隊,並撰寫有關他們國家的故事。 該出版物去年擁有 750 萬訂閱者,這一事實只會增加他們的信任,從而在未來吸引更多的讀者。
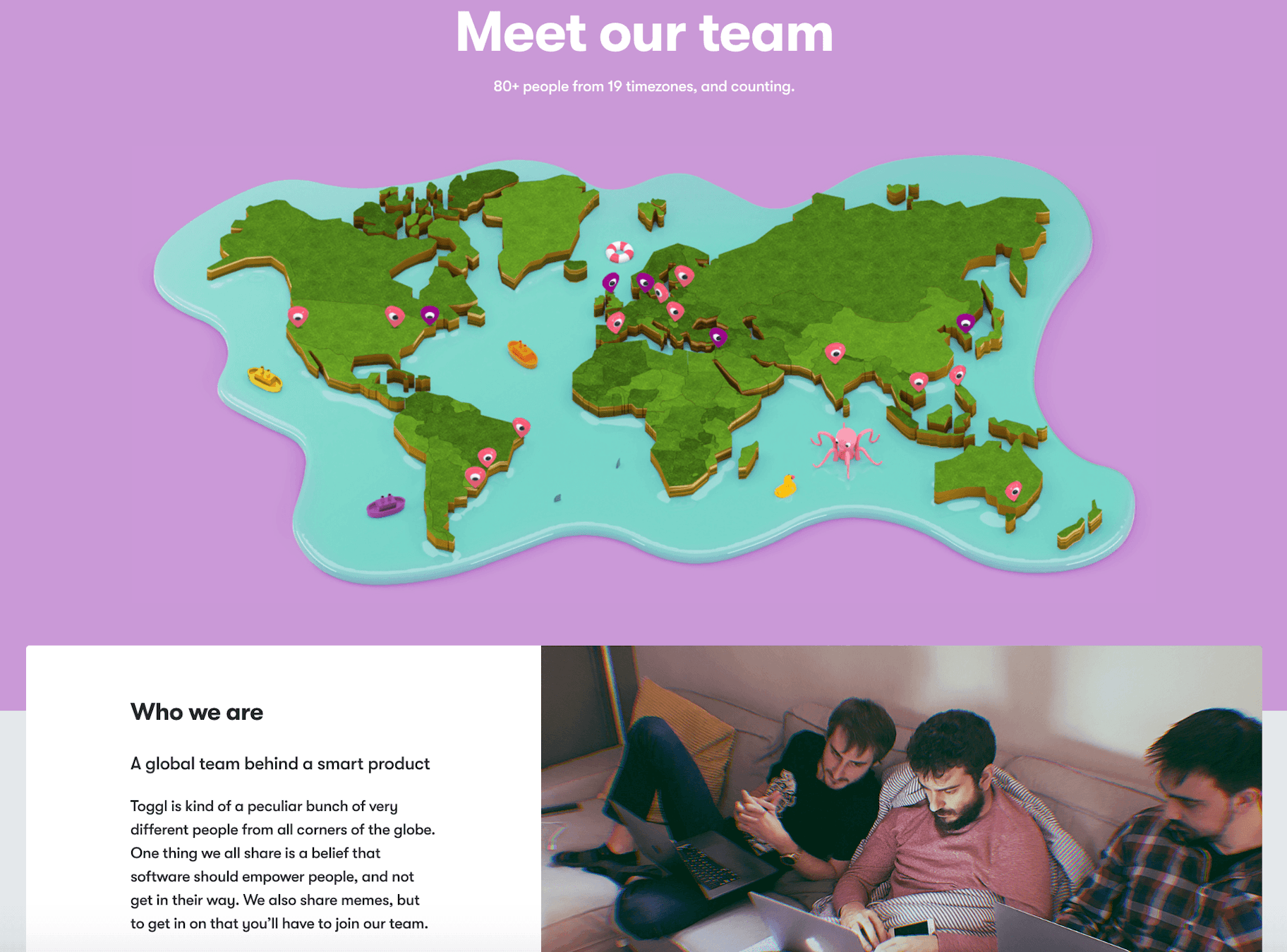
3.Toggl – 團隊關注我們頁面

Toogl 在其網站上宣傳遠距工作的核心價值,其「關於我們」頁面也是一個很好的例子,說明如何宣傳您的核心價值。 作為其業務的核心價值,他們的「關於我們」頁面重點關注這個全球團隊以及他們為公司帶來的生產力。 他們不僅將團隊放在首位和中心位置,而且還分享團隊的工作方式,以便有興趣申請公司職位的人在開始之前就可以確定他們會喜歡為公司工作。
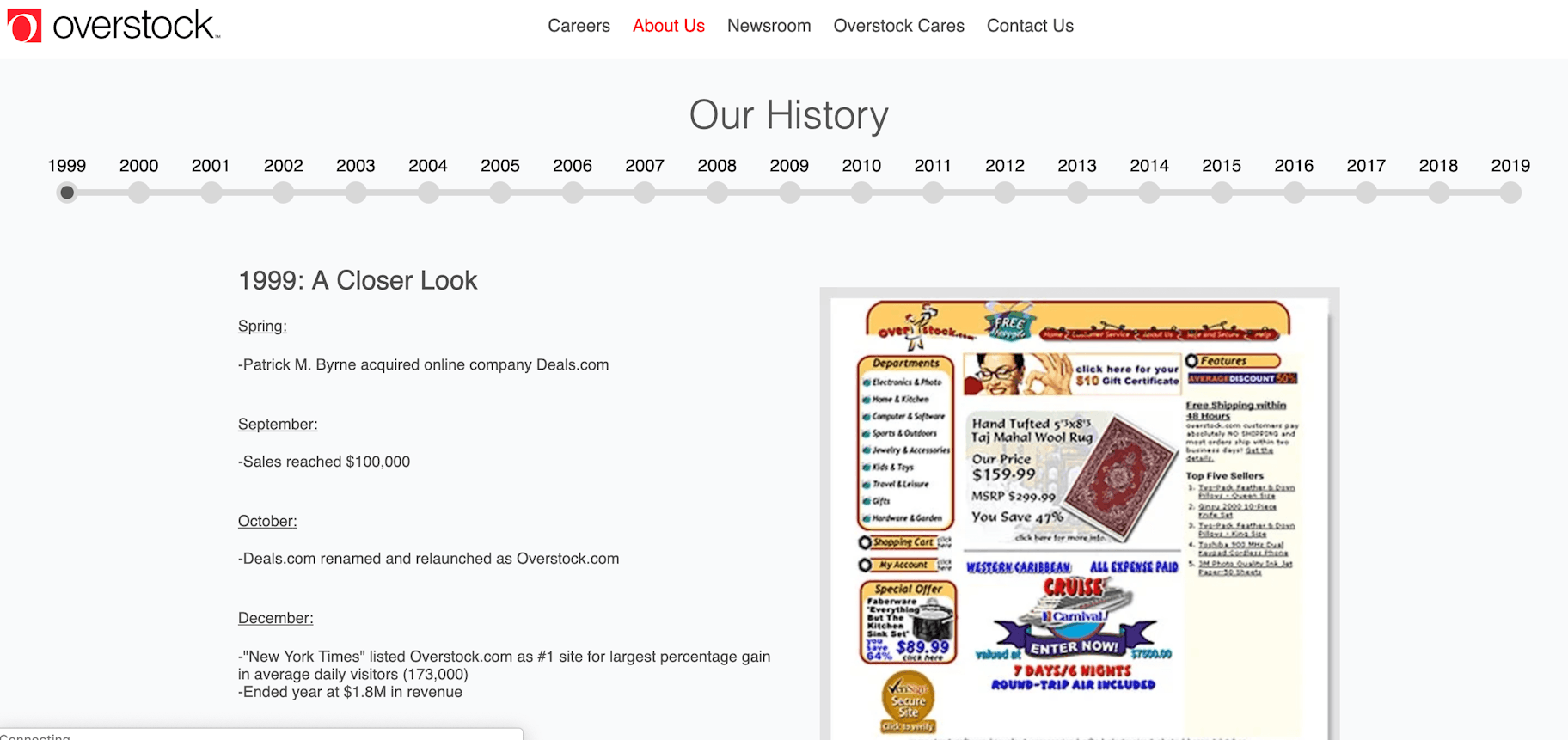
4. Overstock – 時間軸關於我們頁面

Overstock 有著悠久的歷史,他們希望向全世界介紹這一點。 這就是為什麼他們創建了一個巧妙的互動式時間表,總結了公司在「關於我們」頁面中經歷的所有里程碑。 例如,當該公司在2004 年的美國客戶滿意度指數中被評為第4 名時,或者當他們在2014 年成為第一家接受比特幣作為支付方式的大公司時,或者當他們在2018 年將擴增實境引入其業務時使用 Google ARCore 技術的 Android 用戶購物應用程式。 Overstock 認為他們的訪客想要使用這些信息,並為此使用他們的「關於我們」頁面。
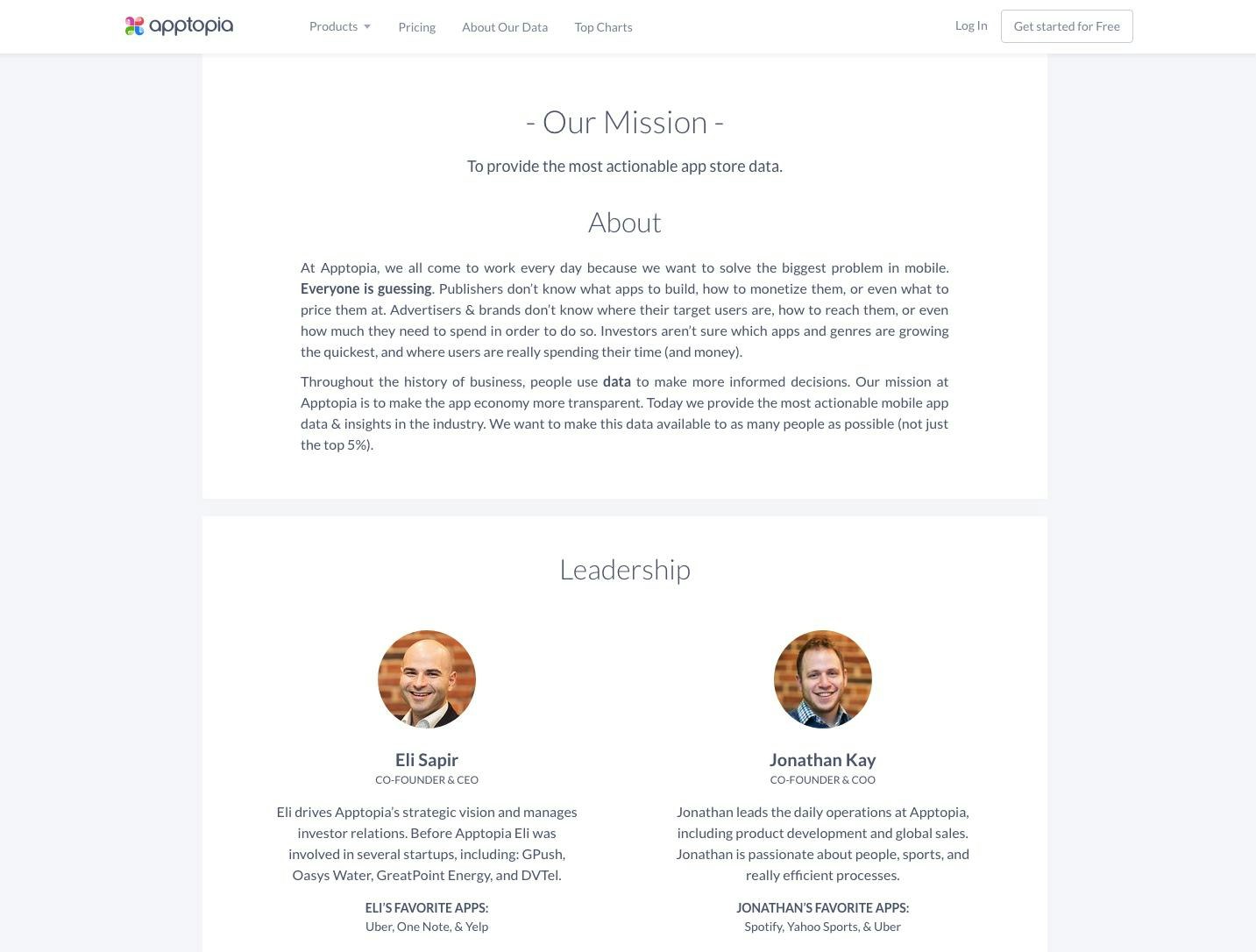
5. Apptopia – 一體化的關於我們頁面

Apptopia 有一個結構良好的「關於我們」頁面,其中包括供訪客使用的各種不同資訊類別,包括他們的使命、領導力、團隊、投資者以及他們在世界各地的位置。 頁面上的所有資訊都以高度美觀的方式進行分類,使訪客更容易跳到他們喜歡的任何部分。 如果您想走這條路,那麼這個關於我們頁面的範例非常值得一看。
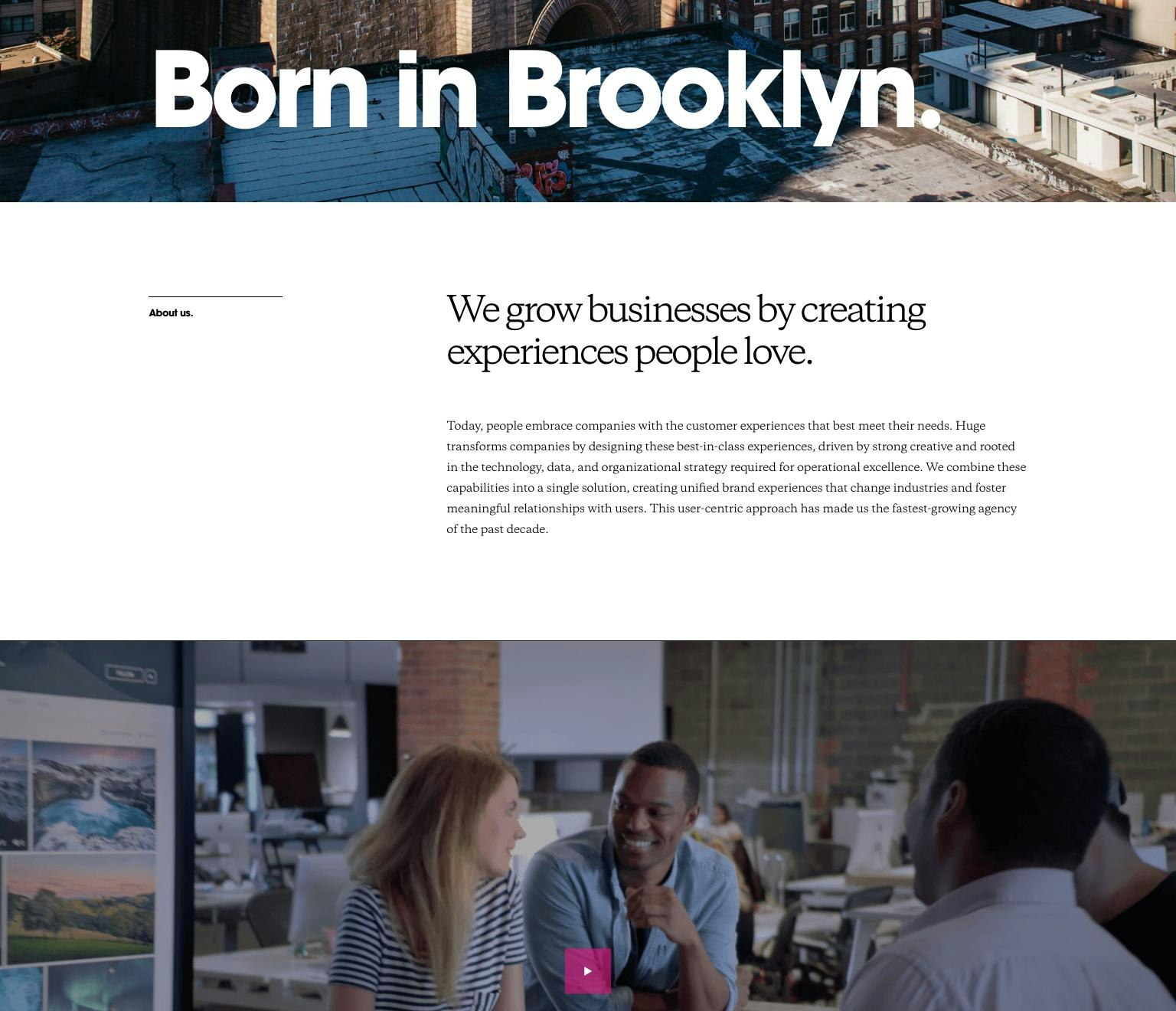
6. Huge Inc. – 城市關注我們頁面

如果您喜歡視覺圖形而不是冗長的文本,您應該看看 Huge Inc. 以及他們如何設計「關於我們」頁面。 憑藉著獨特的設計,他們成功地與公司成立地佈魯克林建立了聯繫,同時將資訊濃縮成視覺化圖表。 Huge Inc. 設法透過一些精美的藝術品傳達他們的所有訊息。
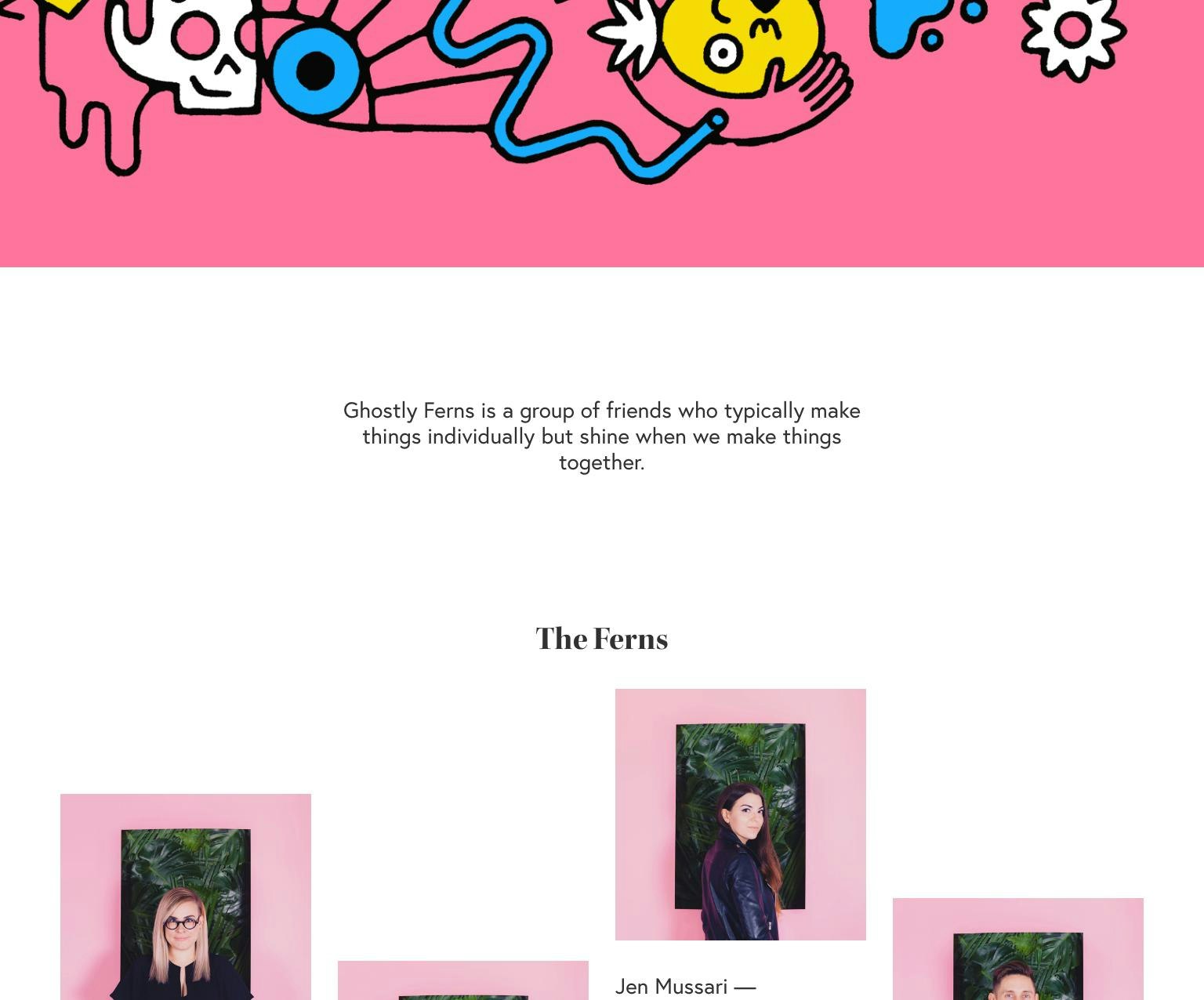
7. Ghostly Ferns – 有趣的關於我們頁面

Ghostly Ferns 是「關於我們」頁面的完美範例,它具有俏皮的氛圍和鮮豔的色彩。 透過大量的色彩搭配大膽、清晰的表達,它立即為參觀者創造了一種歡樂的感覺。 他們將措辭控制在最低限度,並讓他們的圖形發揮魔力,並帶有一絲幽默。
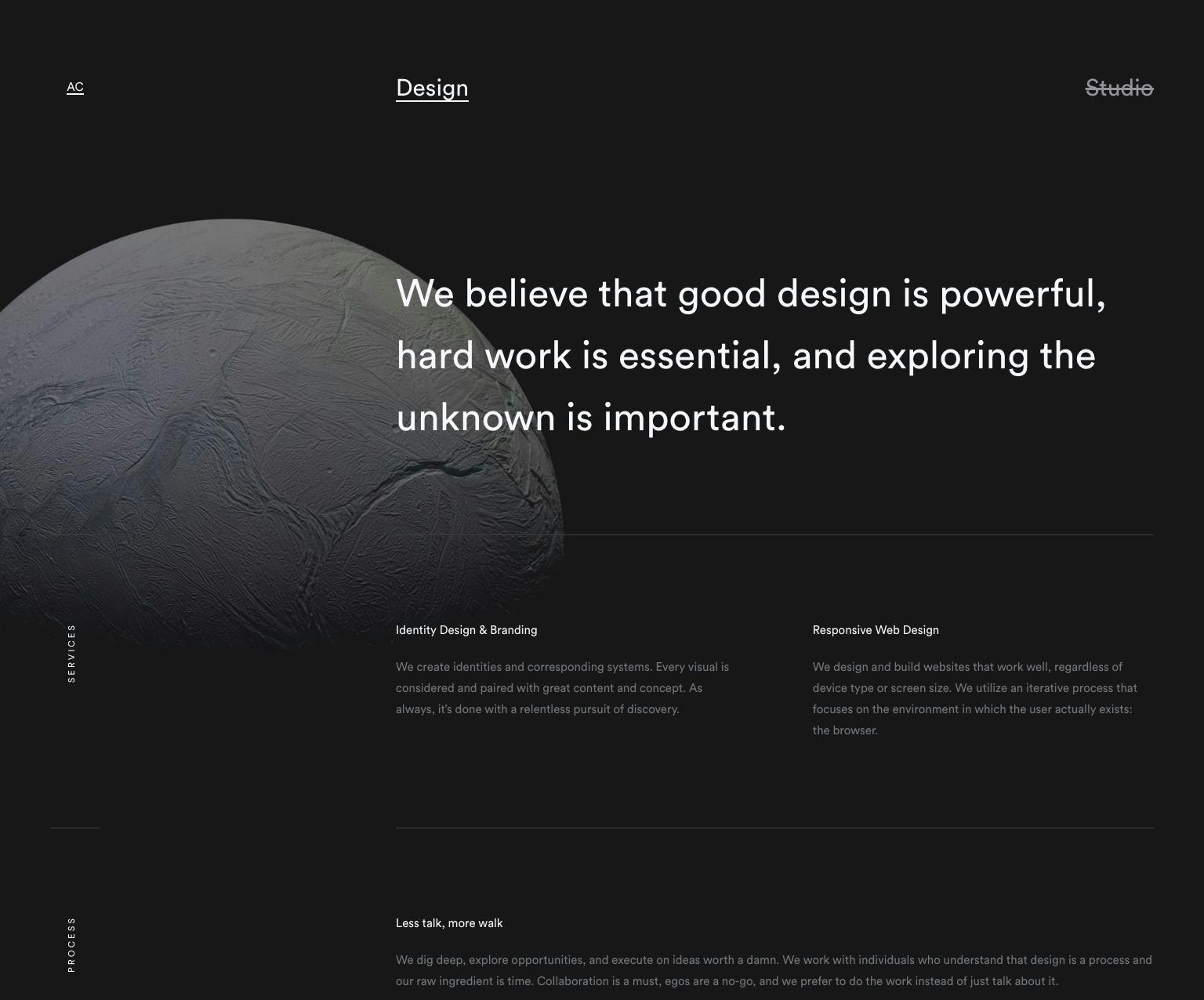
8. 永遠富有創意-極簡主義的關於我們頁面

如果您正在為「關於我們」頁面尋找更簡約的方法,請查看 Always Creative 提供的服務。 透過使用黑色、白色和灰色,他們成功地透過簡單但引人注目的外觀以及向訪客的簡短描述來傳達他們的複雜性。
關於我們頁面模板
如果您一直在為您的網站搜尋「關於我們」頁面模板,您可以填寫以下一些模板並使用它們來快速設定「關於」頁面。
關於我們頁面模板#1
您好,歡迎來到 [SHOP NAME]找到最好的地方 [PRODUCTS CATEGORY NAME] 適合各種品味和場合。 我們徹底檢查我們的商品質量,只與可靠的供應商合作,以便您只能收到最優質的產品。
我們在 [SHOP NAME] 相信高品質和卓越的客戶服務。 但最重要的是,我們相信購物是一種權利,而不是一種奢侈,因此我們努力以最實惠的價格提供最好的產品,並將它們運送給您,無論您身在何處。
關於我們頁面模板#2
歡迎來到 [SHOP NAME]!
我們的目標是為客戶提供各種最新的 [PRODUCTS CATEGORY NAME]。 我們已經走過了很長的路,所以我們清楚地知道在為您提供高品質且經濟實惠的產品時應該採取哪個方向。 我們提供所有這一切,同時提供卓越的客戶服務和友善的支援。
我們隨時關注最新動態 [PRODUCTS CATEGORY NAME] 並將客戶的願望放在第一位。 這就是為什麼我們讓世界各地的客戶感到滿意,並很高興成為這個行業的一部分 [PRODUCTS CATEGORY NAME] 行業。
客戶的利益始終是我們的首要任務,因此我們希望您會喜歡我們的產品,就像我們喜歡為您提供這些產品一樣。
關於我們頁面模板#3
我們是 [SHOP NAME]小而積極的公司,專門從事 [PRODUCTS CATEGORY NAME]。 我們熱衷於物美價廉和優質服務,這就是為什麼我們致力於為您提供兩者的最佳選擇。
如果您正在尋找新的東西,那麼您來對地方了。 我們努力勤奮和創新,為客戶提供他們想要的東西,將他們的願望放在我們的首要任務中。
關於我們頁面模板#4
在 [SHOP NAME]我們的目標是為您提供 [PRODUCTS CATEGORY NAME] 這表明我們真的很關心! 我們不僅擁有最時尚的 [PRODUCTS CATEGORY NAME]但我們也可以保證它們具有最好的品質。
我們最初是一家小型企業 [NAME OF CITY/COUNTRY/YEAR OF ORIGIN]我們的目標是繼續以讓客戶滿意的價格提供讓他們滿意的產品。
客戶是我們的首要任務,透過我們的產品,我們努力與他們建立持久且有意義的關係。
關於我們頁面模板 #5
歡迎來到 [SHOP NAME]!
從小型企業開始 [NAME OF CITY/COUNTRY/YEAR OF ORIGIN]我們有遠大的夢想。 我們的熱情 [PRODUCTS CATEGORY NAME]意味著我們只為客戶提供最高品質的產品,保證滿足他們的需求並讓他們滿意!
憑藉著一支積極進取的團隊,我們努力成為為您帶來微笑的創意人才。 這就是為什麼我們一直在尋找創新的方法來為您提供最好的服務。
什麼是「關於我們」頁面?
關於我們頁面是您網站上向讀者介紹您的所有資訊的頁面。 它包含涵蓋您的業務和您作為企業家的各個方面的詳細描述。 這可以包括您提供的產品或服務、您的企業是如何形成的、您的 使命與願景你的目標,也許還有你未來的目標。 您的「關於我們」頁面是您講述有關您的業務的引人入勝的故事的絕佳機會。
儘管「關於我們」頁面是網站最重要的元素之一,但它通常也是最容易被忽略的元素之一。 與登陸頁面相比,「關於我們」頁面可協助您傳達一系列訊息:
- 您的品牌的故事以及您創立品牌的原因。
- 您的企業所服務的事業或客戶。
- 您的商業模式或您的產品的採購/製造方式。
作為您網站的重要組成部分,您的「關於我們」頁面可以讓您 除了你的競爭對手 以積極的方式打造您的品牌。
如何撰寫關於我們的頁面

您需要確保您在「關於我們」頁面上新增的資訊準確地代表了您的品牌身分。 使用以下步驟來製作商業敘述:
- 設置舞台: 描述導致您採取行動的行業問題。
- 克服障礙:傳達您打算如何解決該問題以及您在過程中面臨的挑戰。
- 介紹一下解決方案: 提及您的公司如何實現其目標以及您打算解決的痛點。
- 分享更大的圖片: 分享您未來目標的詳細資訊或陳述您的目標和使命。
您還需要在「關於我們」頁面中包含以下元素,以便向客戶傳達您的品牌存在的原因:
你的歷史
帶領您網站上的訪客回顧過去,讓他們深入了解您商店背後的歷史。 在這裡,您可以向他們展示您的創業地點、方式和時間,以及您的企業在過程中所取得的一切成就。 這是您以引人入勝的方式分享與您的業務相關的里程碑和成就的機會。
您甚至可以選擇以時間軸的形式向檢視者展示您的歷史記錄,這樣您就可以以視覺上引人入勝的方式顯示大量資訊。 您的客戶或潛在客戶可能有興趣了解您這些年來的成長。
團隊成員簡介
透過添加對您的業務充滿熱情的人員的詳細信息,為您的“關於我們”頁面添加情感元素。 人們發現與人之間的聯繫更容易,因此讓您的團隊的個性透過「關於我們」頁面展現出來。
多媒體與資訊圖表
精心製作的資訊圖表可能比任何文字都更能幫助訪客記住您或您的企業。 因此,如果您認為它更適合您的品牌或業務,請跳過冗長的描述,或添加精心設計的圖形,以幫助您的訪客理解您的概念。 或者,您可能想添加一段很酷的視頻,介紹您的業務是如何創建的,或者您的故事,並讓它自己說話。
結論
如您所見,有各種“關於我們”模板和生成器,您可以使用它們來快速設置“關於”頁面。這些對於新業務來說可能是一個很好的權宜之計,但沒有什麼比創建自己獨特的“關於”更好的了與您的業務截然不同的“我們”頁面。 我們在本文中提到的所有「關於我們」頁面範例都不是從「關於我們」頁面產生器創建的,而是由想要展示其業務特殊之處的團隊設計的。 您也應該花時間這樣做。 別等了。 現在做。



想了解更多嗎?
您還有什麼想了解更多並希望包含在本文中的內容嗎? 請在下面的評論中告訴我們!


